ユーザーが丸見え?Shopifyで活用できるヒートマップツールとは

この記事の所要時間:6分
Shopifyでネットショップを始めたけど、思うように商品が購入されないと悩んでいませんか。
そんな時、ユーザーのショップ内での動きが可視化できれば、離脱する箇所や改善すべき内容を明確に理解することができます。
しかし、Shopifyの分析ツールやGoogle Analyticsだけでは、ユーザーの動きを細かく理解することはできません。
今回は、そんなユーザーのショップ内での動きを可視化するヒートマップツールについてご紹介します。また、合わせてShopifyにヒートマップを導入するShopifyアプリについても詳しく説明します。
本記事を読めば、ヒートマップを活用してユーザーのショップ内での行動を見ることができ、具体的に改善すべき箇所を理解することができます。
ヒートマップについて
ヒートマップツールとは
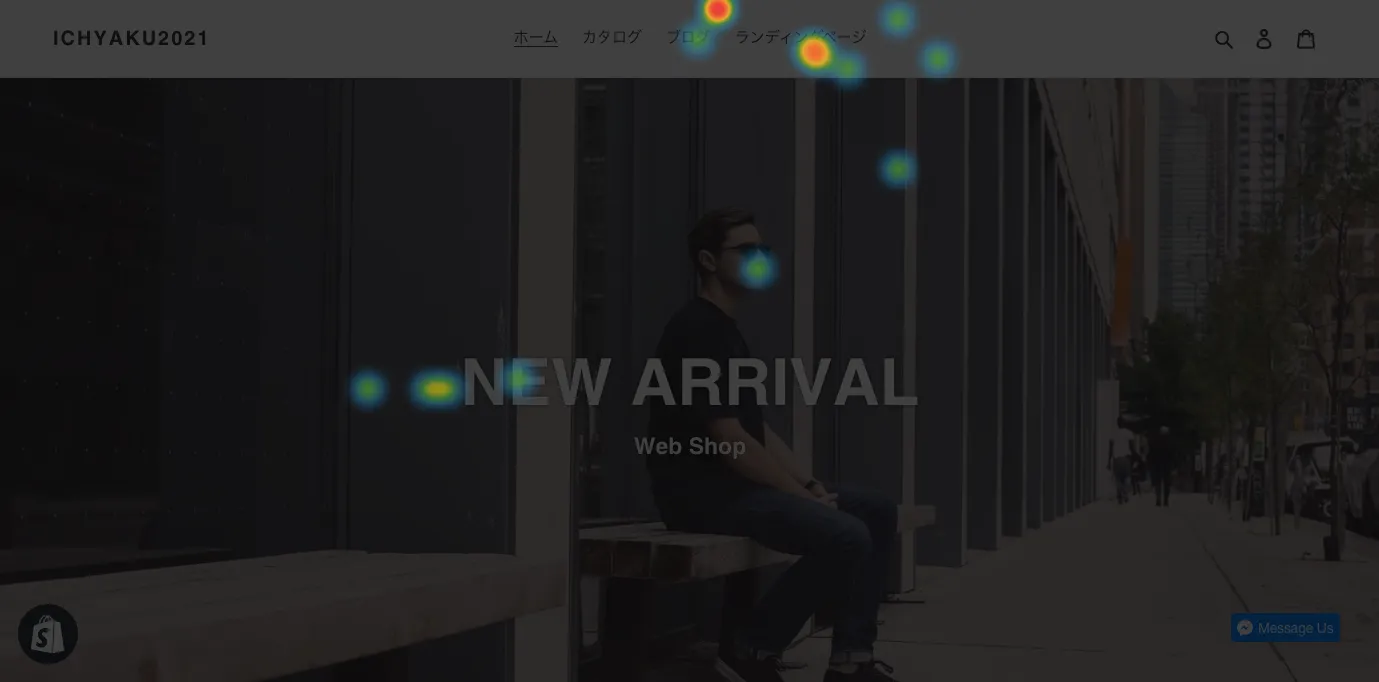
ヒートマップツールとは、Web上でのユーザーの行動データを可視化するために色の強弱で表示する解析ツールです。

実際にストアにアクセスしたユーザーの視線や動きをマウスの動きから読み取り、ユーザーの動きを可視化します。
