Shopifyでレビュー機能を実装するアプリ「ポインポン」を徹底解説!

この記事の所要時間:8分
ネットショップの商品ページに顧客のレビューを掲載したいと考えている方は多いと思います。
ネット販売では、第三者の客観的な意見が購買に大きな影響を与え、8割のユーザーは商品を購入する前にレビューをチェックしていると言われています。
顧客は購入を検討する際に、レビューで商品の評判を知ることで、商品の質や使用感を把握することができます。
そこで今回は、Shopifyでレビュー機能を実装するおすすめShopifyアプリ「Poing Pong」について解説します。
レビュー機能を導入するメリットや、類似のShopifyアプリとの比較、使用方法なども詳しく解説するので、ぜひ参考にしてください。
目次
ネットショップにレビュー機能を導入するメリット
レビュー機能とは、商品を購入したユーザーによる商品レビュー(口コミ)をネットショップ上に掲載する機能です。
近年、ネットショップに限らず、多くのサービスには顧客レビューが掲載されています。
レビュー機能には、主に以下の効果があります。
信頼性の向上
ネットショップにレビュー機能を導入すると、一番のメリットは信頼性の向上にあります。消費者は、購入する前に他の顧客の経験や意見を知りたいと思います。特に、知らないオンラインショップでの購入の際、先行する消費者の意見や評価は大変参考になります。良好なレビューが多数あると、新しい顧客も購入しやすくなります。
商品やサービスの質向上
レビュー機能を活用することで、顧客からのフィードバックを直接受け取ることができます。これは、商品やサービスの質を向上させる上で非常に役立ちます。例えば、商品の使い勝手や機能に関する提案、改善点など、貴重な意見を得ることができます。
SEOへの良い影響
レビュー機能は、SEOにも良い影響をもたらします。顧客からのレビューは、サイトに新しいコンテンツを追加する形となり、検索エンジンにとっても魅力的な要素となります。また、レビューには商品やサービスに関するキーワードが自然に含まれるため、検索エンジンのランキング向上に寄与する可能性があります。
レビュー機能の課題とその対策
内容の正確性や質の統制
レビューの内容には個人の主観や経験が含まれるため、必ずしも正確であるとは限りません。また、意図的に不正確な情報を投稿するユーザーや、競合他社からの悪意あるレビューも考えられます。
