非エンジニア必見!Shopifyで会員登録をカスタマイズする方法

この記事の所要時間:13分
Shopifyでネットショップを構築していくなかで、「会員登録を実装したい」「でも、カスタマイズや管理方法がよくわからないから、なくても良いかな」と思っていませんか。
ネットショップにおいてリピート顧客はとても重要な存在です。そのため、会員登録や顧客管理は必要不可欠な機能になります。
そこ今回は、Shopifyの会員登録機能や顧客管理について “徹底的” に調べ上げ、本記事一本にまとめました。
登録フォームのカスタマイズなど、細かな設定でコード編集が必要になりますが、非エンジニアの筆者でもカスタマイズができるぐらい簡単な内容になっています。
本記事を読めば会員登録の実装ができ、かつShopifyの理解も深まるので、とても長くなりますが是非最後までご覧ください。
会員登録について
会員登録とは、顧客が自身の個人情報を登録することで、ショップでアカウントを持つことができる機能です。会員登録をすることで、決済時に個人情報が自動で入力されたり、ストアの最新情報や特典をメールで受け取ることができます。
またネットショップのなかには、会員限定で公開されているショップなども存在します。
会員登録を設けるメリット
会員登録を導入することで、どの顧客がいつ何を購入したのかを管理できるだけではなく、メールでの商品プロモーションや、誕生日特典(ギフトカード)のプレゼントなど、顧客とコミュニケーションを取ることができます。
ギフトカードについては以下の記事を参考にしてください。
【知らなかったでは手遅れ】Shopifyのギフトカードの活用方法
また顧客も会員登録をすることで、購入時に個人情報が自動で入力されたり、これまでの購入履歴を確認することが可能になります。
会員登録を設けるデメリット
会員登録は顧客の任意、あるいは必須条件に設定することができます。
会員登録を購入時の必須条件に設定すると、多くの顧客はハードルを感じて離脱してしまうので、設定には注意が必要です。
あなたのショップのコンセプトにもよりますが、新規顧客を増やす段階では会員登録を任意にすることをオススメします。
また会員登録とは別でメール配信を受け取る登録機能を追加することも可能です。こちらの方法も、後ほど合わせてご紹介します。
会員登録の設定方法
では次に、「会員登録の設置」「会員情報の管理」「入力項目のカスタマイズ」「会員限定ショップの作り方」について順に説明します。
会員登録をショップに設置する
まず最初に、会員登録機能をショップに設置します。会員登録を導入すると、サイトの画面右上に会員情報を確認できるボタンが表示されます。

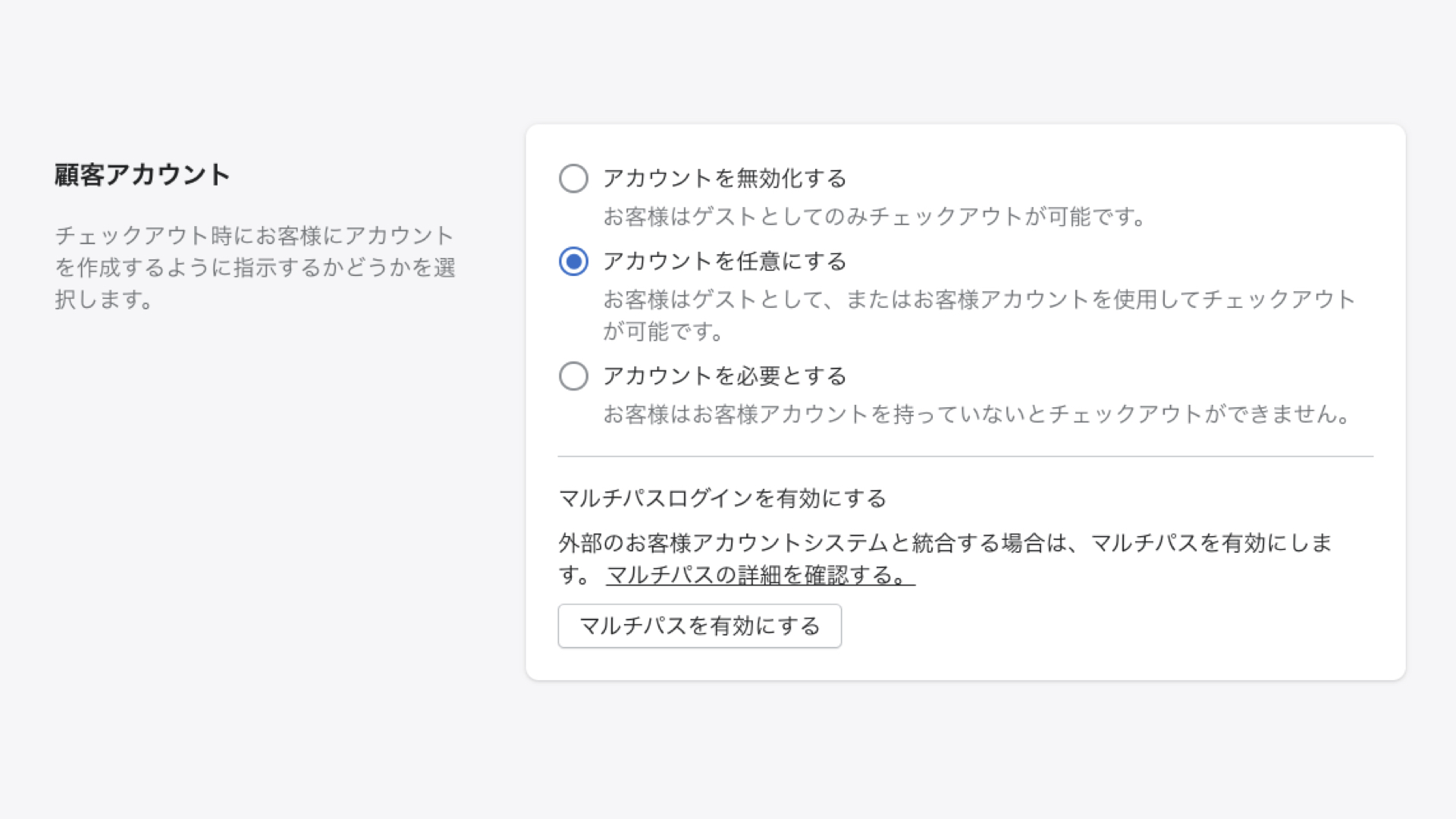
設定方法は、Shopifyの管理画面から「設定 > チェックアウト」をクリックします。顧客アカウントの欄で「アカウントを任意にする」あるいは「アカウントを必要とする」を選択して「保存する」をクリックします。
※「アカウントを必要とする」を選択すると、顧客はチェックアウトの際に会員登録が必須条件になります。