そうすることで、ユーザーがあなたのショップ内で主にどこに注目し、どこをクリックしているのかを把握することができます。
ヒートマップの使い方
ヒートマップを活用して確認する項目は主に以下の5つです。
・サイト上でのユーザーの動き
・クリックされている箇所
・熟読されている箇所
・どこまでスクロールされたか
・ページから離脱した箇所
これらを確認することによって、どの部分のニーズが一番高く、一方でどの部分があまり見られていないのかを理解することができます。
Shopifyのサイトデザインはセクションブロックで構成されているため、ユーザーの興味関心が強いセクションをサイト上部に移動させたり、トップページに掲載するコンテンツの内容を変更するなど改善を行います。
ヒートマップ解析ができるアプリ「Lucky Orange」
Lucky Orangeの概要
「Lucky Orange」とは、あなたのショップに訪問したユーザーの行動をヒートマップを用いて解析することができるShopifyアプリです。
Shopifyのストア分析機能やGoogle Analyticsなどの数値データと合わせて活用することで、より詳しくユーザーの行動を理解することができます。
Lucky Orangeはヒートマップだけではなく、実際のユーザーのカーソルの動きを録画することができます。そのため、読まれずにスクロールされた箇所や一度立ち止まった箇所など、ユーザーの行動を実際に見ることができます。
Lucky Orangeの主な機能
Lucky Orangeの主な機能は以下のとおりです。
・ヒートマップ解析
・カーソル移動のレコーディング
・リアルタイムのチャット
・アンケートの設置
・ヒートマップ解析
Lucky Orangeでは、「Clicks」「Moves」「Scrolls」の3種類のヒートマップ解析が可能です。過去30日でユーザーがクリックした箇所、カーソルの移動、ページのスクロールをヒートマップで表示することができます。
またアクセス数が増えるほど、ユーザーの行動パターンの傾向がわかるので、より改善する箇所が明確になります。
・カーソル移動のレコーディング
ユーザーのカーソル移動を録画し、実際にどこをどれだけ見ているのかなど、リアルなユーザーの行動を見ることができます。
例えばレコーディング機能を活用することで、新しく設置したボタンがユーザーに気づかれているのかを確認し、ABテストなども容易にすることができます。