対策としてレビューを公開する前に、一定のチェックを行うシステムを導入することで、不適切な内容のフィルタリングを図ることができます。
ネガティブなレビューへの対応
どれだけ商品やサービスが優れていても、ネガティブなレビューは避けられません。これが、新しい顧客を遠ざける要因となる可能性もあります。
対策としてネガティブなレビューには、適切に対応することが大切です。感謝の意を表明し、具体的な改善策を示すことで、他の顧客に対する信頼性を保つことができます。
Shopifyでレビュー機能を実装するおすすめアプリ「Poing Pong」
レビュー機能を実装するShopifyアプリはたくさんありますが、今回はその中でも特にオススメの「Poing Pong」について解説します。
Poing Pongとは
Poing Pong(ポインポン)は、ネットショップに「ポイント機能」や「レビュー機能」を実装することができるShopifyアプリです。
商品を購入したユーザーや、商品レビューを投稿したユーザーに、あなたのネットショップのポイントを付与します。
他のレビューアプリと違い、ユーザーに対してポイントというインセンティブを与えることができるので、レビューが集まりやすくなります。
また、商品レビューは、Webの検索結果でリッチスニペットとして表示される可能性があるので、SEO対策にも繋がります。

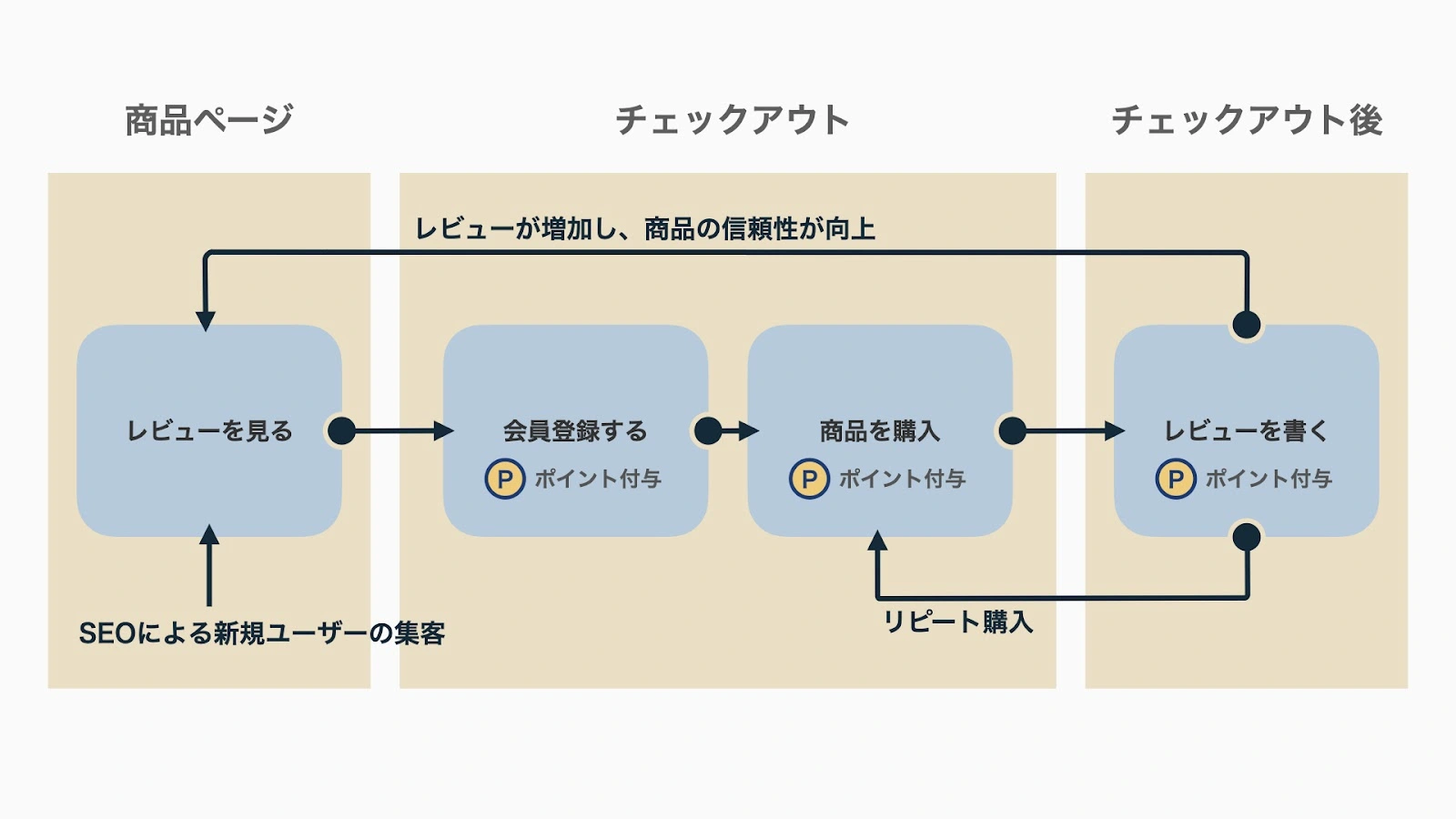
Poing Pongの仕組み
ネットショップでの商品販売では、8割のユーザーが商品を購入する前にレビューを確認すると言われています。そのため商品レビューはとても重要です。
ユーザーは、Poing Pongによって集まったレビューを見て商品を購入し、会員登録を行うことで、ショップで次回使用できるポイントを受け取ります。
また、商品購入後に自身も商品レビューを投稿することで、さらにポイントを受け取ることができます。
つまり、「会員登録」「商品購入」「レビュー投稿」の最大3回にわたってポイントがユーザーに付与されます。

受け取ったポイントによってユーザーのリピート率が高まり、さらに集まった商品レビューによって商品の信頼性も高まります。
ユーザーのどのアクションに対してポイントをどのくらい付与するかなども、マーチャントが細かく設定できます。
Poing Pongの機能や特徴
その他にもPoing Pongには様々な機能や特徴があります。
- OS 2.0に完全対応
