Shopifyテーマテンプレート完全ガイド:初心者でも簡単カスタマイズ

本記事の所要時間:8分
Shopifyでネットショップを構築する中で、最も悩むところはサイトのデザインではないでしょうか?
Shopifyには無数のテーマ(テンプレートデザイン)があり、さらにカスタマイズも可能なので、どれを選ぶべきかわからず、結局トップページのデザイン性だけでテーマを選んでいる方も多いと思います。
しかし、最優先に考えるべきは顧客視点のサイト設計です。
ある調査では、42%の消費者はサイト全体の設計や使い易さによって購入を判断しているというデータがあります。
そこで今回は、これからShopifyを始める方がShopifyのテーマ選定で考えるべきポイントとコードを書かないカスタマイズ方法について解説します。
Shopifyテーマの概要とサイト構造について
Shopifyテーマとは
Shopifyではショップの外観デザイン(テンプレート)のことをテーマと言います。テーマは18種類の無料テーマと、Shopifyパートナーによって制作された有料テーマが無数にあります。
Shopifyで構築するネットショップはテーマを一つ選び、自分好みのレイアウトにカスタマイズすることができます。また、コードを編集してオリジナルのデザインに仕上げることも可能です。
Shopifyのサイト構造は、フロント(外観デザイン)とバック(商品データなど)が分離しているため、複数のテーマをダウンロードしてすべてのテーマに商品データを合わせて見比べることができます。
なので最初に直感的にテーマを決めるのではなく、複数のテーマ候補をダウンロードしてそれぞれ比較したうえで使用するテーマを選定してください。
またテーマを選定するためにも、先に商品登録を済ませておくことをオススメします。商品登録については以下の記事を参考にしてください。
初心者必見!Shopifyの商品登録をわかりやすく徹底的に解説