同じページ下部に、メールマーケティングという欄があります。
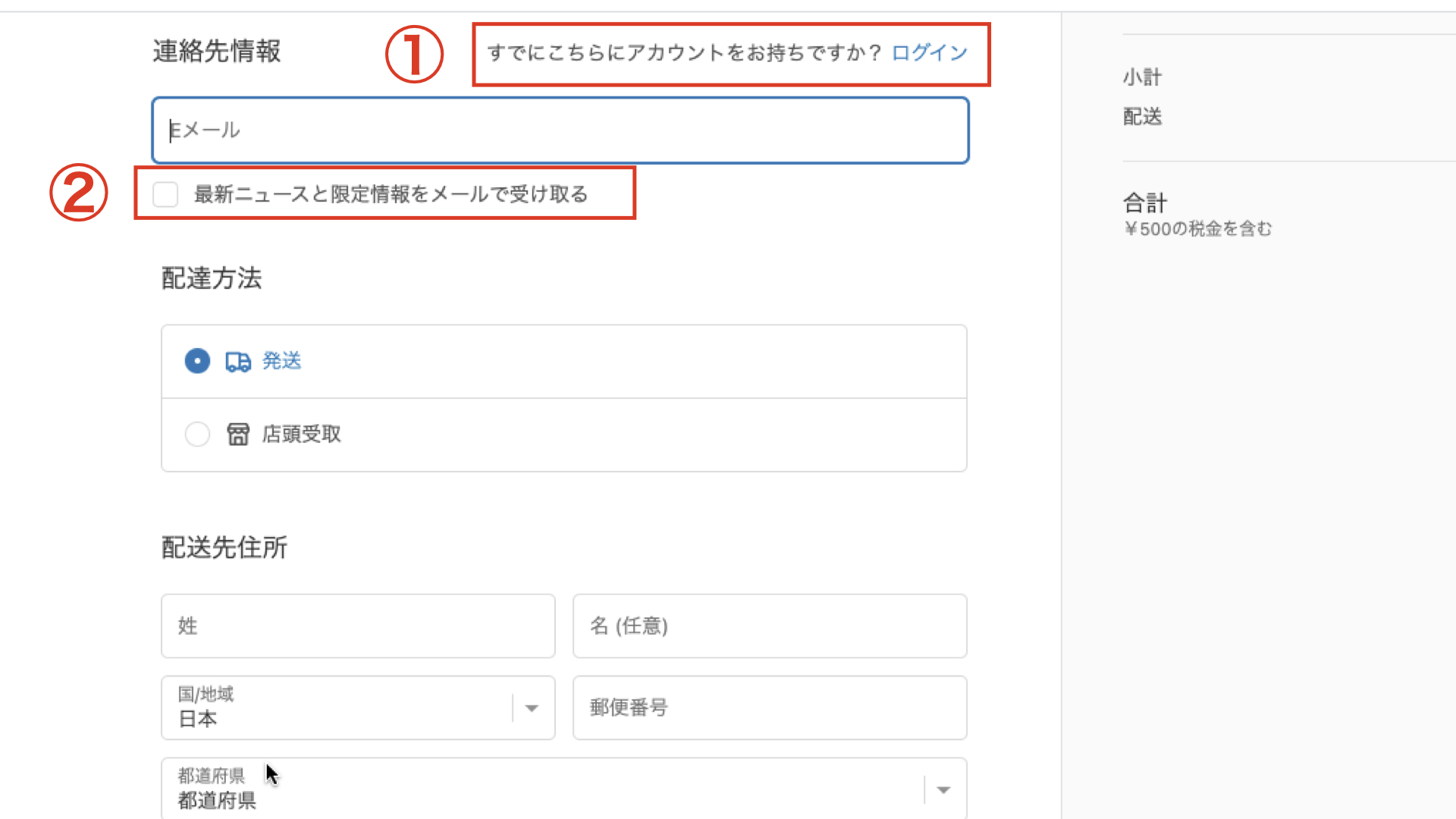
「チェックアウト時に登録するオプションを表示する」にチェックを入れると、「メール配信の登録」を表示することができます。顧客のチェックアウト画面には以下のように表示されます。

①会員登録を行っている場合、ログインすると個人情報がチェックアウト画面で自動入力されます。
②チェックを入れると、メール配信を受け取ることができます。
顧客はメール配信の受け取りを選択すると、会員登録をせずにメール配信を受け取ることができます。メール配信を受け取る顧客は、マーチャントが管理する顧客管理の画面にメール配信を受け取るマークが表示されます。
会員情報を管理する
次に、顧客情報の管理と使用方法について説明します。
Shopifyの管理画面から「顧客管理」をクリックします。ここには、会員登録した顧客やメール購読者、購入履歴がある顧客の情報が一覧で表示されます。また、マーチャント自ら顧客情報を登録することも可能です。
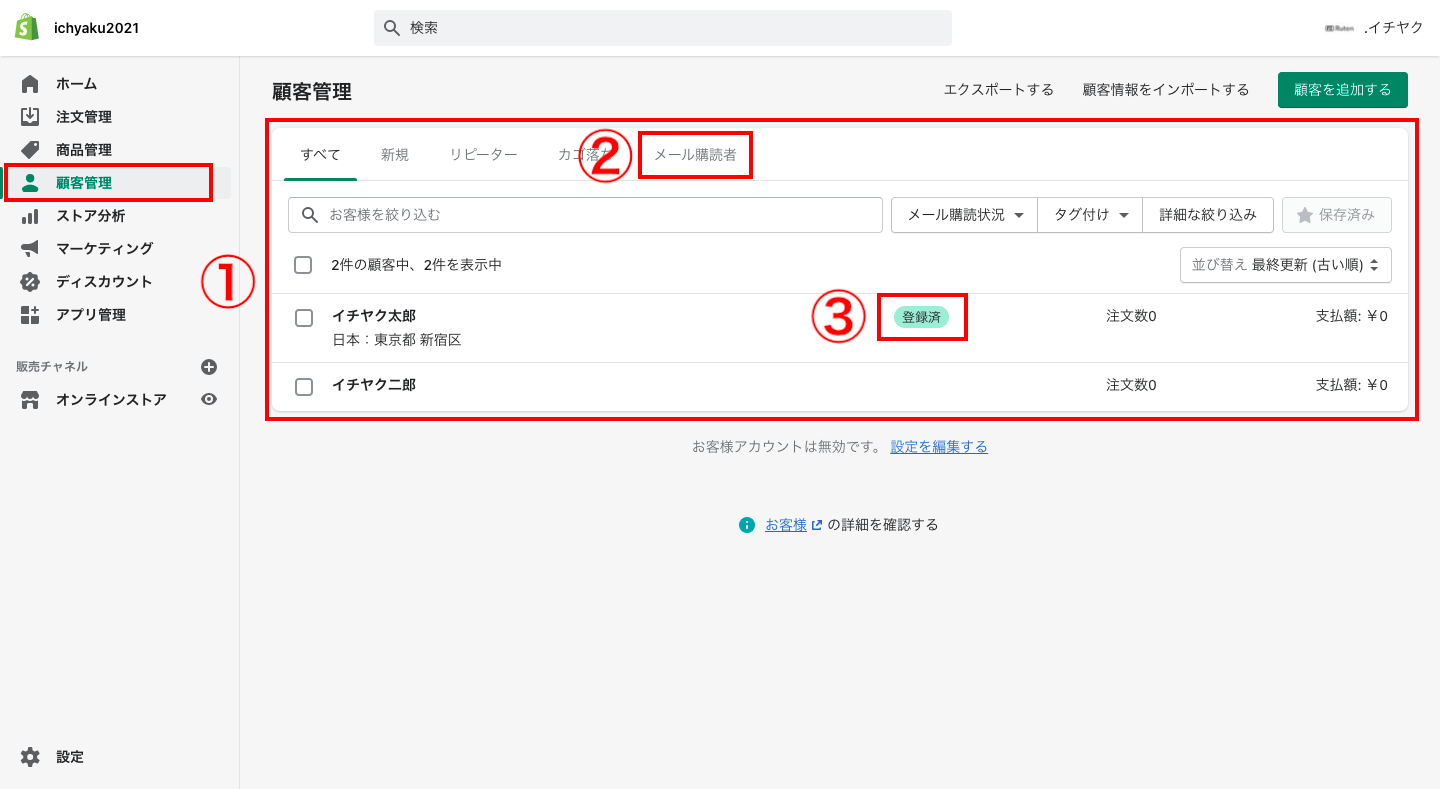
以下が実際の会員管理の画面です。