- 商品ページにレビューを掲載
- レビュー一覧ページの作成
- レビューにショップからコメントを返信
- メニューボタンのデザイン変更(アイコン画像も設定可能)
- リッチスニペットが表示される構造化データ対応
- 期間限定のポイントキャンペーン実施が可能
- 1ポイントからクーポンに変換できる
- CSVファイルでのインポート及びエクスポート
- 日本対応のカスタマーサポート
Poing PongはOS 2.0に対応しており、デザインの編集や商品ページへのレビュー掲載は、ノーコードで誰でも簡単に設定できます。
商品レビューに対してマーチャントが返事を投稿することもできるので、レビューには必ず返信をすることをおすすめします。
最大の特徴は、レビューを投稿してくれたユーザーに対して、あなたのネットショップで利用できるポイントを付与できることです。
ポイントといったインセンティブを設けることで、レビューが増えて購入率がさらに高くなる好循環が生まれます。
CSVファイルを活用してデータのインポートやエクスポートができるので、これまで使用していたレビューアプリからのデータ移行もとても簡単です。
もし自身でのデータ移行が難しい場合は、日本語対応のカスタマーサポートも受けることができます。
サービスと料金
Poing Pongは月額20ドルで利用でき、14日間の無料トライアル利用が可能です。
またShopifyパートナーは、パートナーフレンドリーアプリとして開発ストアで無料で利用できます。
レビュー機能だけではなく、ポイント機能もたった1つのShopifyアプリで実装できるので、月額利用料金を安く抑え、アプリ導入によるページの表示速度の低下も抑えることができます。
そして、導入サポートや他のシステムからのデータ移行サービスもあります。(※場合によっては有償になります)
公式ページから問い合わせると、チャットやビデオ会議、編集権限の付与などを使用してサポートを受けることができるので、ぜひ一度相談してみてください。
他のレビューアプリとの比較
Shopifyには、他にも様々なレビューアプリがあります。
各機能について他のアプリとPoing Pongの比較をご紹介します。
| Poing Pong | Judge.me | Ali Review | |
|---|---|---|---|
| 月額料金 | 20ドル | 0~15ドル | 0~49.9ドル |
| 画像のレビュー投稿 | ○ | ○ | ○ |