Shopifyテーマのダウンロードと設定
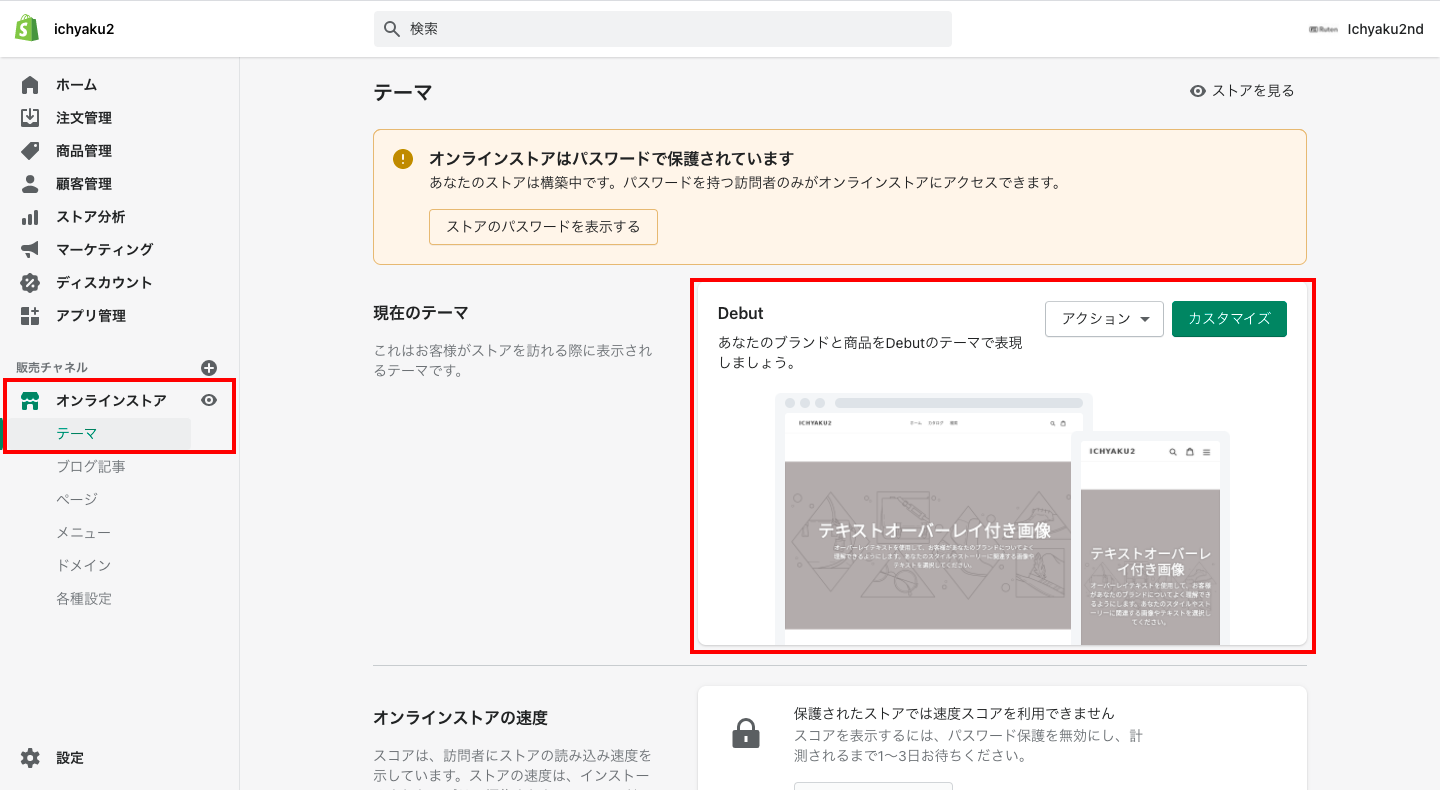
まずはShopifyの管理画面から「オンラインストア > テーマ」をクリックします。デフォルトでは「Dawn」というテーマが設定されています。
次に「カスタマイズ」をクリックすると、現在のテーマのレイアウトを編集することができます。
また「アクション > コードを編集する」をクリックすると、コードでのデザイン編集が可能です。

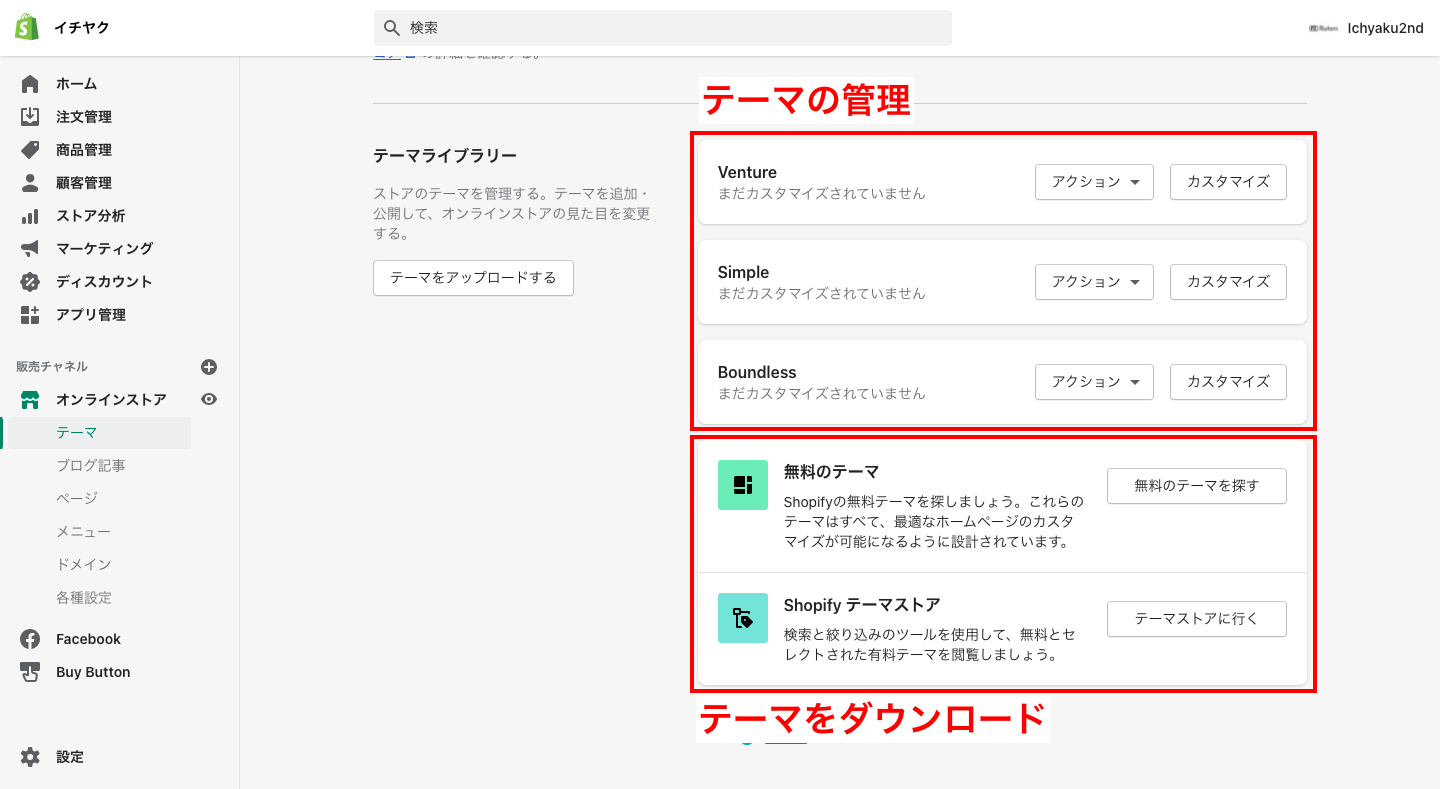
画面下部に移動すると、テーマライブラリーという項目があります。ここではテーマのダウンロードと、公開設定されていないテーマを管理することができます。
無料テーマをダウンロードする場合は「無料のテーマを探す」をクリックし、表示されたポップアップ上で好みのテーマとスタイルを選択します。「テーマライブラリーに追加する」をクリックしてダウンロードできます。
有料テーマをダウンロードする場合は「テーマストアに行く」をクリックし、テーマストアで好みのテーマを選択します。

「テーマを試す」をクリックすると、購入前にテーマを実際に編集して判断することができます。購入する場合は「テーマを購入する」をクリックして完了です。
管理中のテーマも、先ほどと同様にプレビューの確認やカスタマイズが可能です。
Shopifyテーマを決める前にサイトの設計を行う
では、早速ダウンロードして編集していきましょう!と言いたいところですが、闇雲に編集を始めても「この機能を使いたい」「このデザインがかっこいい」というように不要な要素が増えて、使いにくいサイトになってしまいます。
なので最初にサイト全体の設計から考えましょう。ここでは3つのステップでサイトの設計を考え、ダウンロードするテーマを選定します。
1. サイトの目的を考える