①顧客情報が一覧で表示されます。
②メール配信を登録している顧客一覧を見ることができます。新商品のプロモーションなどメールマーケティングを行う際に利用します。
③メール配信を許可している顧客は「登録済」というマークが表示されます。
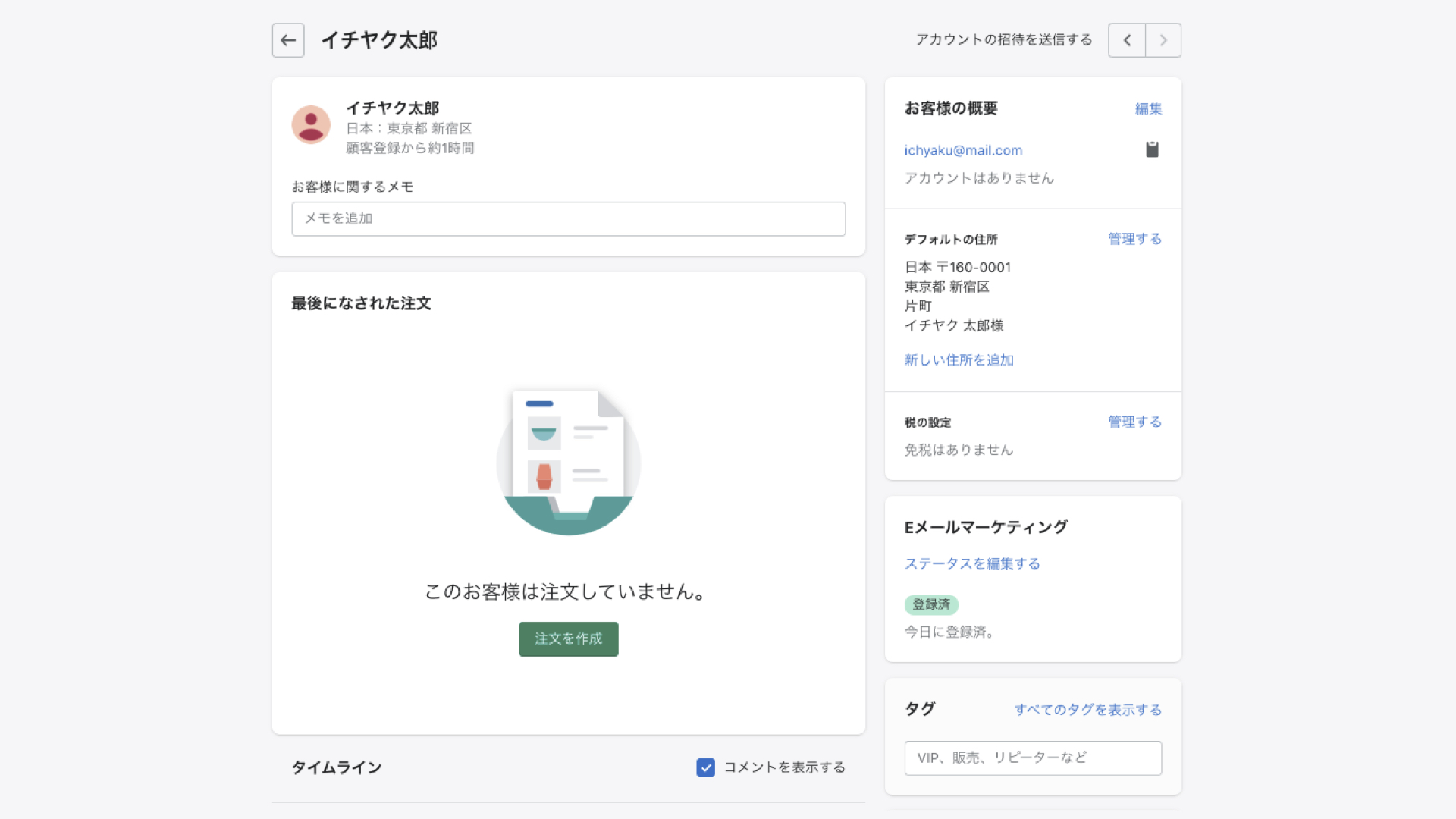
顧客情報の一覧から顧客の名前をクリックすると、購入履歴など、さらに詳しい顧客情報を確認することができます。

またこちらの顧客詳細ページには、マーチャントのみが閲覧できるメモやタイムライン、顧客タグがあり、顧客の誕生日や以前にあったトラブルのメモを記入することができます。
VIPやリピーターといった顧客タグを設定し、顧客データの中からタグで検索することも可能です。
会員登録時の入力項目をカスタマイズする
次は、会員登録時の入力項目をカスタマイズします。
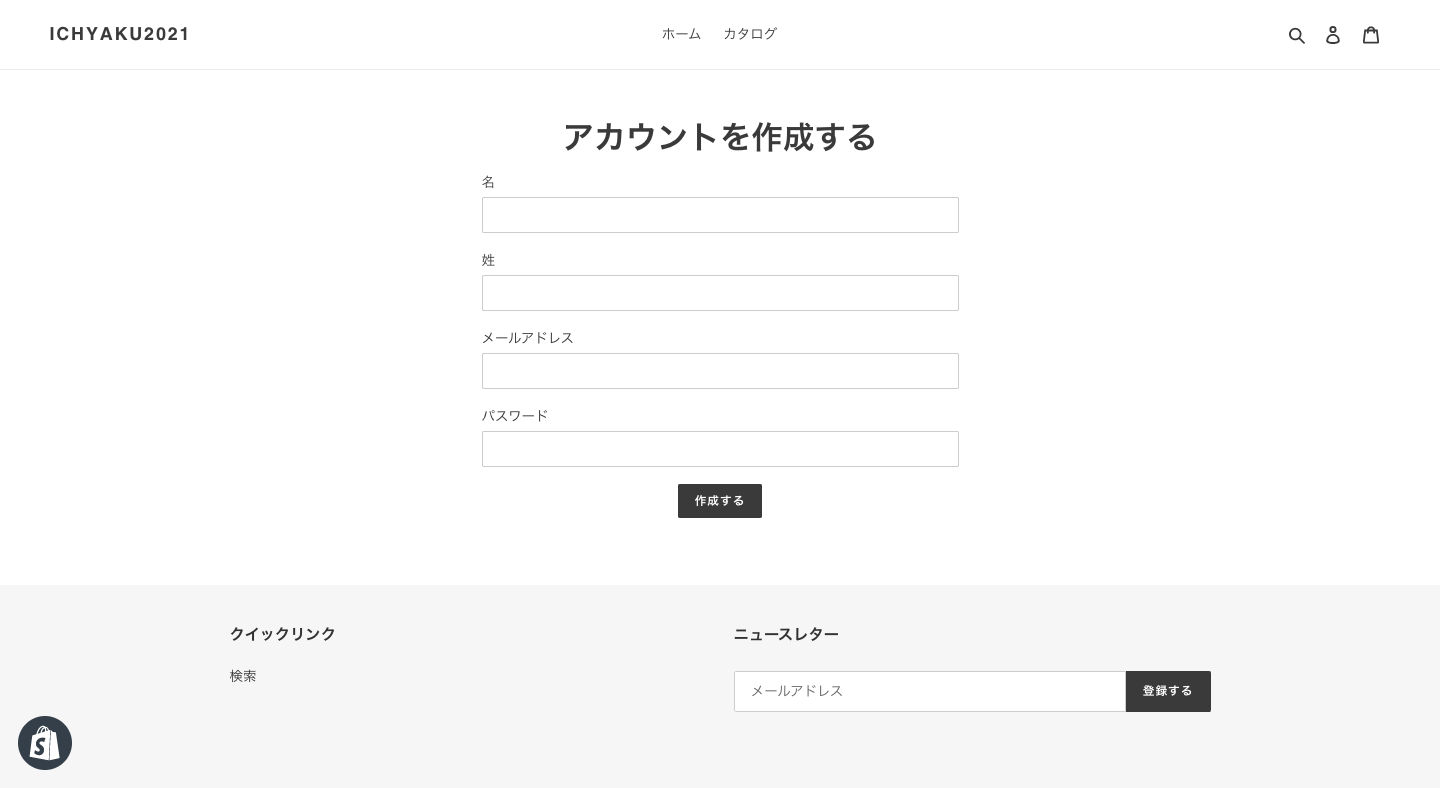
以下のようにデフォルトでは「氏名」「メールアドレス」「パスワード」の入力項目が表示されますが、性別や誕生日などの項目を追加することができます。
また、Shopifyは海外仕様なので「姓」と「名」の順番が逆転しています。こちらも日本仕様の順番に修正する必要があります。