| レビュー数の制限 | なし | なし | プランによる |
| レビューへのコメント | ○ | ○ | ○(有料プラン) |
| クーポン(ポイント)付与 | ○ | ○(有料プラン) | ○(有料プラン) |
| リッチスニペット | ○ | ○ | ○(有料プラン) |
| 日本語サポート | ○ | × | × |
| OS 2.0対応 | ○ | ○ | ○ |
クーポン(ポイント)付与について
直接クーポン発行を行うシステムの場合、都度クーポンで提供されるため、複数担った場合の管理が大変です。
Poing Pongは使用時にクーポンに変換する必要はありますが、ポイントで発行されることで加算されるため、購入で加算されたポイントとレビューで加算されたポイントをまとめて使用することができますので、ユーザビリティは高まります。
Poing Pongの強み
Poing Pongは、単なるレビュー機能を実装するアプリではなく、ポイント機能も実装できるハイブリットアプリです。
そのため、その両方の機能を導入すると考えると、トータルで月額費用をとても安く抑えることができます。
また、レビュー機能を導入しても、ユーザーにレビューを投稿するインセンティブがないと、なかなか商品レビューは集まりません。
Poing Pongはユーザーのレビュー投稿に対してポイントを付与することができるので、商品レビューを多く集めることができます。
ユーザーが触れるサイト画面の紹介
Poing Pongの設定方法を説明する前に、実際にユーザーが触れるサイト画面をご紹介します。
まずは、以下のリンクよりPoing Pongが実装されたデモサイトをご確認ください。
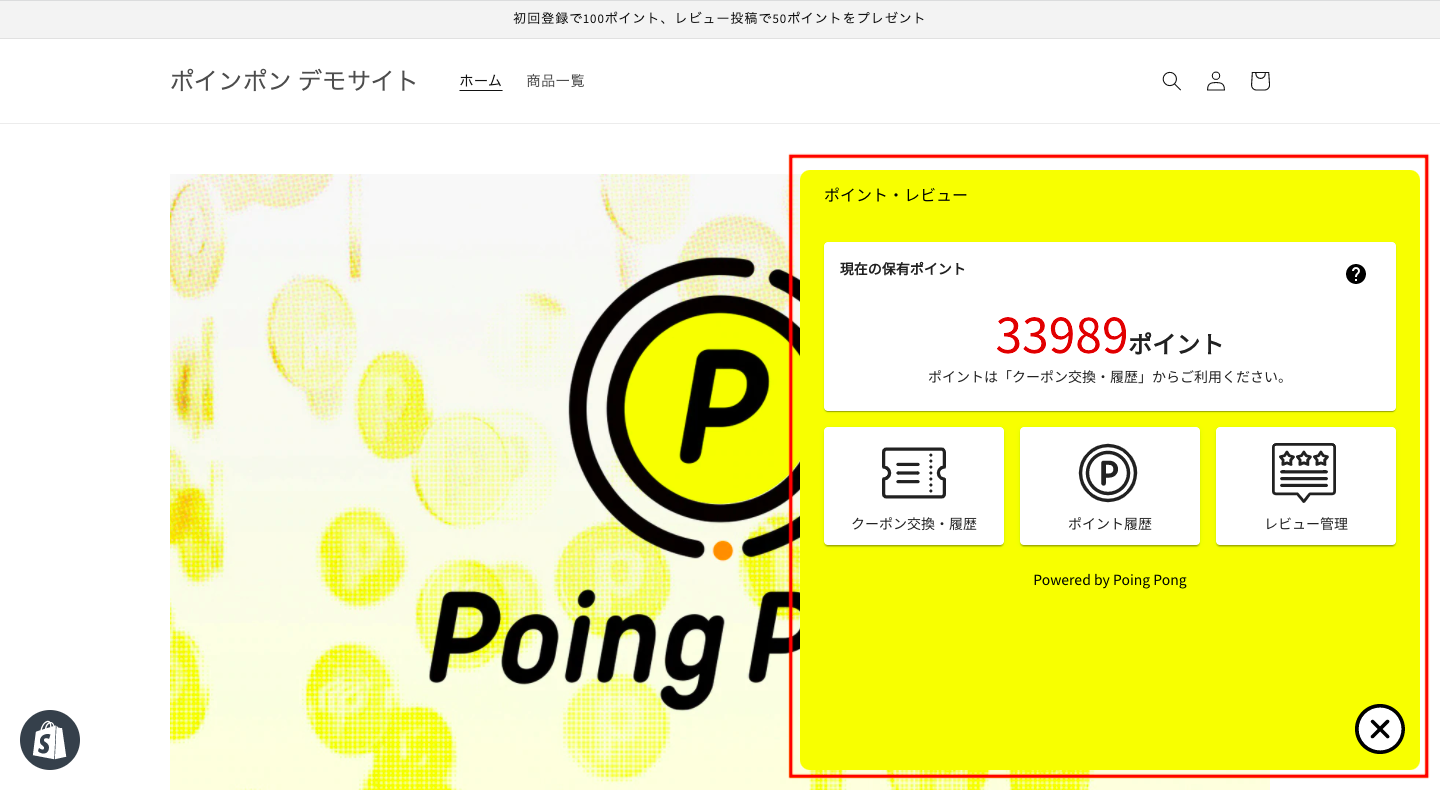
ユーザーは、画面右下にあるボタンをクリックし、ポイント画面を開きます。

ポイント画面には現在所有しているポイントが表示され、「クーポン交換・履歴」で所有ポイントを使用してクーポンを発行することができます。
「ポイント履歴」をクリックして所有ポイントの増減を確認でき、「レビュー管理」では、商品レビューの投稿や、レビューの履歴確認が可能です。
Poing Pongの使用方法
Poing Pongの設定と使用方法について解説します。
また、Poing Pongの操作方法は以下の動画でも解説しているので、あわせて参考にしてください。
インストールと初期設定