また録画されたユーザーの行動を見ることで、サイトの滞在時間が長いのはユーザーがサイトに夢中になっているのではなく、ただ放置されていたなど、分析ツールの数値データを正しく理解することができます。
・リアルタイムのチャット
あなたのショップにアクセスしたユーザーに対してチャットで話しかけることができます。そのため、ショップ上で困っていそうな動きをしているユーザーに、実店舗のスタッフのような接客をすることが可能になります。
ですが、いきなり相手の行動に対して直接話しかけると、ショップ内での行動を誰かに監視されているという恐怖心を与えてしまいます。
「何かお困りごとはありませんか?」などのように、まず最初はチャットボット風に話しかけてみるのが良いと思います。
・アンケートの設置
アンケートを作成して、ショップや商品についての顧客の正直なフィードバックを受けることができます。アンケートを配置する場所や表示するタイミングは自由に設定することが可能です。
分析ツールやヒートマップのデータは、あくまでもマーチャントの仮設になります。ですが、アンケートという形でユーザーの生の声を聞くことで、ショップの良い点や悪い点、改善すべきポイントなどを明確に理解することができます。
料金プラン
Lucky Orangeの料金プランは以下のとおりです。
| フリー | スターター | スモールビジネス | ミディアム | |
|---|---|---|---|---|
| 月額利用料 | 無料 | 10ドル | 20ドル | 50ドル |
| ページビュー数 | 500 | 25,000 | 60,000 | 200,000 |
| サイト数 | 1 | 1 | 3 | 8 |
| スタッフアカウント数 | 2 | 2 | 4 | 10 |
全プランでLucky Orangeの機能は制限なく利用することができますが、閲覧できるページ数やログインできるスタッフアカウント数などがプランによって異なります。
フリープランがあるので、まずはLucky Orangeを試してみてから、ストアの規模に応じてプランを選択することをオススメします。
Lucky Orangeの使い方
次にLucky Orangeの使用方法について説明します。
初期設定
まずは、コチラからアプリをインストールします。
インストールが完了したらパスワードの設定を求められます。好みのパスワードを入力して「Save Password」をクリックします。すると、Lucky Orangeのダッシュボードが表示されます。
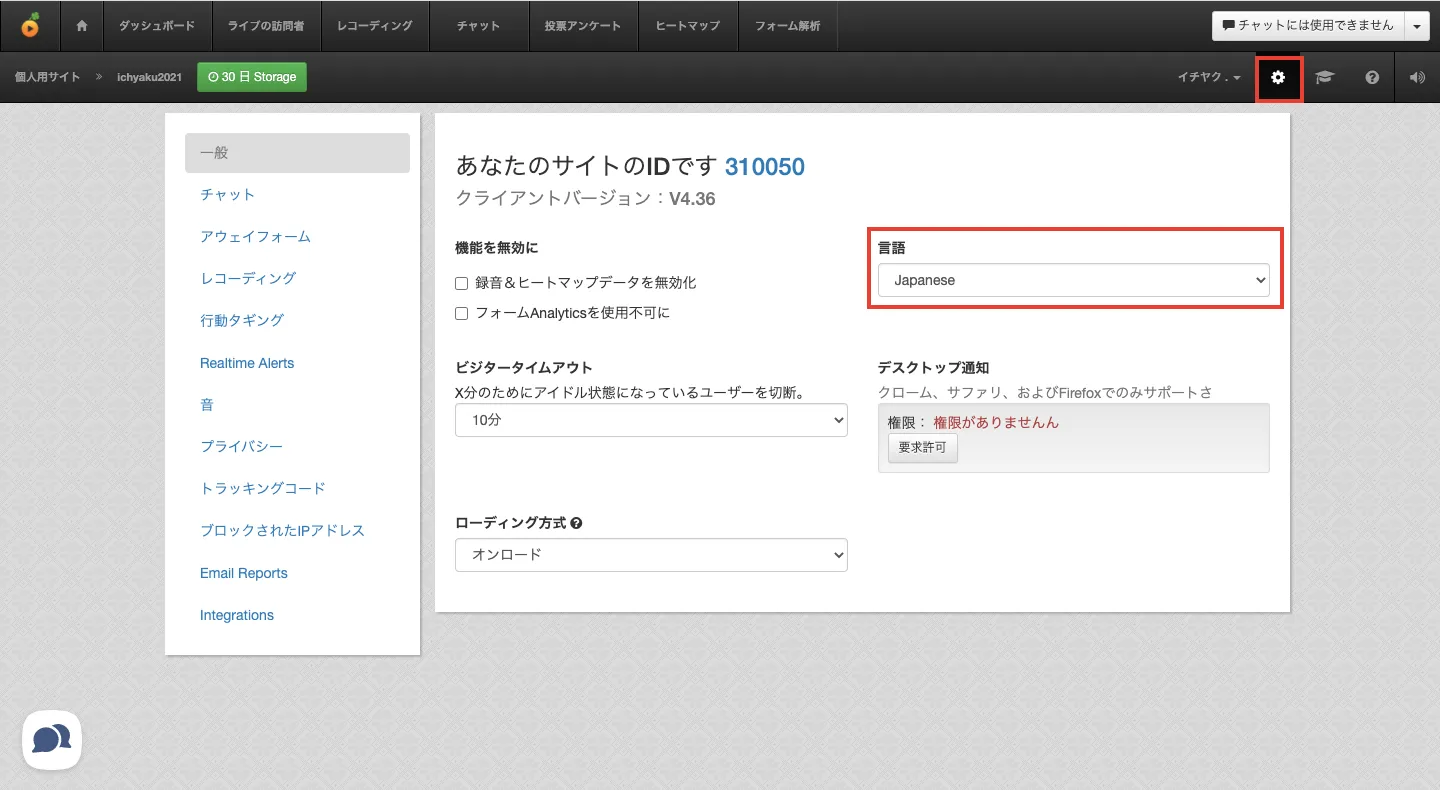
最初に、管理画面の言語設定を日本に変更します。