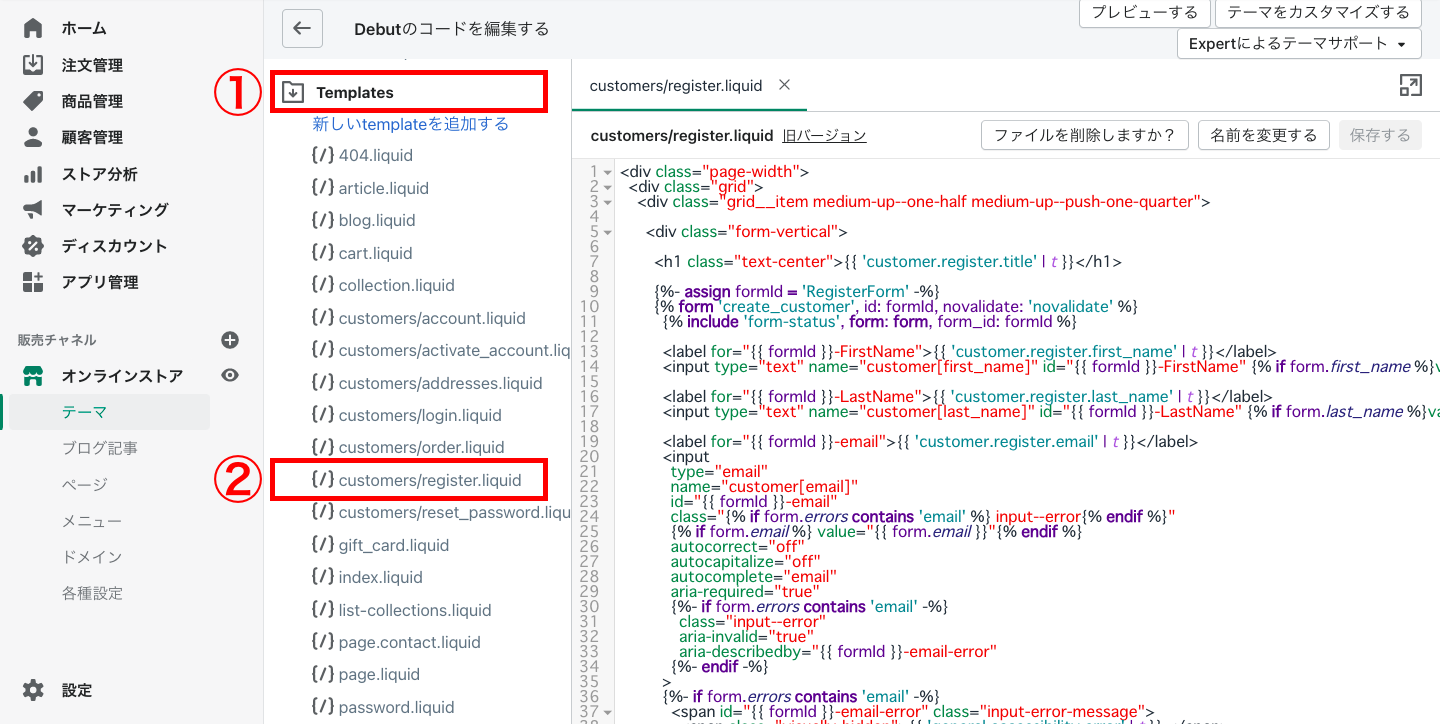
Shopifyの管理画面から「オンラインストア > アクション > コードを編集する」をクリックします。
※本記事はShopifyテーマ「Debut」を使用しています。テーマによってコード内容が異なるので注意してください。
「Templates」にある「customers/register.liquid」をクリックします。

※ここからコードを編集するので、最初に必ず「customers/register.liquid」を他のファイルに保存してください。
保存ができたらまず
form ‘create_customer’
の文字を探します。(おそらく10行目あたりにあります。)
ページ内の文字検索は、Windowsは「Ctrl + F」Macは「command + F」というショートカットキーを使用すると便利です。
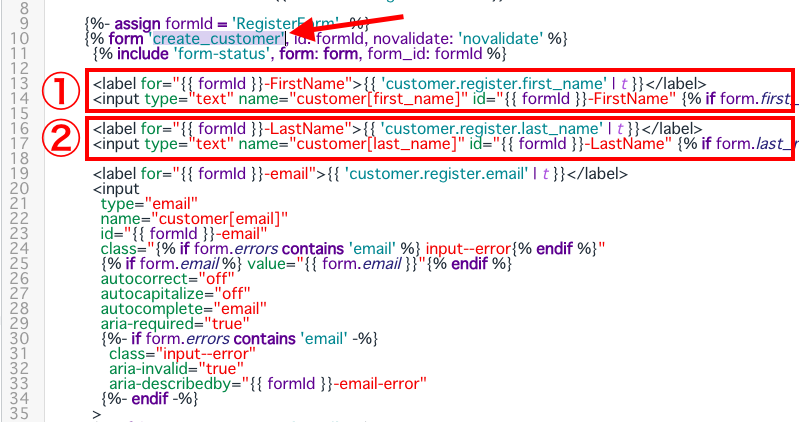
「create_customer」の少し下に登録フォームの「First Name」と「Last Name」があります。どちらも2行です。ここを入れ替えると「姓と名」の順番が入れ替わります。
画面上部にある「プレビューする」をクリックしてプレビューを確認してください。変更が正しく反映されていたら、保存します。
※コードを編集する際は、こまめに確認と保存を行ってください。

さらに同じコード編集画面の下には「メールアドレス」と「パスワード」が並んでいます。
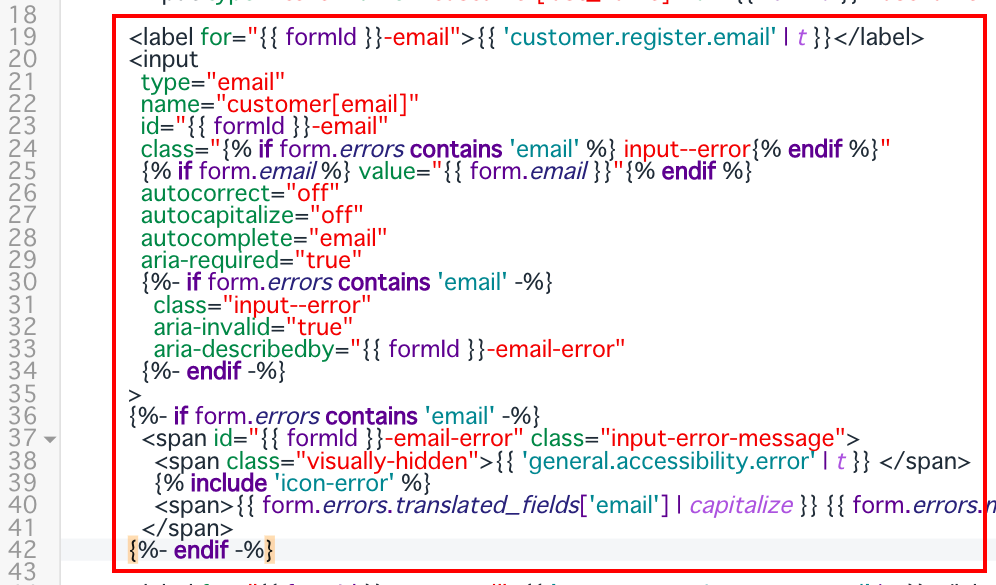
それぞれデフォルト状態では、改行で区切られているので、どこまでがメールアドレスのコードなのか、わかりやすいと思いますが、判断方法としては「email」が含まれている文字群の
<label for=”{{ formId }}-email”>{{ ‘customer.register.email’ | t }}</label>
から
{%- endif -%}
まで
が、メールアドレス入力のコードです。
以下の画像を参考にしてください。

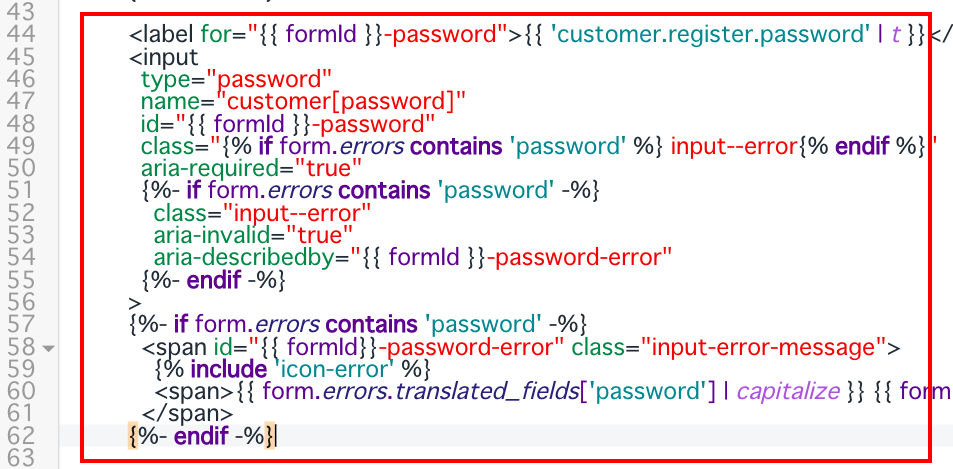
パスワード入力のコードも同様に
<label for=”{{ formId }}-password”>{{ ‘customer.register.password’ | t }}</label>
から
{%- endif -%}
まで
になります。
以下の画像を参考にしてください。

