【動画あり】ShopifyにGoogle Analytics(UA・GA4)を設定する方法

この記事の所要時間:7分
ネットショップを運営するうえで、どのようなユーザーがいつどこからアクセスして、何を購入したのかなどを分析することはとても重要です。
ユーザーの行動を知ることで、ショップをより使いやすく改善することができます。
Googleが提供する分析ツール「Google Analytics(グーグルアナリティクス)」や「Google Search Console(グーグルサーチコンソール)」は、そのようなユーザーの行動を細かく分析することができます。
そこで今回は、ShopifyにGoogle AnalyticsとGoogle Search Consoleを連携する方法をできるだけわかりやすく解説します。
また、旧Google Analytics(UA)は、2023年7月1日をもってサポートが終了します。
本記事では新しい「GA4(Googleアナリティクス 4 プロパティ)」の導入方法もわかりやすく解説するので、ぜひ本記事を参考にGA4の導入も行ってみてください。
本記事の概要
Google AnalyticsとGoogle Search Consoleの役割
Analyticsは聞いたことはあるけど、Search Consoleは聞いたことがないという人もいると思うので、最初に簡単に説明します。
■Google Analytics
Google Analyticsは、ショップにアクセスするユーザーの分析を行うツールです。
いつどんな人があなたのサイトにアクセスして、何をしたのかを分析することができます。
具体的にはショップの「アクセス数」「滞在時間」「顧客の属性(性別や年齢)」「参照元(チャネル)」などが可視化されます。
■Google Search Console
