Shopifyで商品ページをカスタマイズするたった4つの方法

この記事の所要時間:5分
Shopifyでサイト構築を始め、テーマの導入まではできたものの、商品ページをカスタマイズする方法がわからない方もいると思います。
Shopifyの管理画面には様々な編集項目があります。そのなかで、商品ページをカスタマイズするための項目が4つあります。
今回は、Shopifyで商品ページをカスタマイズする、その4つの方法をご紹介します。
最初の3つは、コード(HTML/CSS/Liquid)が全く読めない方でもできる方法です。
目次
商品ページのデザインと構成
商品ページのデザインは、選択しているテーマによって異なります。
あなたが理想とするデザインに近いテーマを選択すると、カスタマイズが少なくて済みます。
好みのテーマを選んだ上で細かいデザインをカスタマイズしていきます。
テーマによってデザインは異なりますが、どのテーマも共通の部品から構成されています。
例外として、シェアボタンがないテーマや、他の部品を含むテーマがあります。また、商品情報を入力していない状態では「説明」が表示されません。
商品ページをカスタマイズする方法をこれらの部品から考えることができます。
管理画面の商品管理から行えるカスタマイズの例がこちらです。
- “説明”を充実させる
- “基本情報”と”写真”の変更を行う
- “購入関連”の中にある、サイズや色などの選択肢を増やす
管理画面の言語編集から行えるカスタマイズの例がこちらです。
- “購入関連”の「今から購入」という文字を「購入する」に変える
- “シェア”の「ツイート」という文字を「Tweet」に変える
テーマエディターからコードを変更せずに行えるカスタマイズの例がこちらです。
- 特定の部品を非表示にする
- 販売元を表示する
- ブログ記事を”シェア”の下に差し込む
- 写真のサイズを変更する
- 文字や背景の色を変更する
上記のすべての手段で行えないカスタマイズは、テーマのコードを編集する必要があります。
それぞれのカスタマイズ方法を順番に解説していきます。
1. 管理画面の商品管理からカスタマイズする
Shopifyの管理画面にログインして「商品管理」を選択します。