ポイント機能を利用するユーザーはショップの会員登録をする必要があります。
そのため、まず最初にShopifyの管理画面から「設定 > チェックアウト」をクリックし、顧客アカウントの欄で「アカウントを任意にする」か「アカウント作成を必須にする」を選択して保存してください。

会員登録の設定が完了したら、アプリをインストールします。
インストール完了後、Poing Pongの管理画面から「設定 > ベーシックプランを購入する」をクリックし、プランを契約して完了です。
レビューの管理と返信
まずは、Poing Pongの管理画面から「レビュー」をクリックします。
後ほどご紹介するレビュー承認の設定で「自動」を選択した場合は、ユーザーが投稿したレビューがすべて自動でサイト上に表示されます。
「手動」に設定した場合は、レビュー管理画面の「保留中」タブに表示され、保留中のレビューは「変更 > 公開」を選択して「登録する」をクリックすることで公開されます。
この時、付与するポイントを変更することも可能です。
その他にも、レビューを非公開にすることやレビューの削除、レビューに返信する場合も、こちらのレビュー管理画面で操作します。
ポイント付与の設定
次にポイント付与の設定を行うため、Poing Pongの管理画面から「設定」をクリックします。
設定画面では、以下の設定が可能です。
クーポン引換:ポイントのクーポン変換「有効 or 無効」
付与するポイント率:購入金額に対して付与するポイントを1~10%で設定
一時的なポイント変動:一時的に付与するポイント率を変更する期間の設定
新規アカウント登録時のポイント付与:会員登録時に付与するポイント
レビュー投稿:レビュー機能の設定「画像あり/テキストのみ/無効」
レビューの承認方法:レビュー承認の設定「自動/手動」
レビュー投稿による付与ポイント数:レビューを投稿したユーザーに付与するポイント
上記の設定が完了したら「保存する」をクリックして完了です。
また、Poing Pongの管理画面にある「会員とポイント」では、各会員の所有ポイントの確認と編集が可能です。
デザイン編集
ポイントメニューのデザインやレビューの掲載位置も自由に編集することができます。
まずは、Shopifyの管理画面から「オンラインストア > テーマ > カスタマイズ」をクリックし、テーマカスタマイズ画面を開きます。
■ポイントメニューのデザイン編集
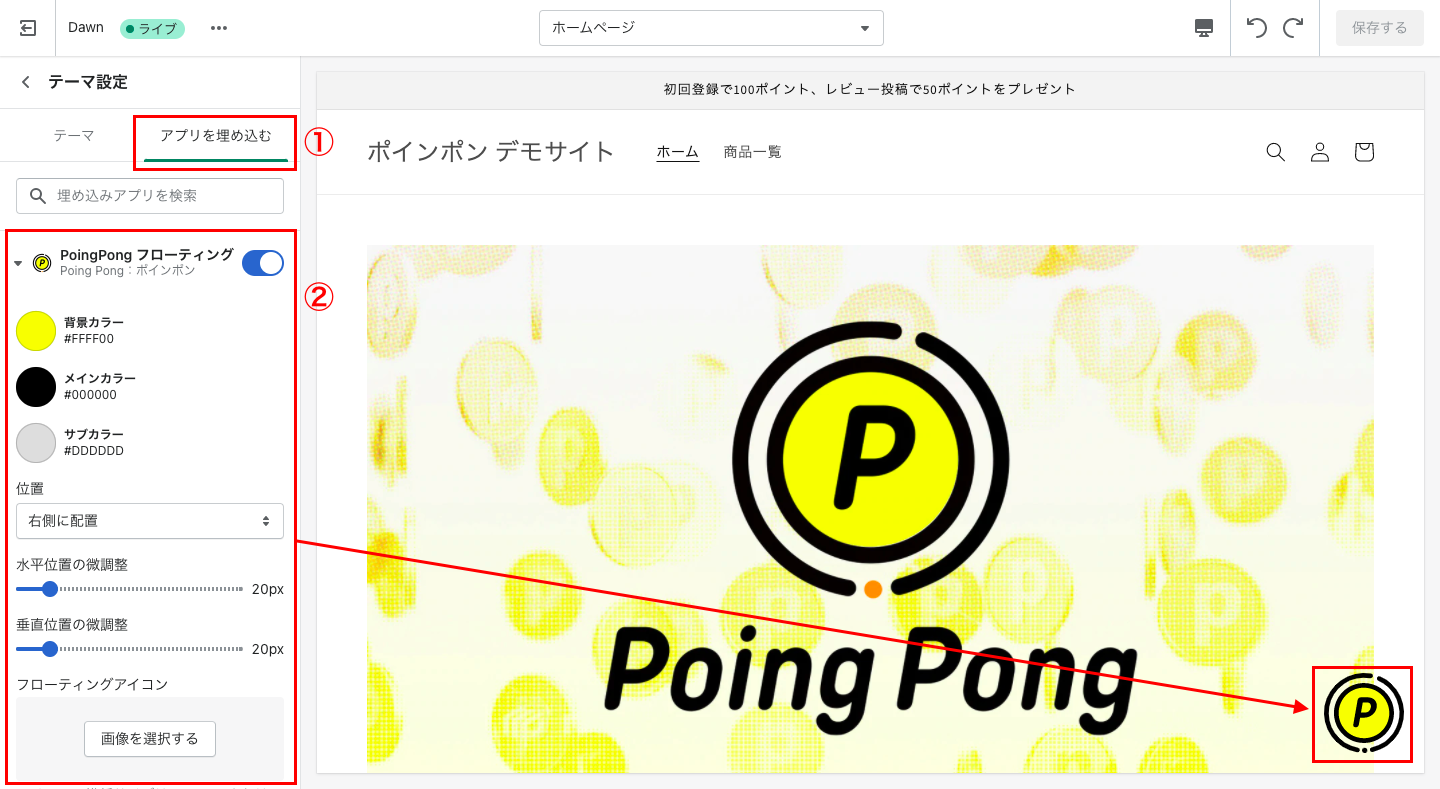