画面右上にある設定ボタンをクリックし、Languageの欄で「Japanese」を選択します。自動で保存されるのでこれで完了です。

次に各機能の使い方を説明します。
ヒートマップ解析
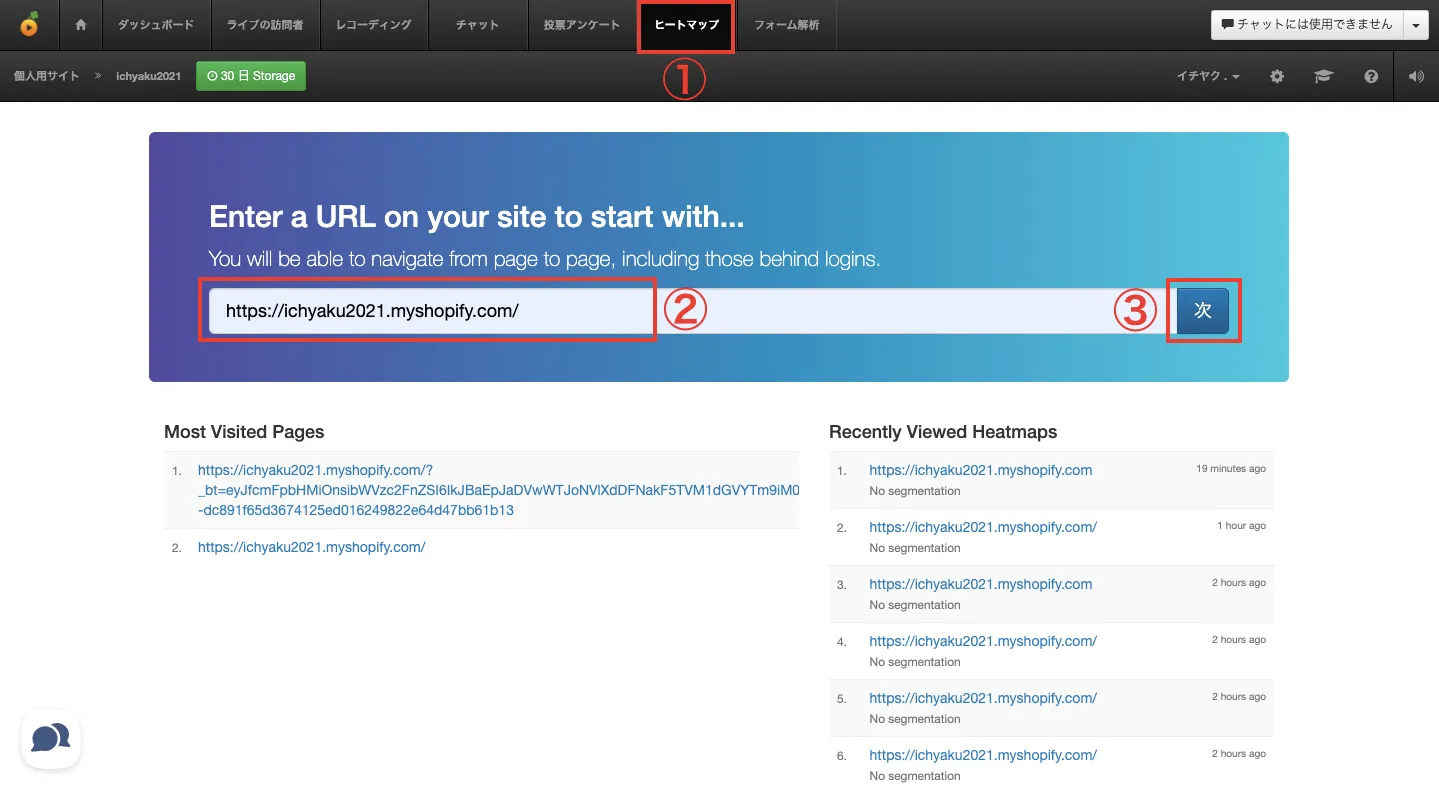
画面上部にあるメニュー欄から「ヒートマップ」をクリックします。解析したいショップのURLを入力して「次」をクリックします。

これでショップのヒートマップが表示されます。
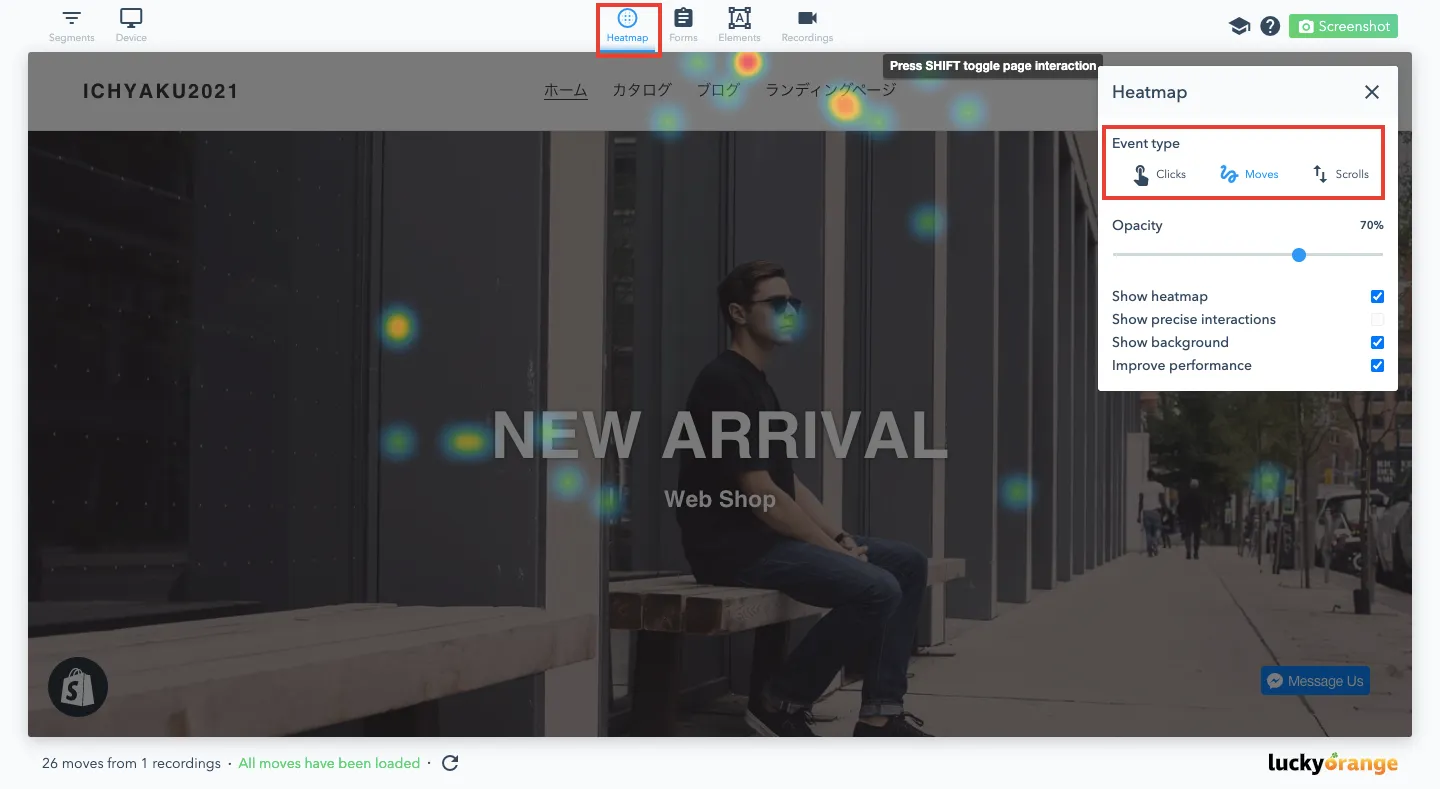
画面上部にある「Heatmap」をクリックするとメニューが表示され、「Clicks」「Moves」「Scrolls」のヒートマップに切り替えることができます。

ちなみに画面右上にある「Screenshot」をクリックすると、ショップページ全体のヒートマップ画像を保存することができます。

カーソル移動のレコーディング
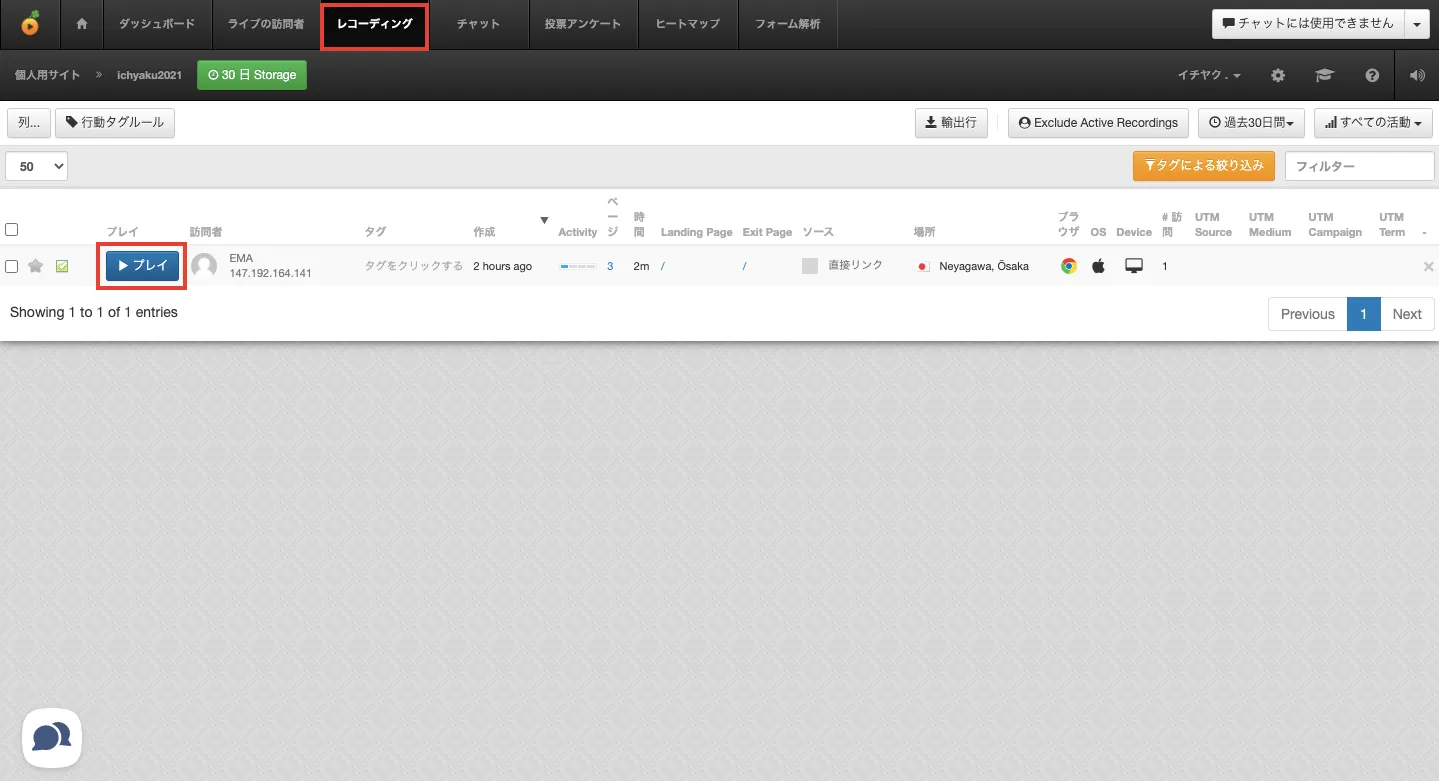
メニュー欄にある「レコーディング」をクリックします。
ユーザーの行動がすでに録画されているので、「プレイ」をクリックして録画を見ることができます。