このように各項目の区切りがわかれば、あとは追加したい内容に応じて、以下のコードを各項目の間にコピペします。追加した項目は、顧客管理のメモ欄に表示されます。
<記入項目>
コメントなど、文字や文章を入力する場合は以下のコードを使用します。「サンプル」と書かれた部分には項目のタイトルを入力してください。
<label for="{{ formId }}-Example">サンプル</label>
<input type="text" name="customer[note][サンプル]" id="{{ formId }}-Example" {% if form.example %}value="{{ form.example }}"{% endif %}><日付>
生年月日など、日付を選択する場合は以下のコードを使用します。「誕生日」と書かれた部分には項目のタイトルを入力してください。
※ブラウザによって表示されるデザインが崩れる場合があるので注意してください。
<label for="birthday" class="label">誕生日</label>
<input type="date" value="" name="customer[note][誕生日]" id="birthday"><ラジオボタン>
複数の項目からボタンで選択する場合は以下のコードを使用します。例えば性別の選択などに使用します。「性別」と書かれた部分には項目のタイトルを入力し、「男性・女性」の部分には選択肢を入力してください。
<div class="field-radio">
<label for="gender" class="label">性別</label>
<input type="radio" value="男性" name="customer[note][性別]" id="gender">男性
<input type="radio" value="女性" name="customer[note][性別]" id="gender">女性
</div><ドロップダウンリスト>
ドロップダウンリストから選択する場合は以下のコードを使用します。例えば年齢の選択などに使用します。「年齢」と書かれた部分には項目のタイトルを入力し、「20代以下・30代・40代・50代以上」の部分には選択肢を入力してください。
<label for="color" class="label">年齢</label>
<select id="color" name="customer[note][年齢]">
<option>20代以下</option>
<option>30代</option>
<option>40代</option>
<option>50代以上</option>
<option>その他</option>
</select><チェックボックス>
チェックボックスで有無を答える場合は以下のコードを使用します。例えば以前に購入したことがあるかなどをチェックリストで質問します。「以前にも購入したことがある」と書かれた部分には質問内容を入力し、「あります」の部分にはチェックがどちらの選択を意味するのか入力します。「有り」の部分は顧客管理のメモに入力される内容です。
<div class="field-checkbox">
<label for="interview" class="label">以前にも購入したことがある</label>
<input type="checkbox" value="有り" name="customer[note][以前の購入有無]" id="interview"> あります
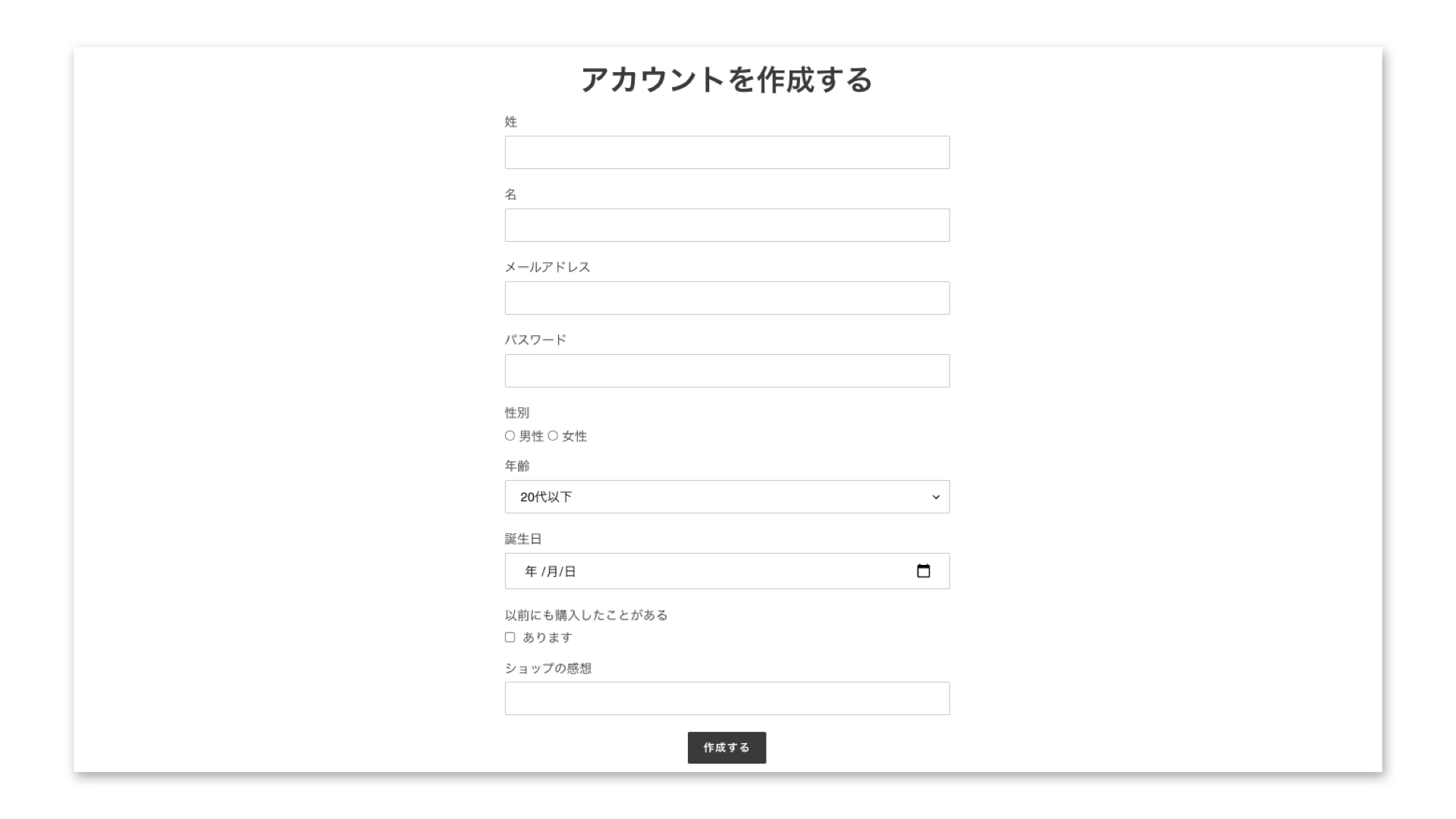
</div>これらを組み合わせるとサイトには以下のように表示されます。