ネットショップにおいて大事なポイントは、顧客視点の印象と使いやすさです。冒頭でも伝えましたが、42%の消費者はサイト全体の設計と使いやすさで購入を決定しています。また、52%の消費者は同じ理由でサイトに再度アクセスしないというデータもあります。
なので顧客を理解して買いたい商品にアクセスしやすい導線を作り、無駄な要素(こちらが一方的にアピールしたいことなど)は削ぎ落としたサイトを作成することが重要です。
顧客の理解は5W3Hを考えると明確になります。以下の質問に当てはめて顧客があなたのサイトに訪れた背景を考えてみてください。
Who (誰が):年齢や性別、住んでいる場所、環境、家族構成など
When(いつ):食後なのか、何かの待ち時間なのかなど
Where(どこで):電車の中、カフェ、学校など
What(何を):何を求めているのか
Why(なぜ):なぜその商品が欲しいのか(購入することでどうなりたいのか)
How(どのように):どのようにしてサイトを訪ねたか(SNSや広告、友達の紹介など)
How many(いくつ):考えられる予算はどのくらいなのか
How much(いくら):どのくらいの数が必要なのか
2. ワイヤーフレームを作る
顧客を理解したらあなたのショップに必要な要素と不要な要素が洗い出されたと思います。
次は、顧客がサイト上で移動する導線を考えてワイヤーフレームを作成します。
ワイヤーフレームとは、Webページのレイアウトを決める設計図のことです。サイトの「どこに」「何を」「どのように」表示させるかを明らかにします。
ワイヤーフレームの作り方は以下の3ステップです。デスクトップとモバイルの2パターンで考えてください。
①リストアップ
まずは必要な要素をリストアップします。商品の情報はもちろん、サイトの信頼性を高めるロゴや会社情報、お問い合わせなど、他にもたくさんある必要な要素をすべてリストに書いていきます。
②グルーピング