画面左下にある「テーマ設定」をクリックし、「アプリを埋め込む」のタブをクリックします。
「Poing Pongのフローティング」をオンにするとポイントメニューが画面右下に表示されます。

デザイン編集項目の内容は、以下を参考にしてください。
背景カラー:メニューボタンやメニュー画面の背景カラー
メインカラー:メニュー画面のフォントカラー
サブカラー:メニュー画面内のボタンのカラー
位置:メニューボタンの表示位置
また、メニューボタンのデザインは、お好みの画像を設置することができます。ファイル画像の推奨サイズは「256px × 256px」または「512px × 512px」です。
編集が完了したら、最後に「保存する」をクリックします。
■商品ページにレビューを掲載
次に、ユーザーが投稿したレビューを掲載する場所を設定します。
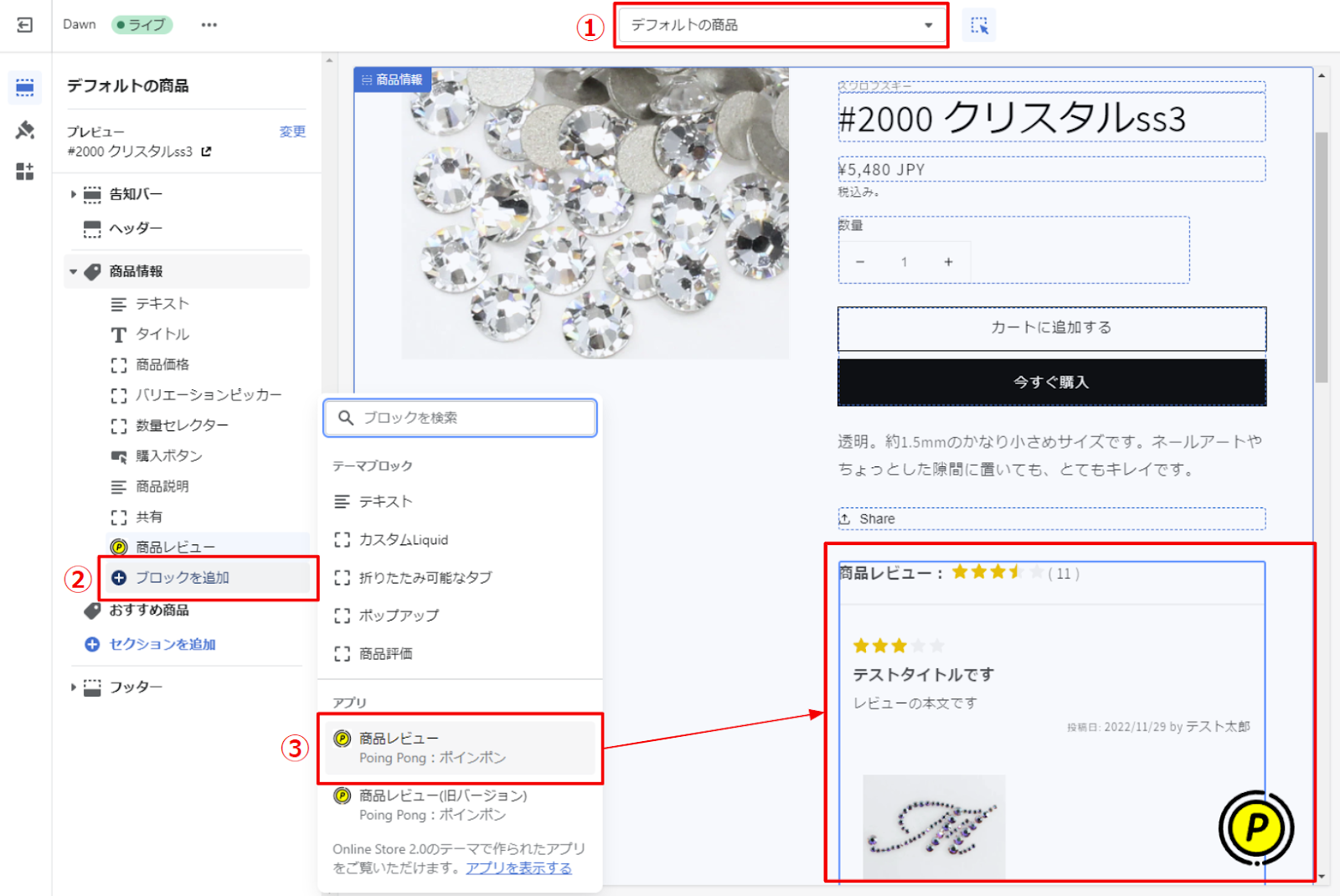
テーマカスタマイズ画面の上部中央にあるドロップダウンメニューを開き、「商品 > デフォルトの商品」を選択します。
画面左側にある編集メニューから「商品情報 > ブロックを追加」をクリックし、「 商品レビュー Poing Pong:ポインポン」を選択すると、「商品レビュー」のブロックが追加されます。

各ブロックはドラッグ&ドロップで表示位置を変更したり、「この商品のレビュー」をクリックして、表品項目などをある程度カスタマイズすることも可能です。
また、上記と同じ操作方法で、コレクションのグリッド表示内(商品一覧)へのレビュー表示や、カートページへのポイント表示などを掲載することができます。
■レビュー一覧ページの作成
レビューだけを集めたページを新規で作成することも可能です。
Shopifyの管理画面から「オンラインストア > テーマ > カスタマイズ」をクリックし、テーマカスタマイズの画面を開きます。
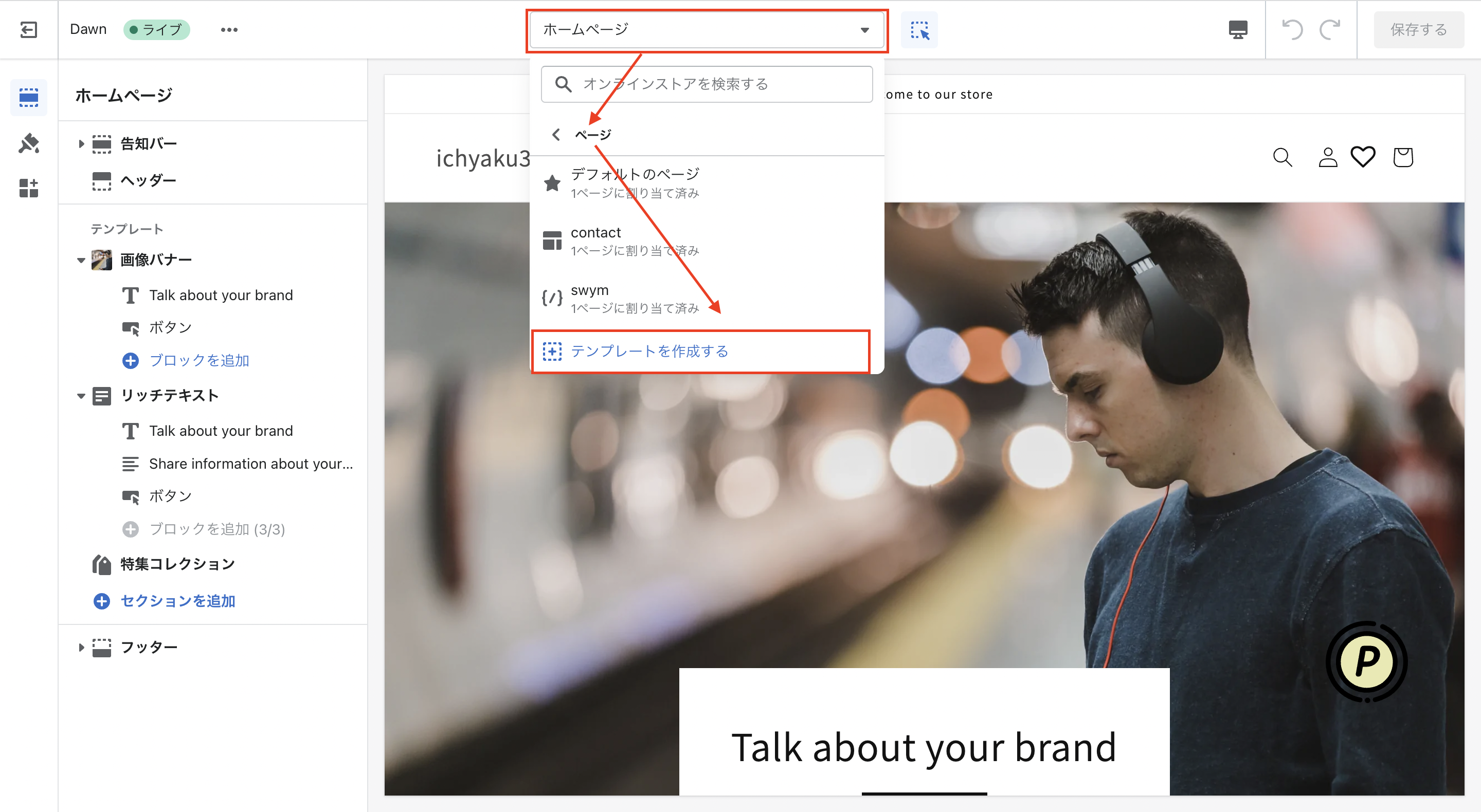
テーマカスタマイズ画面の上部中央にあるドロップダウンメニューを開き、「ページ > テンプレートを作成する」をクリックします。

そして「reviewlist」など、わかりやすい半角英数字の名前をつけて保存します。
これでレビュー一覧ページのデフォルトが完成し、掲載内容の編集に移ります。
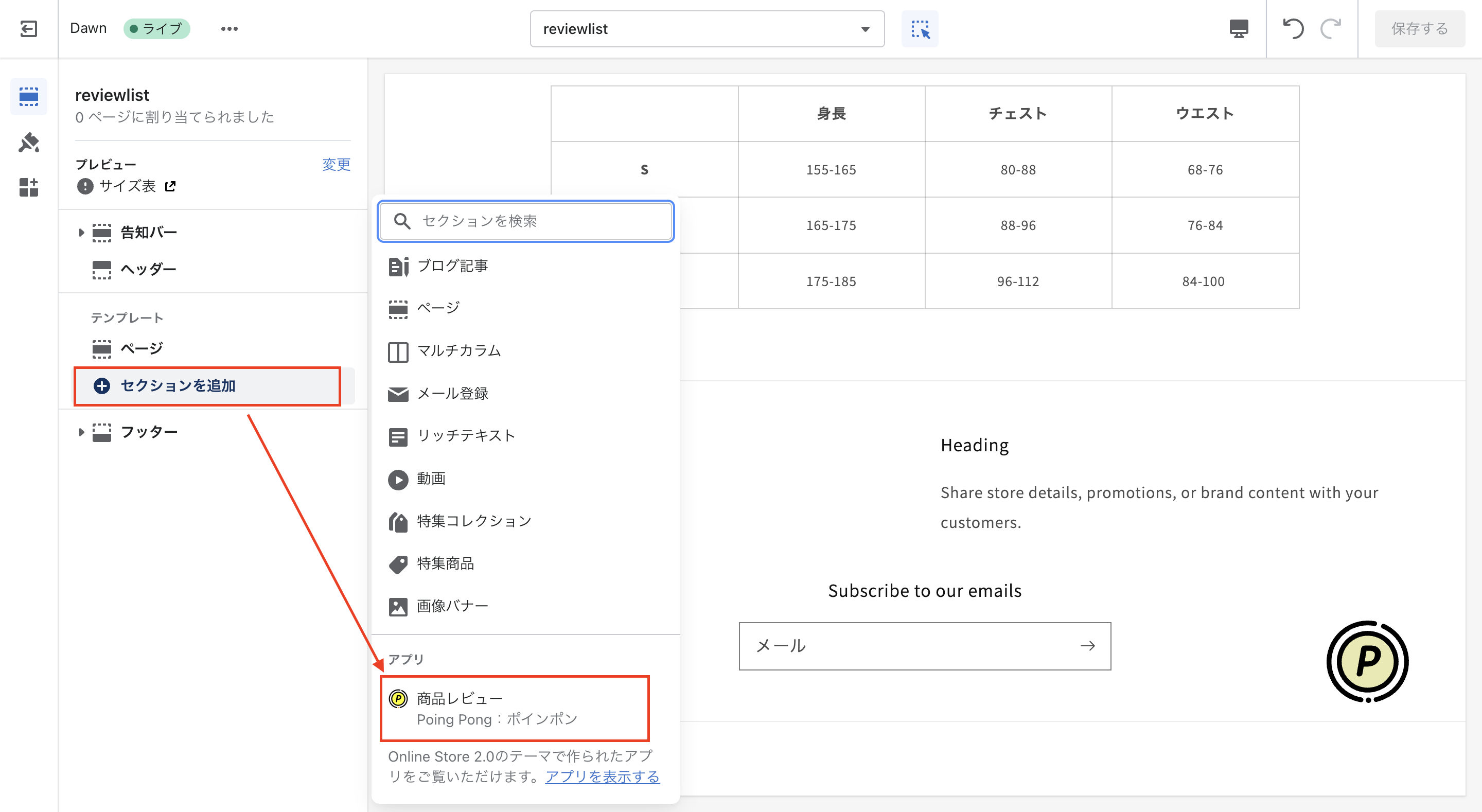