商品を選択すると、その商品ページのカスタマイズができます。
商品名や写真も変更できますが、デザインとしてインパクトが大きいのは”説明”のカスタマイズです。
“説明”の欄には、上部にある編集用のボタンを活用することで、商品説明部分をデザインすることができます。
このように表示されます。
サイズや色などの選択肢を増したい場合は、商品編集ページの「バリエーションを追加する」から行えます。
2. 管理画面の言語編集からカスタマイズする
管理画面の言語編集からは、テーマに設定されている文章や単語を変更することが可能です。
海外製のテーマだと日本語がぎこちないことがありますが、言語編集である程度はカスタマイズすることができます。
言語編集を行うには、「オンラインストア > テーマ > アクション > 言語を編集」をクリックします。
このページではサイト全体の単語や文章を設定できますが、今回は商品ページをカスタマイズするので、「Products」を選択します。
試しに、「カートに追加する」を、「とりあえずカートに入れる」に変更してみます。
ボタンの中の文字が変わりました。
全ての単語や文章が、言語編集で設定できるわけではないので注意してください。言語編集で設定できない文字を編集するには、直接コードを編集する必要があります。
3. テーマエディタでコードに触れずにカスタマイズする
Shopifyにはコードに触れずに、サイトのデザインを編集できるテーマエディタという機能があります。
テーマ開発者が、デザインの部品を用意しています。
テーマエディタでは、部品の設定を変えたり、新たな部品をページに埋め込んだりすることができます。
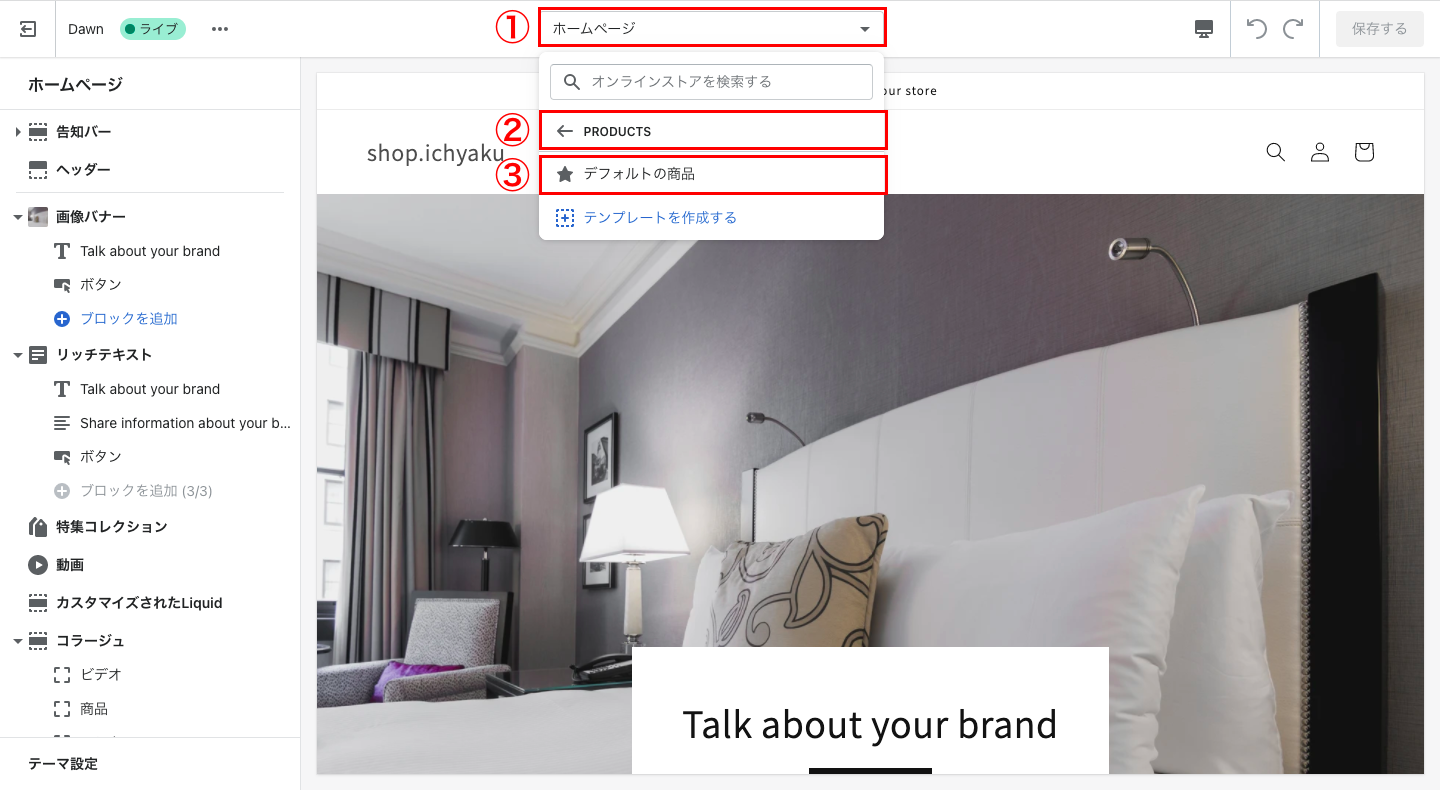
テーマエディタを開くには、「オンラインストア > テーマ > カスタマイズ」をクリックします。
テーマエディタではサイト全体のデザインを編集できますが、今回は「商品ページ(PRODUCTS)」を選択します。

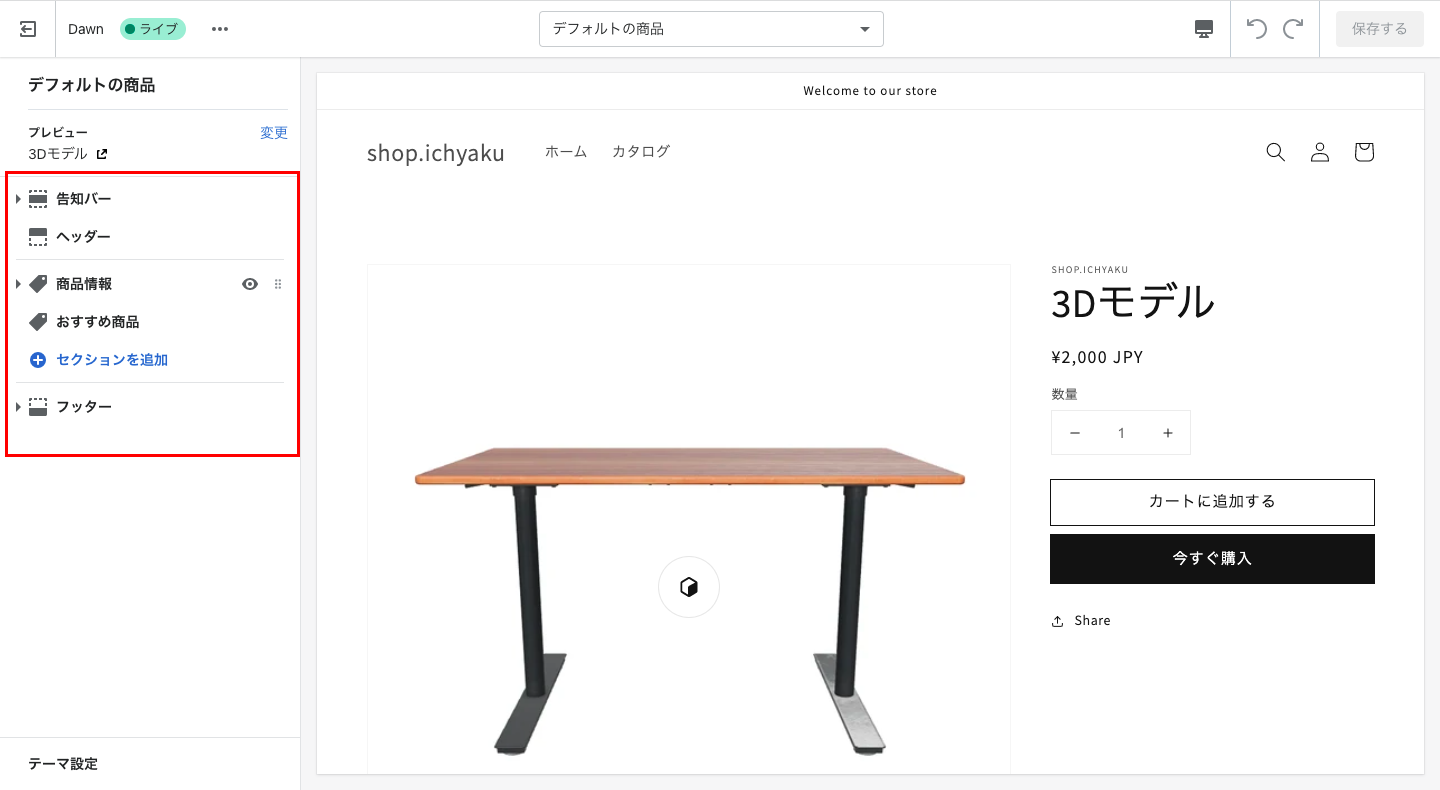
左のメニューで、トップページの編集と同様にセクションを追加して編集することができます。
商品ページに表示する情報の選択やレイアウトの変更など、様々な編集が可能です。