次にサイト上で近くに表示するものなど、関連性のある要素をグループにまとめます。また商品情報もカテゴリ別や特集ページなど、顧客が求めるグループにまとめておきます。
③レイアウト
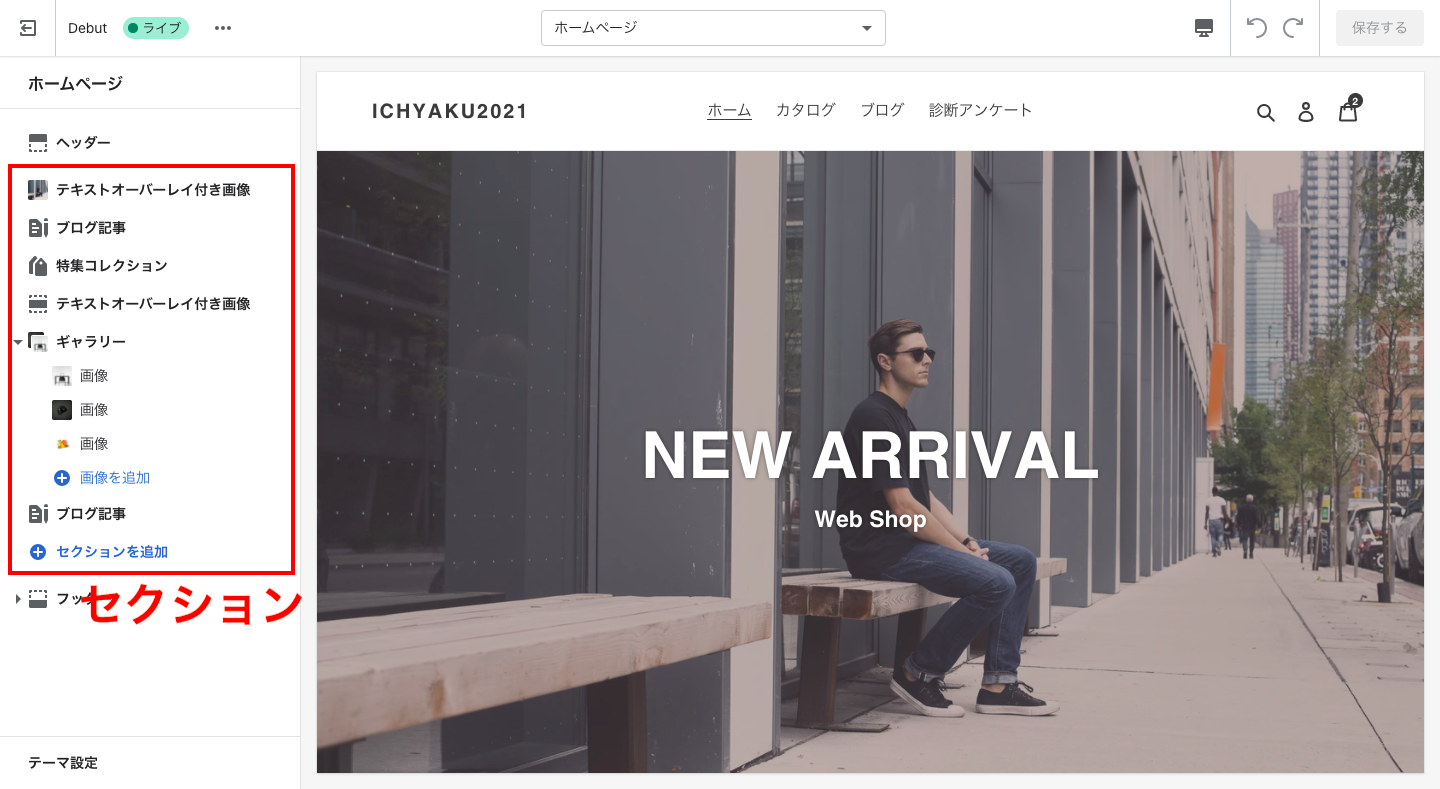
後ほど詳しく説明しますが、Shopifyのカスタマイズはセクションという要素ブロックを並べて編集します。なのでグループ分けした要素を掲載する配置を考えます。
本来は細部までデザインを考えますが、Shopifyをノーコードで編集する場合はできることの制限があります。
なので細部までデザインを考える必要はなく、3つのステップでできたサイトが顧客視点で使いやすいものなのかを意識して設計してください。
3. ダウンロードするShopifyテーマを選択する
ではワイヤーフレームをもとにテーマを選定し、ダウンロードします。
Shopifyのテーマはセクションと呼ばれる要素ブロックを「追加・削除・並び替え」して編集します。ですがテーマによって使用できるセクションの内容が異なります。

事前に作成したワイヤーフレームを元に、必要な機能やデザインを確認してテーマを選びます。また多くの顧客はスマホでサイトを開くので、スマホで表示されるデザインも確認してください。
テーマの種類はかなり多いので、すべてのテーマを確認することは現実的ではありません。
テーマストアで条件を絞り、いくつか試すことをオススメします。無料テーマ(全18種類)については、以下の記事に具体的にまとめてあるのでぜひ参考にしてください。
Shopifyの無料テーマを徹底比較!2021年最新版おすすめ
また、ストア管理で複数のテーマを管理することができるので、現時点で1つのテーマに絞る必要はありません。
ショップを公開した後も簡単にテーマを変更することができるので、公開後にサイトを分析して改善していくことがとても重要です。
有料テーマの注意点