画面左側のテンプレート欄で「セクションを追加」をクリックし、開かれたポップアップ最下部にあるアプリ欄から「商品レビュー」を選択します。

あとは、タイトルやレビューの表示数などを設定して、最後に画面右上の「保存する」をクリックして完了です。
レビュー投稿を依頼する通知の設定
レビュー機能を実装してもユーザーは機能やポイント付与について気がつかないため、購入者にレビュー投稿依頼の通知を送る必要があります。
次に、ユーザーへのレビュー投稿依頼の自動通知を設定します。
まずはShopifyの管理画面から「設定 > 通知」をクリックし、「配送情報通知」または「配送済み」を選択します。
メールの編集画面が表示されるので、メール本文にレビュー投稿を依頼する文章を追加します。
画面右上の「プレビュー」で、実際に送信されるメールのプレビューを確認することができ、問題がなければ最後に「保存」をクリックして完了です。
CSVファイルを活用したデータ移行
他のレビューアプリやポイントアプリからデータを移行する場合、CSVファイルを活用して一括でデータをインポートすることができます。
ですが、Poing Pongが指定する形式に合うようにシートを作成する必要があるので、詳しくは以下の公式マニュアルを参考にしてください。
OS 2.0非対応のテーマを使用している場合も、こちらのマニュアルが参考になります。
事例紹介
成功事例

ラインストーン・スワロフスキーの品揃え日本最大級 デコダリア
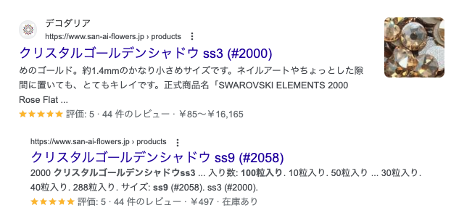
開発元が運営している、ラインストーンなどを販売しているオンラインストア「デコダリア」では、「Poing Pong」の導入により、Google検索のスニペット欄やショッピング枠に星付き評価が表示されるようになり、表示枠の拡大やクリック率が向上したそうです。
他にも安心感を持って購入できるなどのお客様の声があるようです。
※注意:必ず検索結果に表示されるものではありません。
詳細はこちらをご確認ください:構造化データに関する一般的なガイドライン
参考:ショッピング検索の星付き評価と自然検索の星付き評価


よくある質問・使用上の注意点
最後に、Poing Pongの操作方法に関するよくある質問と回答を紹介します。
レビュー投稿のお願いに関する通知について