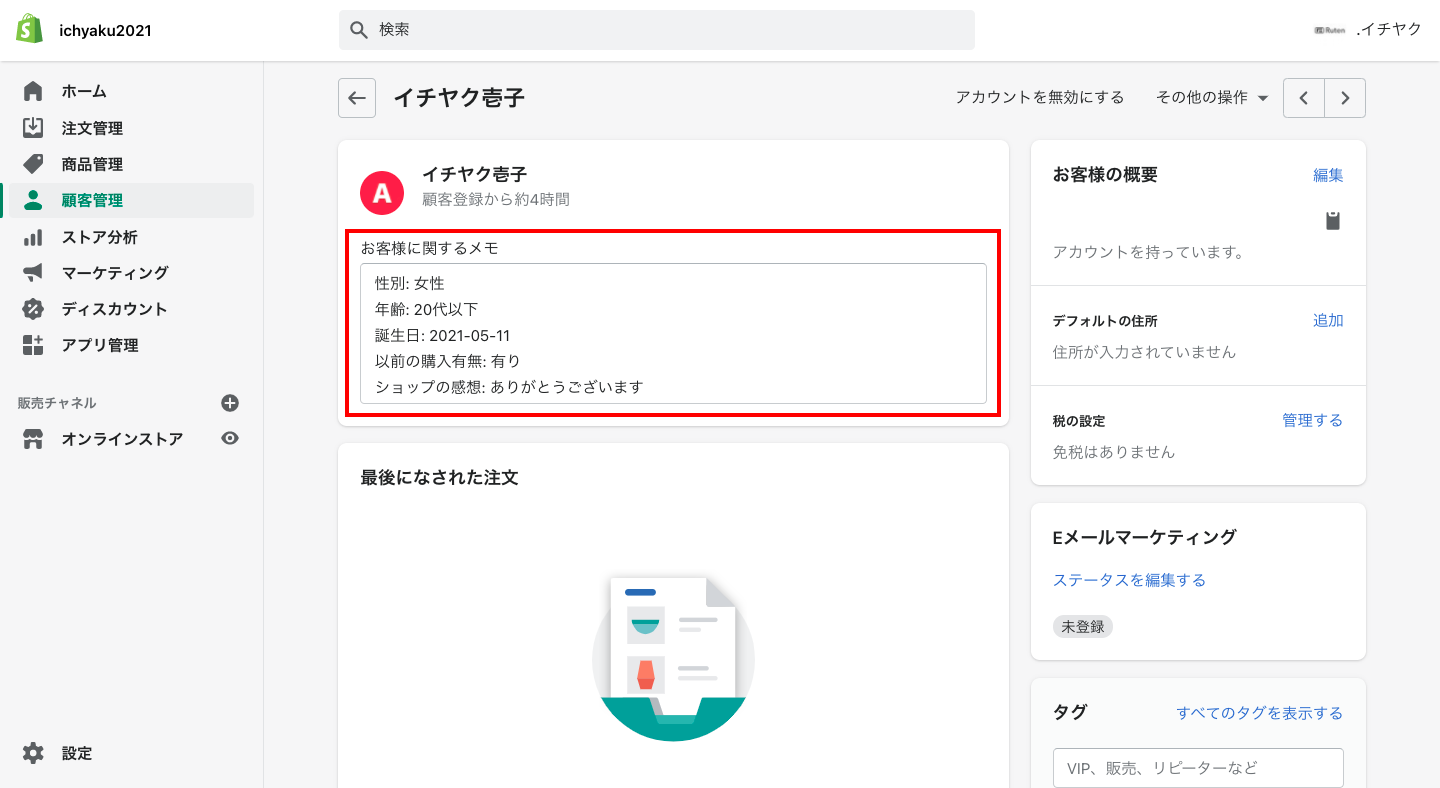
記入された内容は、Shopifyの顧客管理画面で確認することができ、以下のように表示されます。
これで顧客情報をより多く取得し、誕生日月の顧客にギフトカードをプレゼントしたりすることが可能になります。

会員限定のショップを作る
次は、少し玄人向けの機能になりますが、会員限定サイトを作る方法を説明します。
会員登録をしている顧客だけが、ショップにログインして商品を購入することができるという設定です。
こちらは先にチェックアウトの設定で「アカウント作成を必要にする」を選択する必要があります。
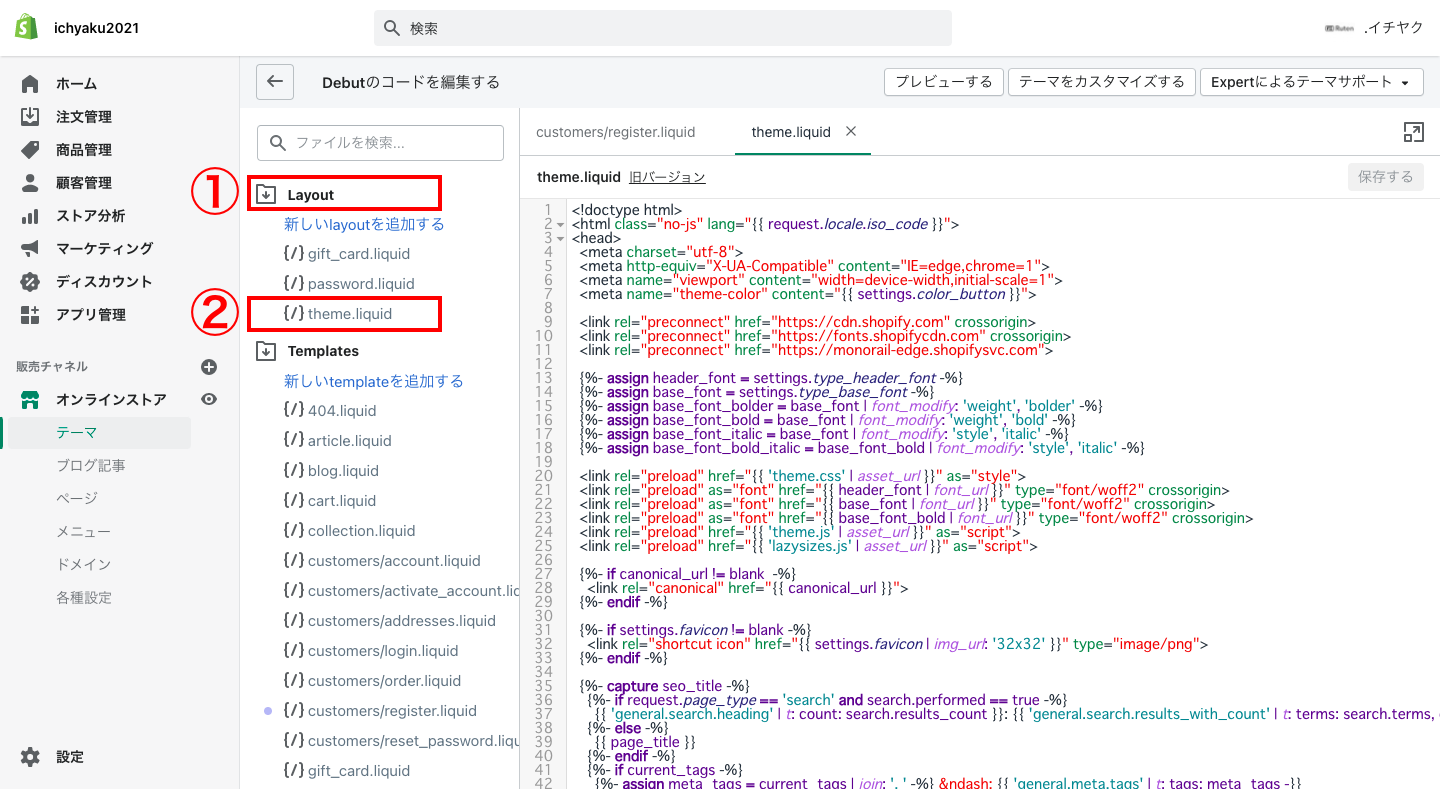
Shopifyの管理画面から「オンラインストア > アクション > コードを編集する」をクリックします。「Layout」にある「theme.liquid」をクリックします。