4. テーマのコードを編集する
上記の方法でできないカスタマイズも多くあり、その場合はテーマのコードを直接編集する必要があります。
次は、テーマのコードを編集する方法をご紹介します。
この方法は、HTML/CSSの基本的な知識をつけてから行うことをオススメします。
テーマのコードを編集するにはいくつかの方法がありますが、一番手っ取り早いのは、管理画面から編集する方法です。
まずは、間違った変更をしてしまっても回復できるように、現時点でのコードを複製しておきましょう。
「オンラインストア > テーマ > アクション > 複製する」をクリックしてテーマを複製します。
複製が完了したら、テーマのコード編集を行います。「アクション > コードを編集」をクリックし、コードの編集画面が開きます。
商品ページに対応するのは、templatesディレクトリにあるproduct.liquidというファイルです。
product.liquidを選択すると右側にコードエディタが開きます。
中身を見ると、5行目と6行目にセクションが宣言されています(画像の青枠)。
セクションは、デザインのコンポーネントです。
ここで宣言されている”product-template”というセクションは、sectionsディレクトリのproduct-template.liquidファイルで記述されています。
以降は、テーマのディレクトリ構造やLiquidについての知識が必要になります。
以下の記事を参考にしてください。
【最後に】テーマ選定が重要!
今回はShopifyで商品ページをカスタマイズする4つの方法をご紹介しました。
最後に紹介したコードを直接編集する方法は、ほとんどの人にとってはハードルが高いと思います。
一方で、細部のデザインまで作り込めると、サイトの成功に一歩近づきます。
ポイントとなるのは「テーマ選定」です。
理想のデザインに近いテーマや、デザインのコンポーネントであるセクションの柔軟性が高いテーマを選ぶことが重要です。
以下の記事ではすべての無料テーマを比較しているので、ぜひ参考にしてください。
【2022年最新版】Shopifyの無料テーマ15種類を徹底比較!