現時点で、Poing Pongには購入者に対してレビュー依頼のメールを自動送信する機能がありませんが、Shopifyの標準機能であるマーケティングオートメーションを使用すると購入したお客様に任意の期間経過後にメールを送信することができます。
また、Shopifyの管理画面から「設定 > 通知 > 配送情報通知」をクリックすると、配送完了通知メールの編集が可能なので、配送完了通知メールにレビュー依頼の文章を記載して対応することも可能です。
付与するポイントの計算と付与タイミングについて
ポイントは商品の注文日時を基に計算されます。ポイントが付与されるのは、商品を発送したタイミングです。
消費税の金額を付与するポイントの計算に加算するか否かはマーチャントで設定が可能です。しかし、送料はポイントの加算対象外です。
会員登録数やレビュー数の制限について
Poing Pongには、会員登録数やレビュー数の上限がありません。
テーマを変更する場合
Poing Pongは、インストールする際に使用中のテーマに機能を埋め込みます。そのためテーマを変更すると、Poing Pongの機能が使用できなくなるので注意してください。
また、アプリを削除して再度インストールすると、ポイントやレビューのデータが消失してしまいます。
テーマを変更する場合は、コチラからサポートに問い合わせるようにしてください。
レビューの構造化データ(リッチスニペット)について
Shopifyは、構造化データ(リッチスニペット)に対応しています。投稿された商品レビューはGoogleの検索結果に表示され、検索結果のクリック率向上に役に立ちます。
しかし、Poing Pongを導入するだけで検索結果にレビューが反映されるわけではなく、Shopifyのコード編集が必要になります。
Shopifyテーマ「Debut」「Dawn」については、以下のページでコード編集の解説をしているので、参考にしてください。
レビューの構造化データ反映について | Poing Pong マニュアル
また、その他のテーマを使用している方はサポートに問い合わせてみてください。
【最後に】レビュー機能を活用してCVRを向上させよう!
今回は、Shopifyでレビュー機能とポイント機能を実装できる「Poing Pong」についてご紹介しました。
Poing Pongを活用することで、多額のマーケティングコストをかけることなく、購入率を向上させることができます。
あなたのネットショップの売上を安定させるためにも、ぜひ一度活用してみてください。