※ここからコードを編集するので、最初に必ず「theme.liquid」を他のファイルに保存してください。
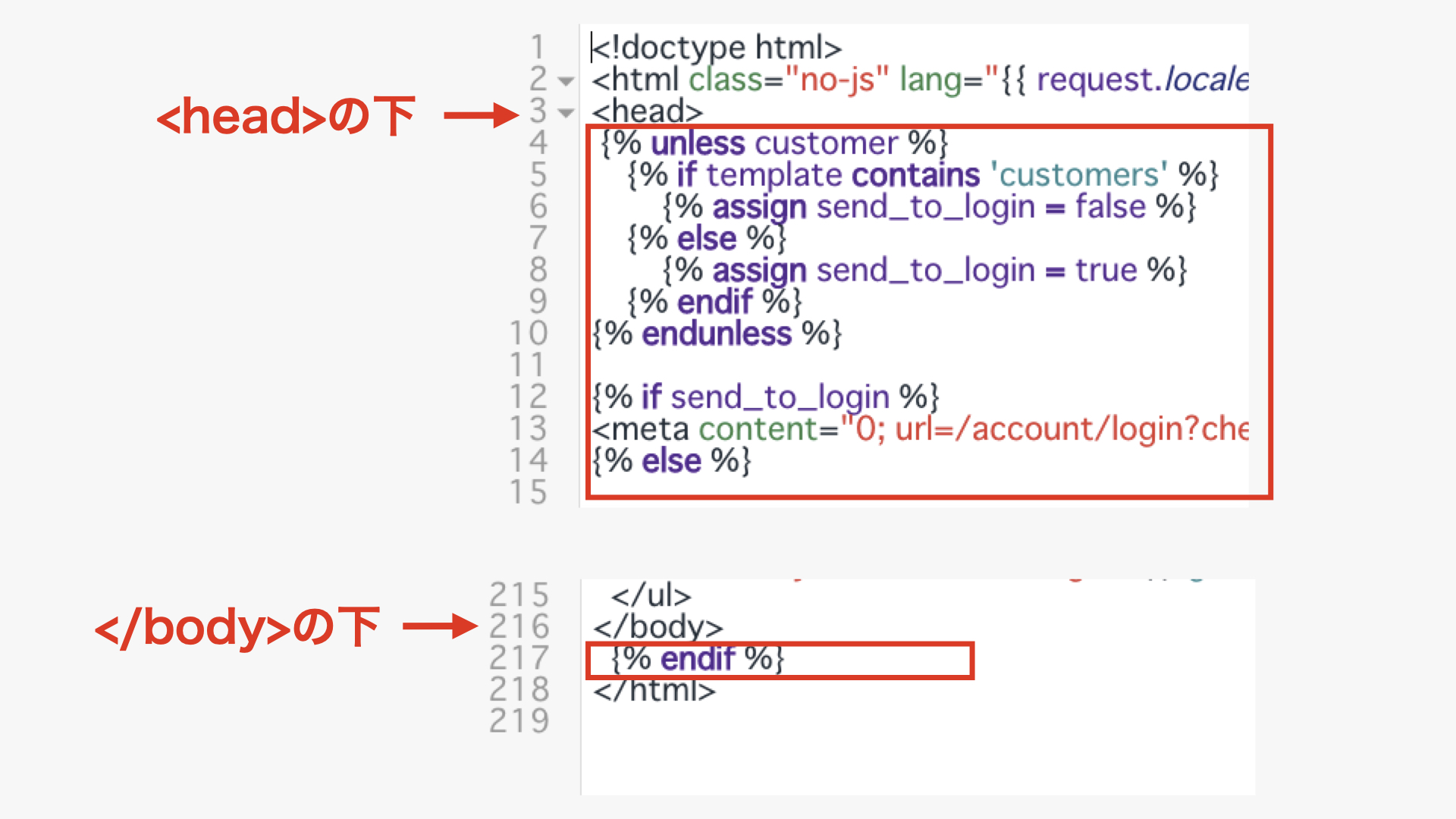
保存ができたら3行目にある<head>タグのすぐ下に以下のコードをコピペします。
{% unless customer %}
{% if template contains 'customers' %}
{% assign send_to_login = false %}
{% else %}
{% assign send_to_login = true %}
{% endif %}
{% endunless %}
{% if send_to_login %}
<meta content="0; url=/account/login?checkout_url=/" http-equiv="refresh" />
{% else %}次にページの一番下に移動し、</body>タグのすぐ下に以下のコードをコピペします。
{% endif %}
最後に「保存する」をクリックして完了です。
Shopifyの管理画面からオンラインストアのすぐ右にある「目のマーク」をクリックすると、実際のサイトを確認することができます。
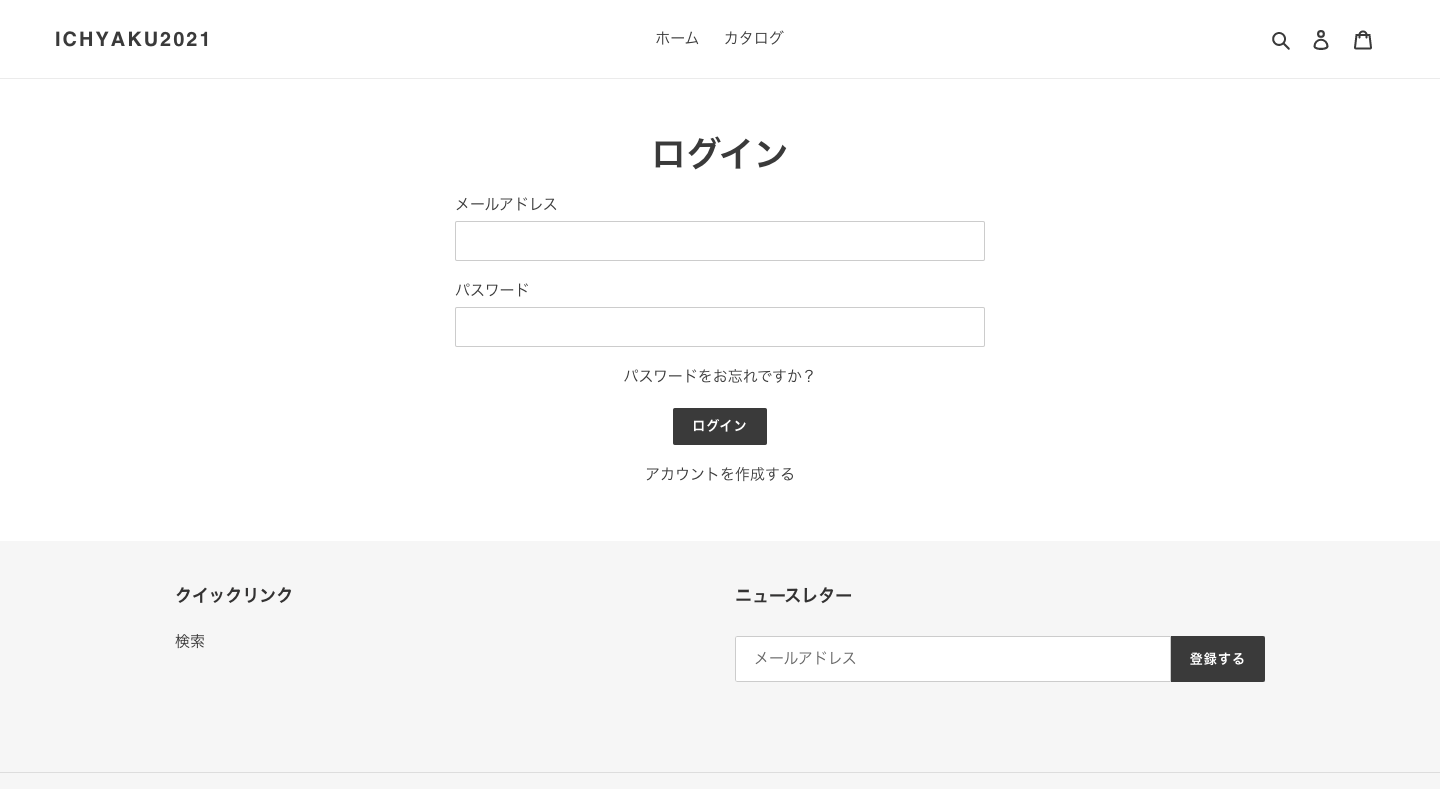
ショップを開くと以下のようにログインを求められ、会員登録をしている顧客だけがショップにログインすることができます。

また、ログイン後のページを指定することも可能です。
先ほど追加した以下のコードの部分を編集します。
<meta content=”0; url=/account/login?checkout_url=/” http-equiv=”refresh” />
例えば、ログイン後にコレクションページに遷移させたい場合は、以下のようにコレクションページのディレクトリ(collections/all)を入力します。
<meta content="0; url=/account/login?checkout_url=/collections/all" http-equiv="refresh" />「保存する」をクリックして完了です。
住所登録フォームのカスタマイズ
会員登録フォームとは別に、住所登録のフォームが存在します。顧客が住所を登録すると、チェックアウト時に配送先の住所として自動で入力されます。
住所の登録はサイトの画面右上にあるアカウントページ、またはチェックアウト画面で行います。入力された住所情報も顧客管理ページで確認することができます。
また、住所登録のフォームも以下のように海外仕様になっているため、編集する必要があります。