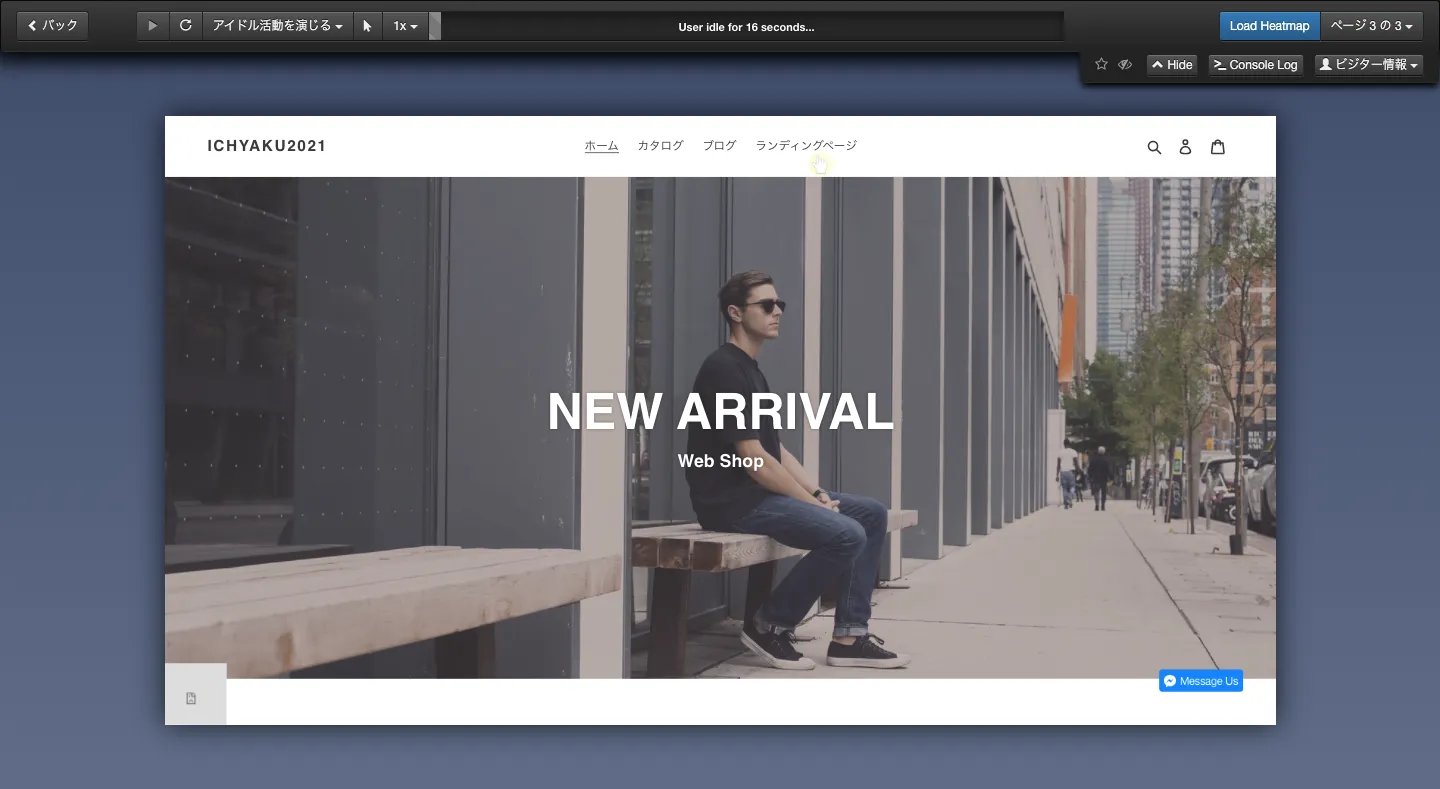
実際には、以下の画像のようにユーザーのカーソルや画面スクロールを見ることができ、倍速再生なども可能です。

リアルタイムのチャット
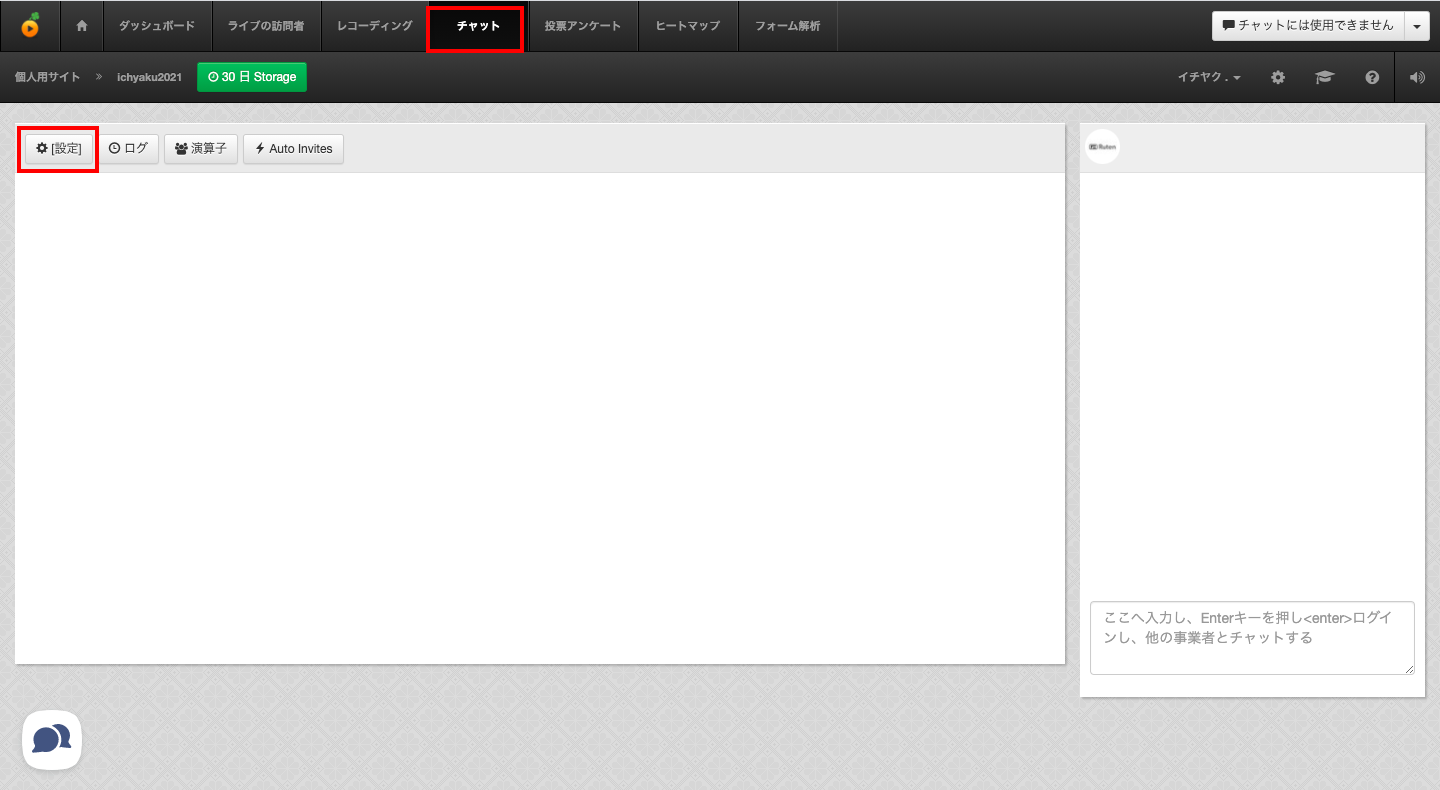
メニュー欄にある「チャット」をクリックします。
最初にチャットの設定を行います。画面左上にある「設定」をクリックします。

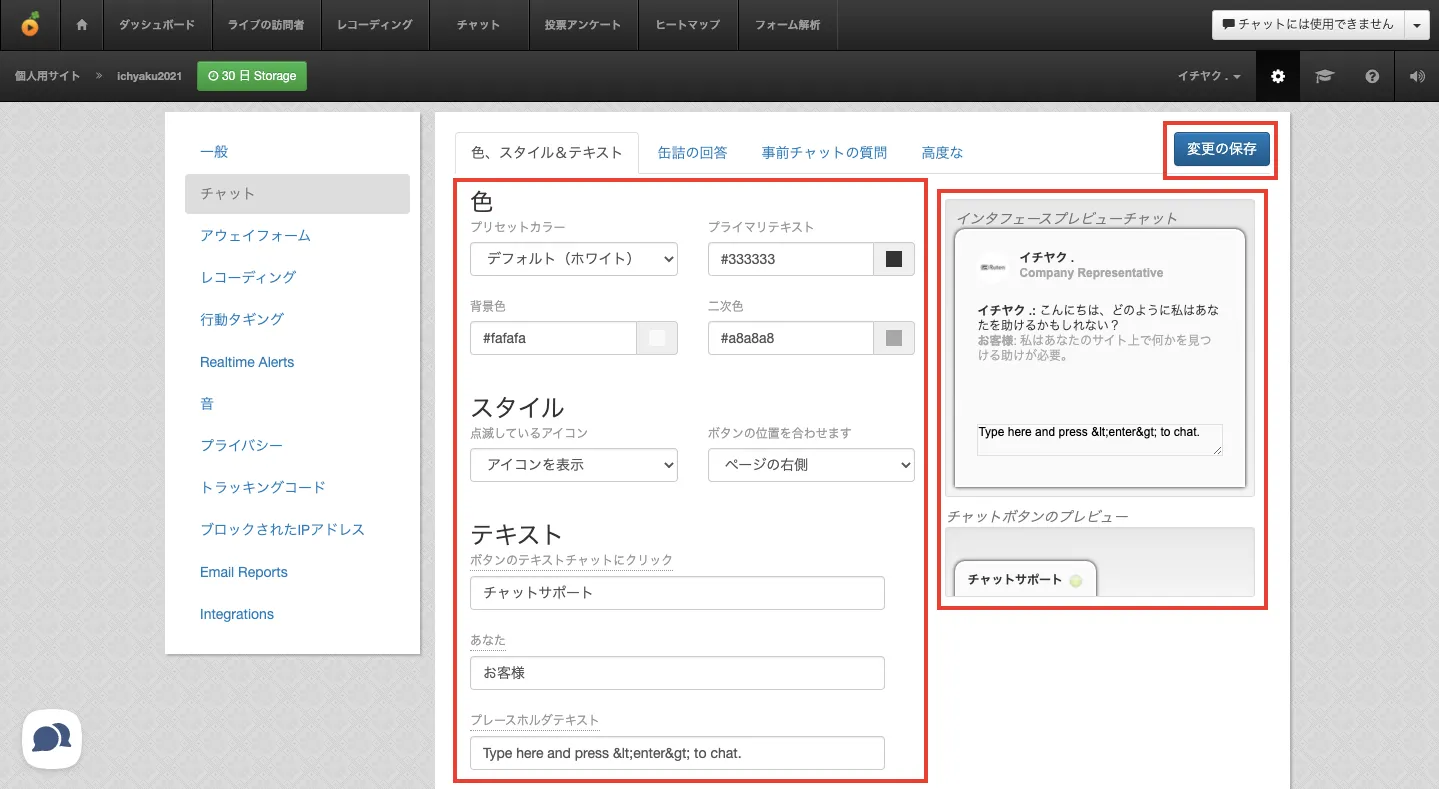
ショップ上に表示されるチャット機能のデザインやテキストを編集することができます。
画面中央で各項目を編集すると、画面右側にプレビューが表示されます。編集が完了したら「変更の保存」をクリックして完了です。

また、デザイン以外にも自動返信(チャットボット)の設定や、自動でマーチャント側からメッセージを送信する設定などが可能です。
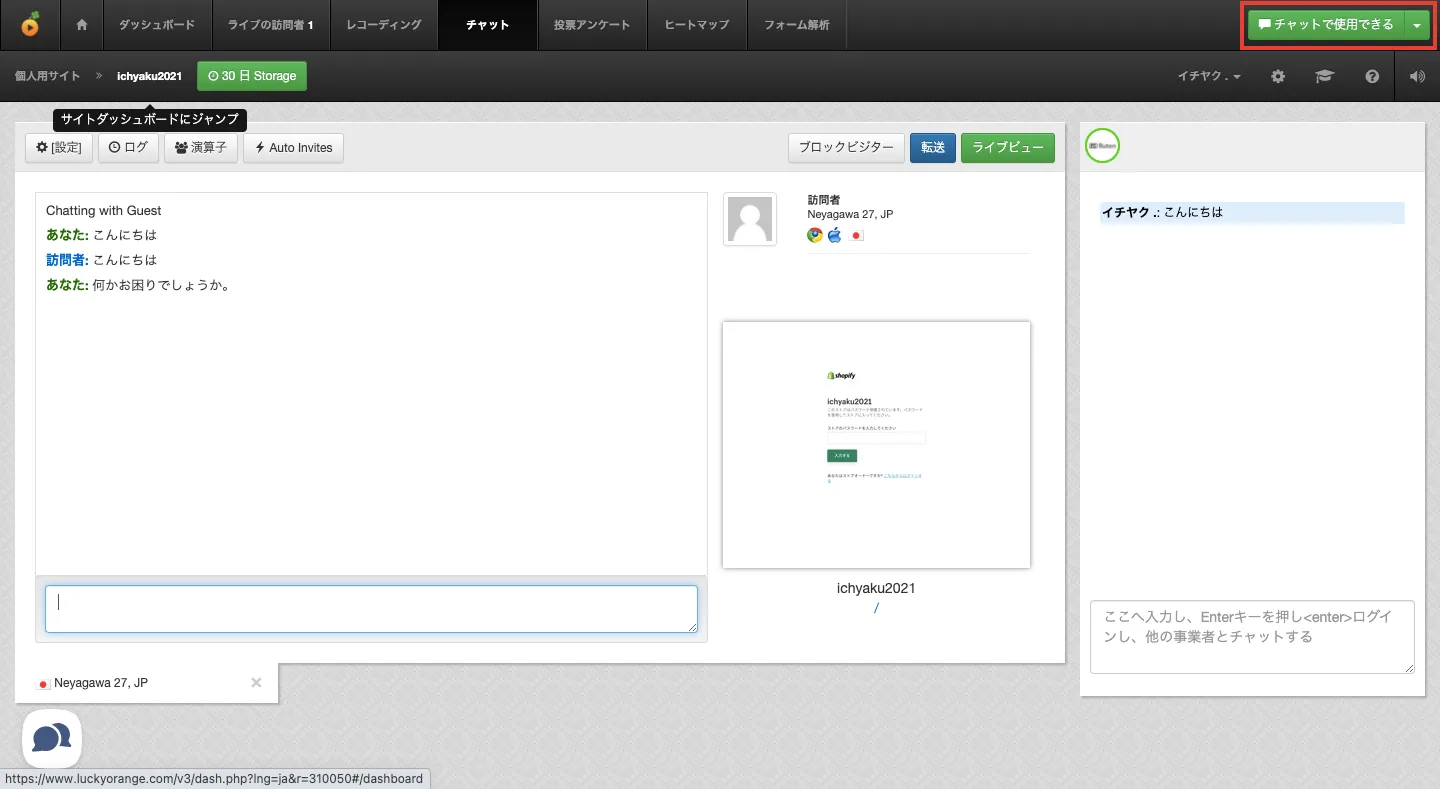
設定が完了したら画面右上ボタンをクリックし、「チャットで使用できる」に切り替えます。これであなたのショップに、チャット機能が表示されます。