有料テーマはShopifyの運営ではない第三者(Shopifyパートナー)が提供しているテーマです。そのため購入する前に確認すべき注意点があります。
■サイトのURLもテーマに依存する
有料テーマはURL構造がテーマに依存することになります。
つまり後から別のテーマに変更した場合にURL(ディレクトリ部分)が変わる危険性があります。URLが変わると検索結果の順位が大きく落ちてしまうので、テーマ変更時に対策を考える必要があります。
■日本語対応していないものがある
有料テーマは海外のものが多く、日本語対応していないものがあります。その場合、翻訳アプリを導入する必要があるので注意してください。
Shopifyテーマをカスタマイズする方法
では、ダウンロードしたテーマをカスタマイズします。今回は、コード編集なしでできるカスタマイズ方法について簡単に解説します。
すべてのテーマで基本的な編集方法は同じですが、テーマによってセクションのレイアウトや機能が異なるので注意してください。
まず「オンラインストア > テーマ > カスタマイズ」をクリックし、テーマの編集ページを開きます。
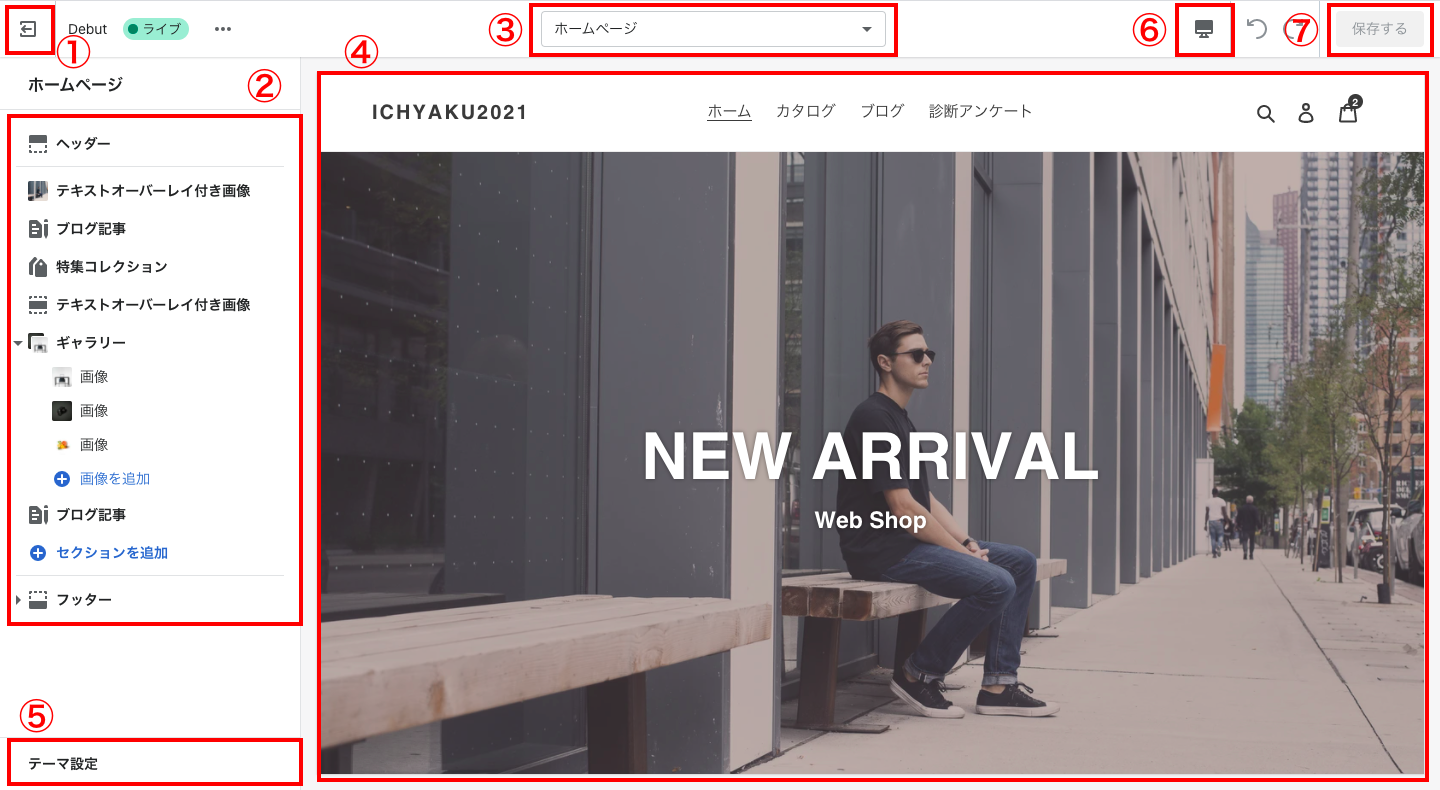
最初に編集画面について説明します。

①管理画面に戻る
②編集メニュー(セクションの編集・追加・削除・並び替え)
③編集するページの切り替え
④プレビュー画面
⑤テーマ設定(カラー・フォント・その他の設定)
⑥プレビューの切り替え(デスクトップ・モバイル)
⑦保存
編集の手順
まず最初に「テーマ設定」をクリックしてテーマカラーやフォントデザイン、SNS、ファビコンなどを設定します。
次に、作成したワイヤーフレームの通りにセクションの配置を変更します。必要のないセクションは削除し、必要なセクションを追加します。
「セクションを追加する」をクリックすると、新たにセクションを追加することができます。またドラッグ&ドロップでセクションの配置を変更するが可能です。