こちらのコード編集は少しややこしいので、コピペできる編集後のコードを用意しました。以下の手順に沿ってあなたのサイトでも使用してください。
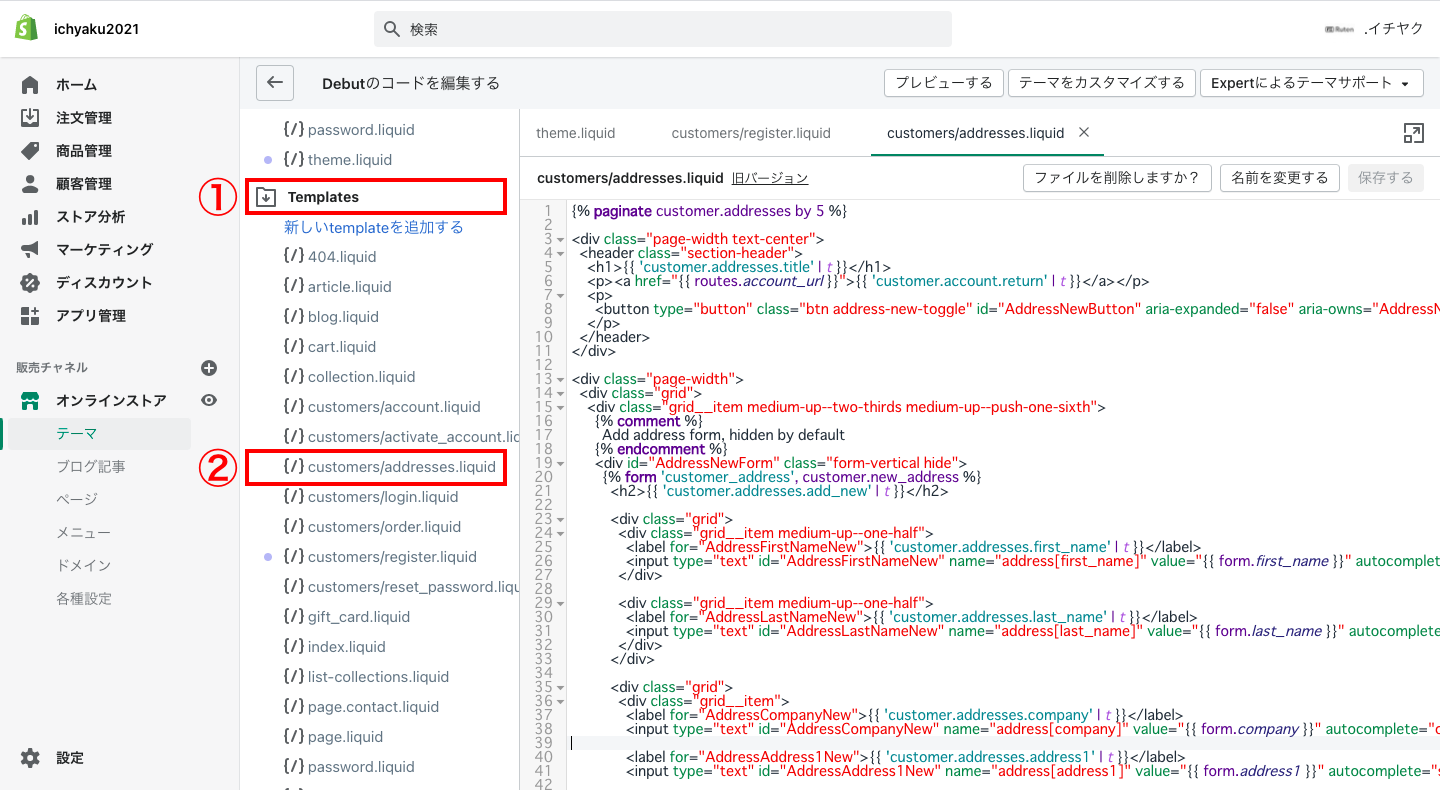
Shopifyの管理画面から「オンラインストア > アクション > コードを編集する」をクリックします。
「Templates」にある「customers/addresses.liquid」をクリックします。

※ここからコードを編集するので、最初に必ず「customers/addresses.liquid」を他のファイルに保存してください。
保存ができたら
<h2>{{ ‘customer.addresses.add_new’ | t }}</h2>
の文字を探します。おそらく21行目あたりにあります。
そのすぐ下(23行目あたり)から69行目あたりまでを削除します。
<div class=”grid”>
から
<input type=”tel” id=”AddressPhoneNew” name=”address[phone]” value=”{{ form.phone }}” autocomplete=”phone”>
まで
のコードを全て削除します。
![「<h2>{{ 'customer.addresses.add_new' | t }}</h2>」の文字を探します。
おそらく21行目あたりにあります。
そのすぐ下にある「<div class="grid">」から、69行目あたりにある
「<input type="tel" id="AddressPhoneNew" name="address[phone]" value="{{ form.phone }}" autocomplete="phone">」までのコードを全て削除します。](/shopify/wp-content/uploads/2021/05/accounts.008.jpeg)
いま削除したところに、以下のコードをそのままコピペします。
<div class="grid">
<div class="grid__item medium-up--one-half">
<label for="AddressLastNameNew">{{ 'customer.addresses.last_name' | t }}</label>
<input type="text" id="AddressLastNameNew" name="address[last_name]" value="{{ form.last_name }}" autocomplete="family-name">
</div>
<div class="grid__item medium-up--one-half">
<label for="AddressFirstNameNew">{{ 'customer.addresses.first_name' | t }}</label>
<input type="text" id="AddressFirstNameNew" name="address[first_name]" value="{{ form.first_name }}" autocomplete="given-name">
</div>
</div>
<label for="AddressPhoneNew">{{ 'customer.addresses.phone' | t }}</label>
<input type="tel" id="AddressPhoneNew" name="address[phone]" value="{{ form.phone }}" autocomplete="phone">
<div class="grid">
<div class="grid__item medium-up--one-half">
<label for="AddressCountryNew">{{ 'customer.addresses.country' | t }}</label>
<select id="AddressCountryNew" name="address[country]" data-default="{{ form.country }}" autocomplete="country">{{ all_country_option_tags }}</select>
</div>
<div class="grid__item medium-up--one-half">
<label for="AddressZipNew">{{ 'customer.addresses.zip' | t }}</label>
<input type="text" id="AddressZipNew" name="address[zip]" value="{{ form.zip }}" autocapitalize="characters" autocomplete="postal-code">
</div>
</div>
<div id="AddressProvinceContainerNew" style="display:none">
<label for="AddressProvinceNew">{{ 'customer.addresses.province' | t }}</label>
<select id="AddressProvinceNew" name="address[province]" data-default="{{ form.province }}" autocomplete="address-level1"></select>
</div>
<div class="grid">
<div class="grid__item">
<label for="AddressCityNew">{{ 'customer.addresses.city' | t }}</label>
<input type="text" id="AddressCityNew" name="address[city]" value="{{ form.city }}" autocomplete="address-level2">
<label for="AddressAddress1New">{{ 'customer.addresses.address1' | t }}</label>
<input type="text" id="AddressAddress1New" name="address[address1]" value="{{ form.address1 }}" autocomplete="street-address address-line1">
<label for="AddressAddress2New">{{ 'customer.addresses.address2' | t }}</label>
<input type="text" id="AddressAddress2New" name="address[address2]" value="{{ form.address2 }}" autocomplete="street-address address-line2">
</div>
</div>「保存する」をクリックして、プレビューを確認します。
以下のように正常に表示されていたらこれで完了です。

ちなみに、入力項目の「都道府県」は、国の指定で「日本」を選択すると表示されます。
今回の編集内容は、以下の動画でもわかりやすく解説しています。こちらもあわせて参考にしてください。
すでにネットショップを公開している場合
まだネットショップを公開していない場合は、上記の内容のように顧客情報を集めて管理します。
すでにネットショップを公開していて途中からショップに会員登録を設置する場合は、メール配信の登録をしている顧客に対して招待状を送信して会員登録を促すことができます。
まずShopifyの管理画面から「顧客管理」をクリックします。対象の顧客を選択して顧客の詳細ページ右上にある「アカウントの招待を送信する」をクリックします。
「件名」「カスタムメッセージ」を設定し、「メールを確認する > 通知を送信する」をクリックして完了です。メールの招待状は30日間のみ有効です。
メッセージには、テンプレートの内容が含まれていますが、こちらの内容は「設定 > 通知 > お客様アカウントの招待」で編集することができます。
また、会員登録をしていない複数の顧客に一括で招待メールを送信する場合は、Shopify Plusのプランを契約し、Bulk Account Invite Senderを使用する必要があります。もしくは、顧客情報をCSVでエクスポートしてメールで送信する方法もあります。
【最後に】会員登録のアプリもある
今回は会員登録機能を完全に自身でカスタマイズする方法をご紹介しましたが、会員登録や会員ポイントを管理するShopifyアプリがいくつかあります。
Shopifyアプリは多機能でインストールするだけで使用できるので、アプリの導入もオススメです。
顧客とたくさんコミュニケーションをとり、たくさんリピートしてもらうことがネットショップ成功のカギなので、是非あなたのショップでも会員登録の設置を検討してください。