ユーザーがショップに表示されたチャット機能を開くと、管理画面では通知が鳴ります。その際に「チャット」をクリックすると、ユーザーとメッセージのやりとりをすることができます。
アンケートの設置
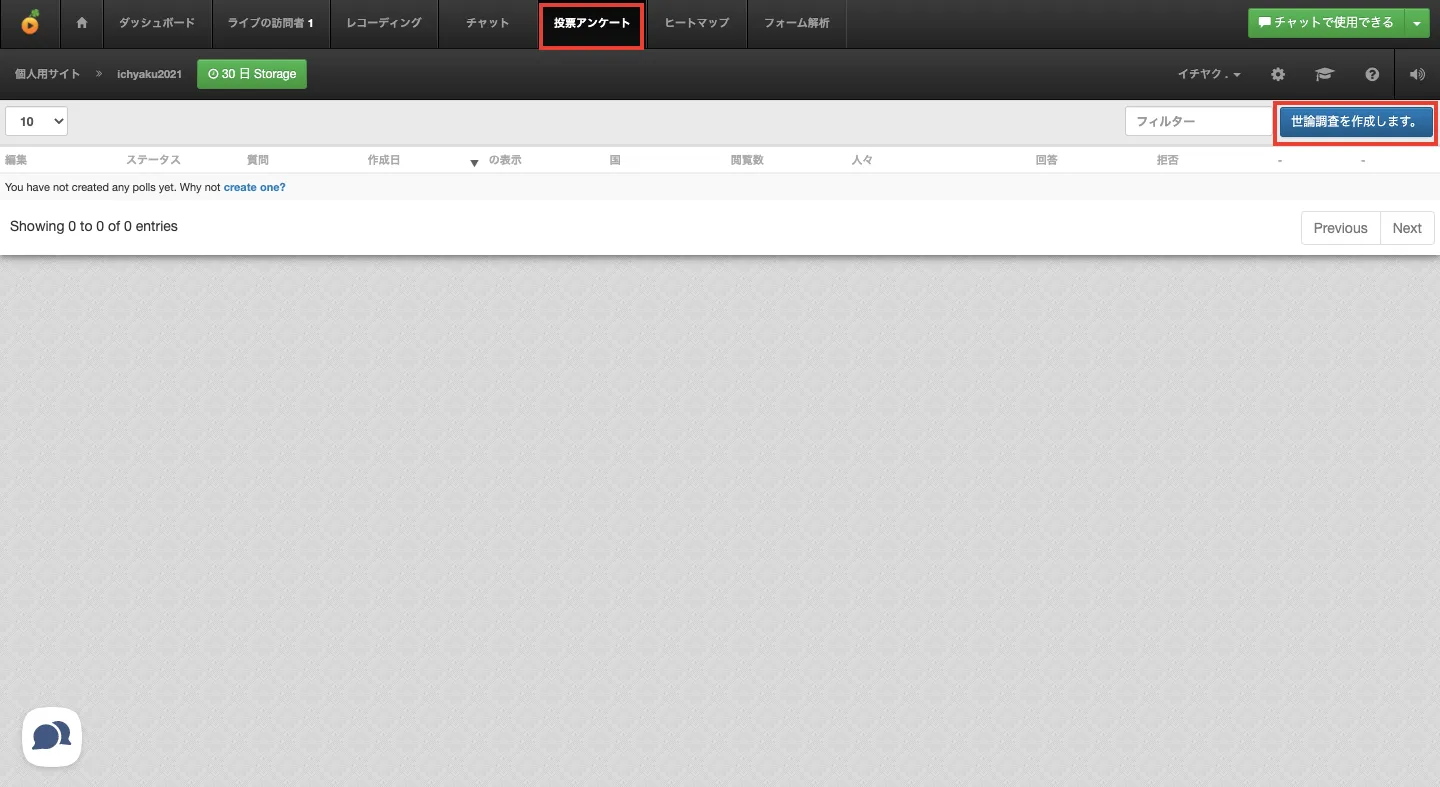
メニュー欄にある「投票アンケート」をクリックし、「世論調査を作成します」をクリックします。

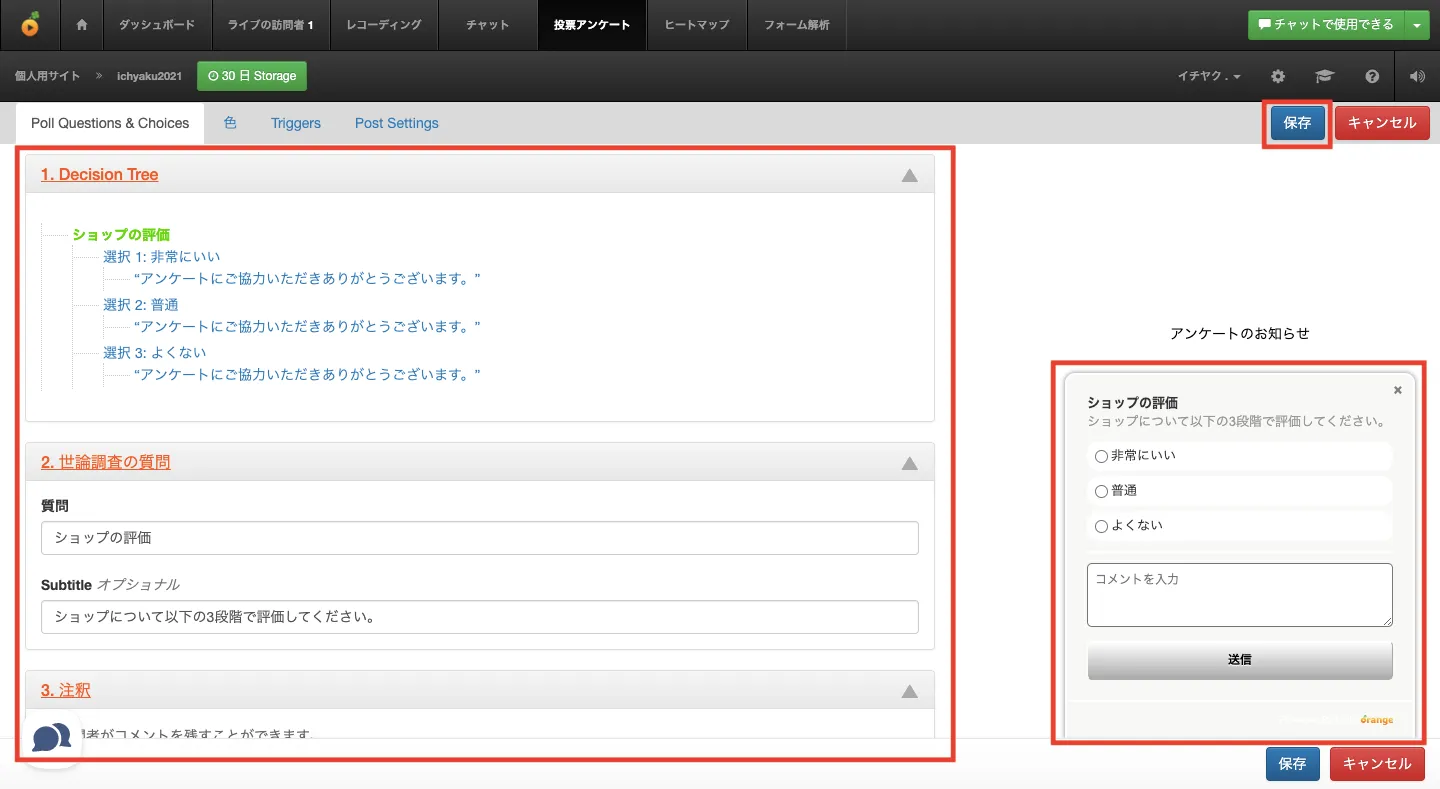
画面左側でアンケート内容を編集すると、画面右側にプレビューが表示されます。編集が完了したら「保存」をクリックして完了です。

また、アンケートのウィンドウのカラーや、アンケートが表示されるタイミングなどを編集することができます。モバイルのみアンケートを表示するなど、細かな設定も可能です。
【最後に】他の分析ツールと合わせて活用する
今回は、Shopifyで簡単に導入できるヒートマップツール「Lucky Orange」について紹介しました。
ヒートマップはショップの細部を分析し、訂正的に評価するために役立ちますが、アクセス数やクリック数など、定量的に評価するのには適していません。
そのため、Shopifyの分析ツールやGoogle Analyticsなども合わせて活用してみてください。