Google Search Consoleは、検索結果に関連するデータを分析するツールです。
ユーザーがどのようなキーワードで検索をし、あなたのショップを見つけてアクセスしたのかを分析することができます。
具体的には検索結果でのサイトの「表示回数」「クリック数(クリック率)」「掲載順位」「検索キーワード」などが可視化されます。
つまりユーザーがあなたのショップにアクセスする前の行動をSearch Consoleで分析し、ショップ内での行動をAnalyticsで分析します。
本記事で紹介する設定の概要
では、今回行う設定の概要を紹介します。
・Google Analyticsの連携
・eコマーストラッキングの設定
・参照元除外リスト
・Google Search Consoleの連携
・サイトマップの送信
・AnalyticsとSearch Consoleの連携
+GA4の導入
設定を行う前に、「Googleアカウント」「Google Analytics」の登録が必要になります。今回初めて利用する方は、それぞれの登録を先に済ませてください。
Google Analytics(UA)の設定
ではShopifyにGoogle Analyticsを連携します。Google Analyticsの画面を開いてください。
基本設定
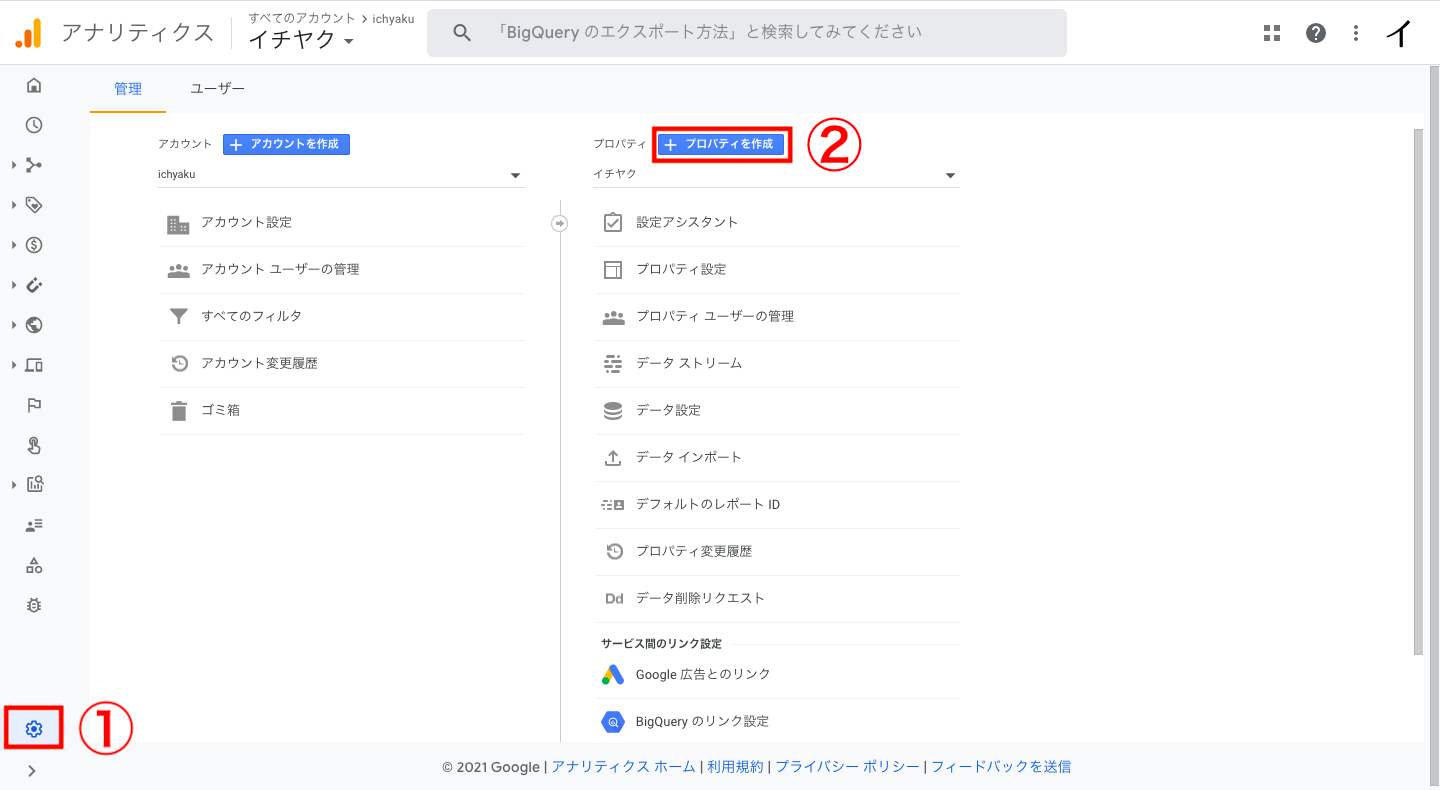
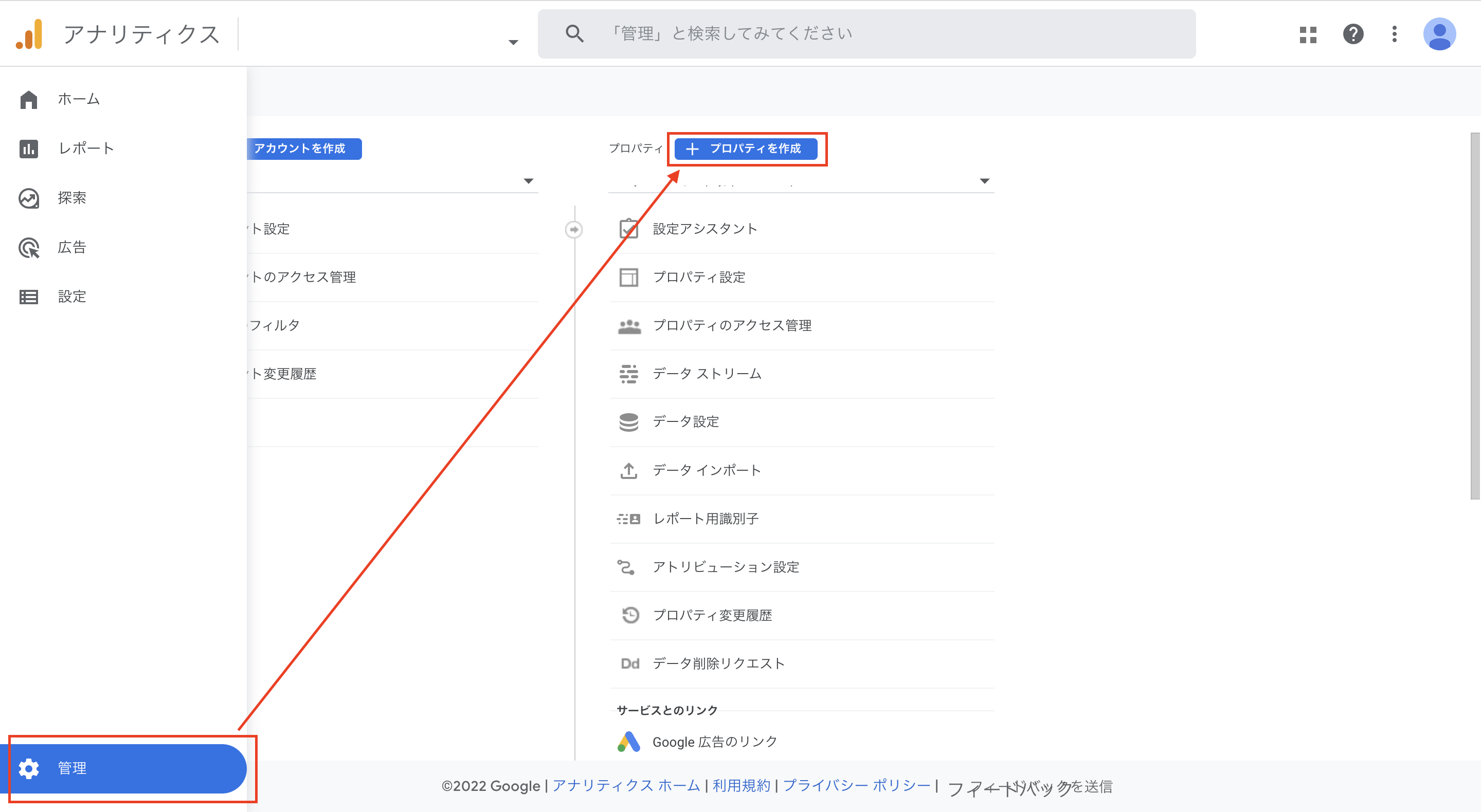
Google Analyticsの画面から「管理 > プロパティを作成」をクリックします。

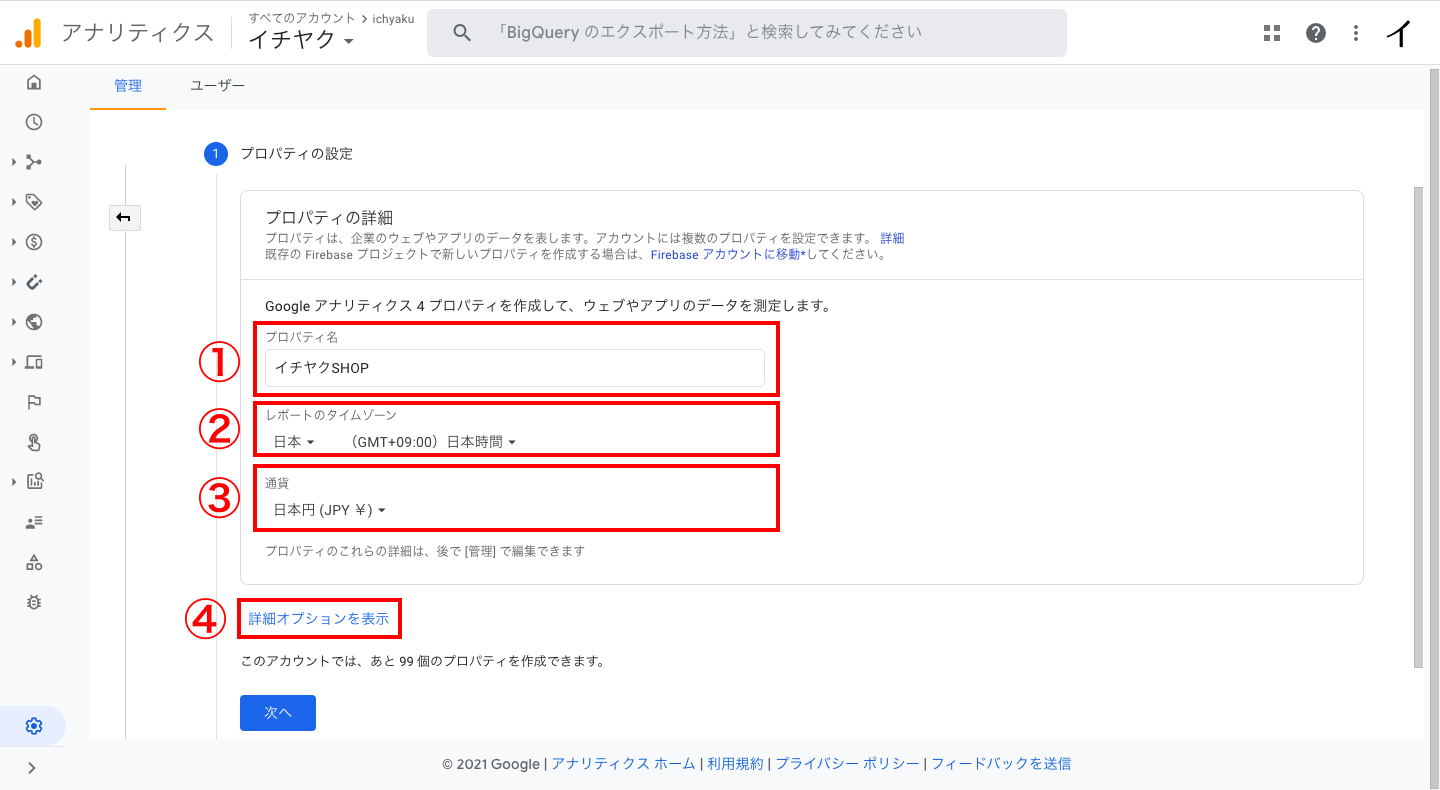
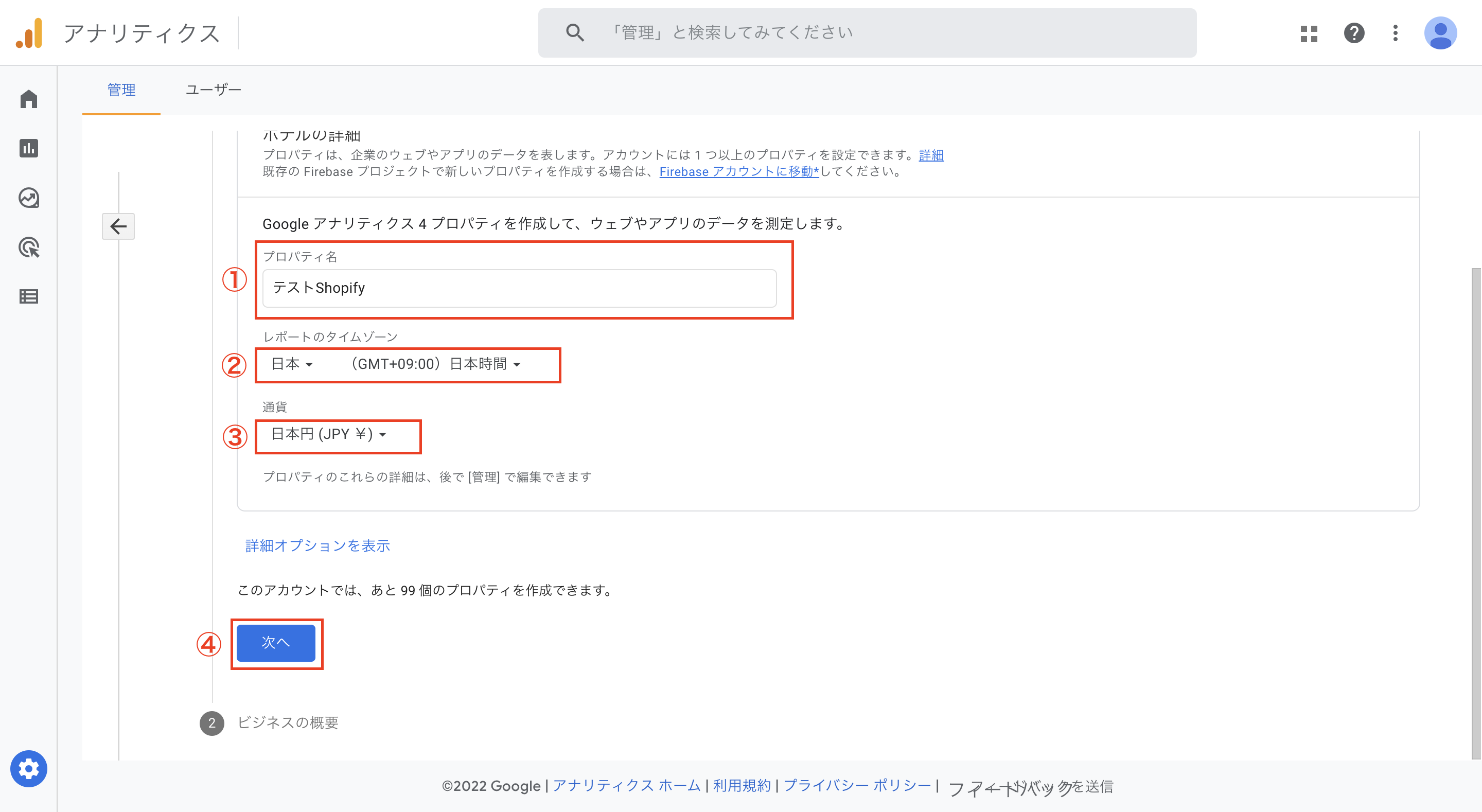