必要なセクションを追加したら、各セクションとヘッダー、フッターの内容を編集します。
編集するセクションをクリックすると画像やテキスト内容、ボタンのデザインなどが編集できます。スマホで表示されるデザインも同時にチェックしてください。
これら全ての編集が完了したら、次に商品ページやカートなど他のページの編集も同様に行います。最後に「保存する」をクリックして完了です。
Shopifyでのサイト構築のポイント
ネットショップのファーストビューはとても重要です。顧客はサイトを開いて最初の印象で、サイトを閲覧するか離脱するかを瞬時に判断します。
魅力的な写真やテキストでも、スマホ画面だと違って見えることがあります。デスクトップとモバイルの両画面で、魅力的なトップページになっているのか確認してください。
またShopifyアプリ(拡張機能)を活用することで、ネットショップに様々な機能を追加することができます。
例えば「Socialwidget」というアプリを追加するとInstagramの投稿をショップに掲載し、掲載されている投稿画像から直接商品ページに移動することができます。
そのように顧客目線で必要と思うアプリは利用を検討してみてください。
【最後に】Shopifyテーマのカスタマイズはただの手段
今回は、Shopifyテーマの選び方やコードを書かないカスタマイズ方法について解説しました。
またShopifyアプリにはページビルダーなどもあるので、ノーコードでさらに自由度の高いカスタマイズが可能です。
しかし、ページのカスタマイズはあくまで手段であり目的ではありません。最も大事なことは、顧客が使いやすく快適にネットショッピングを楽しめるサイト設計です。
なので、まずはシンプルな内容でネットショップを公開し、分析ツールなどを使用してサイト改善を行ってください。