次の画面で「プロパティ名」を入力し、「タイムゾーン」を日本に設定して「通貨」を日本円に設定します。設定ができたら「詳細オプションを表示」をクリックします。

「ユニバーサル アナリティクス プロパティの作成」をオンにし、「ウェブサイトのURL」にあなたのショップのURLを入力します。
「Googleアナリティクス4とユニバーサル アナリティクスのプロパティを両方作成する」にチェックを入れ、「次へ」をクリックします。

最後にアンケートに答えて「作成」をクリックします。

これでプロパティの作成は完了です。あとはトラッキングコードを取得してShopifyに貼り付けます。
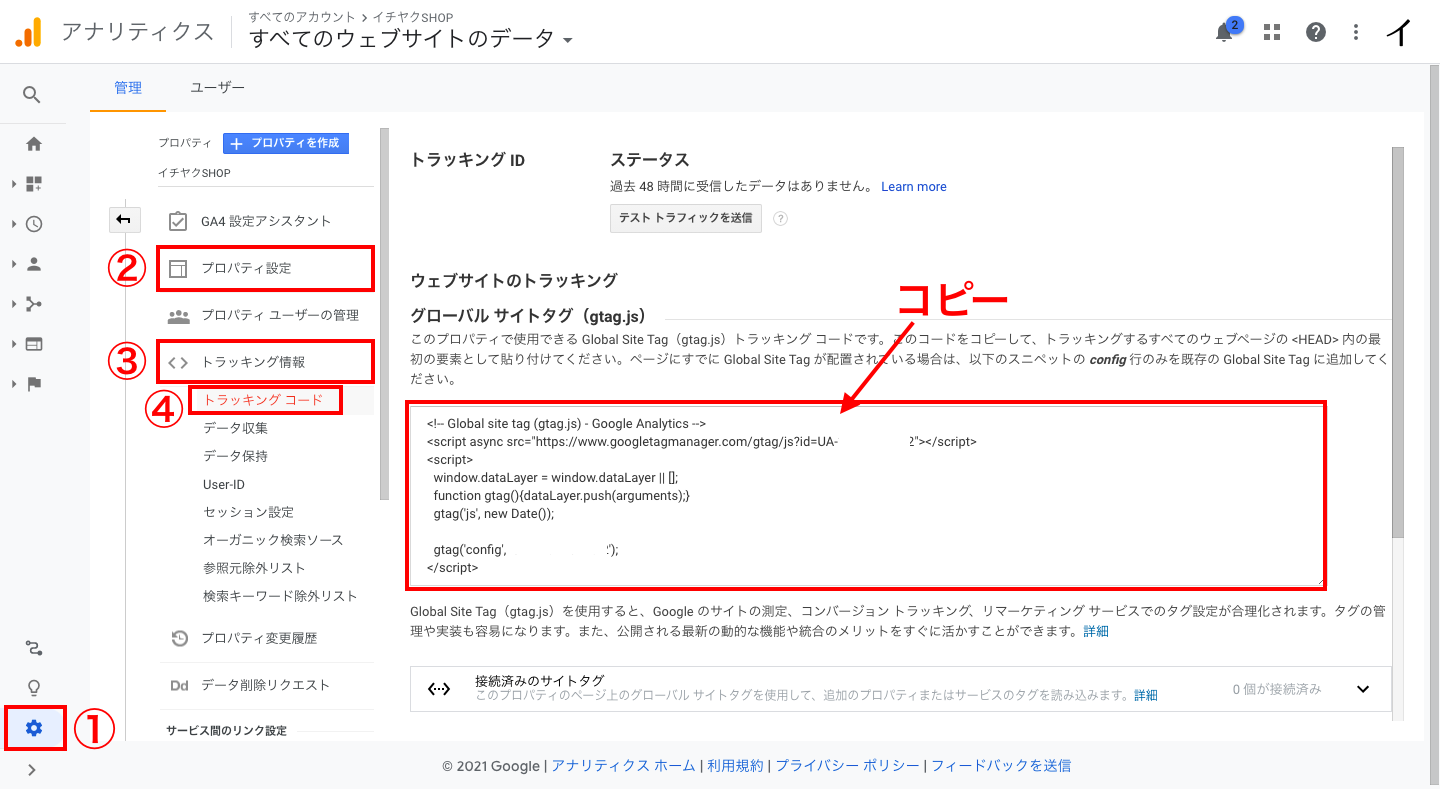
「管理 > プロパティ設定 > トラッキング情報 > トラッキングコード」をクリックします。「トラッキングコード」を全文コピーします。

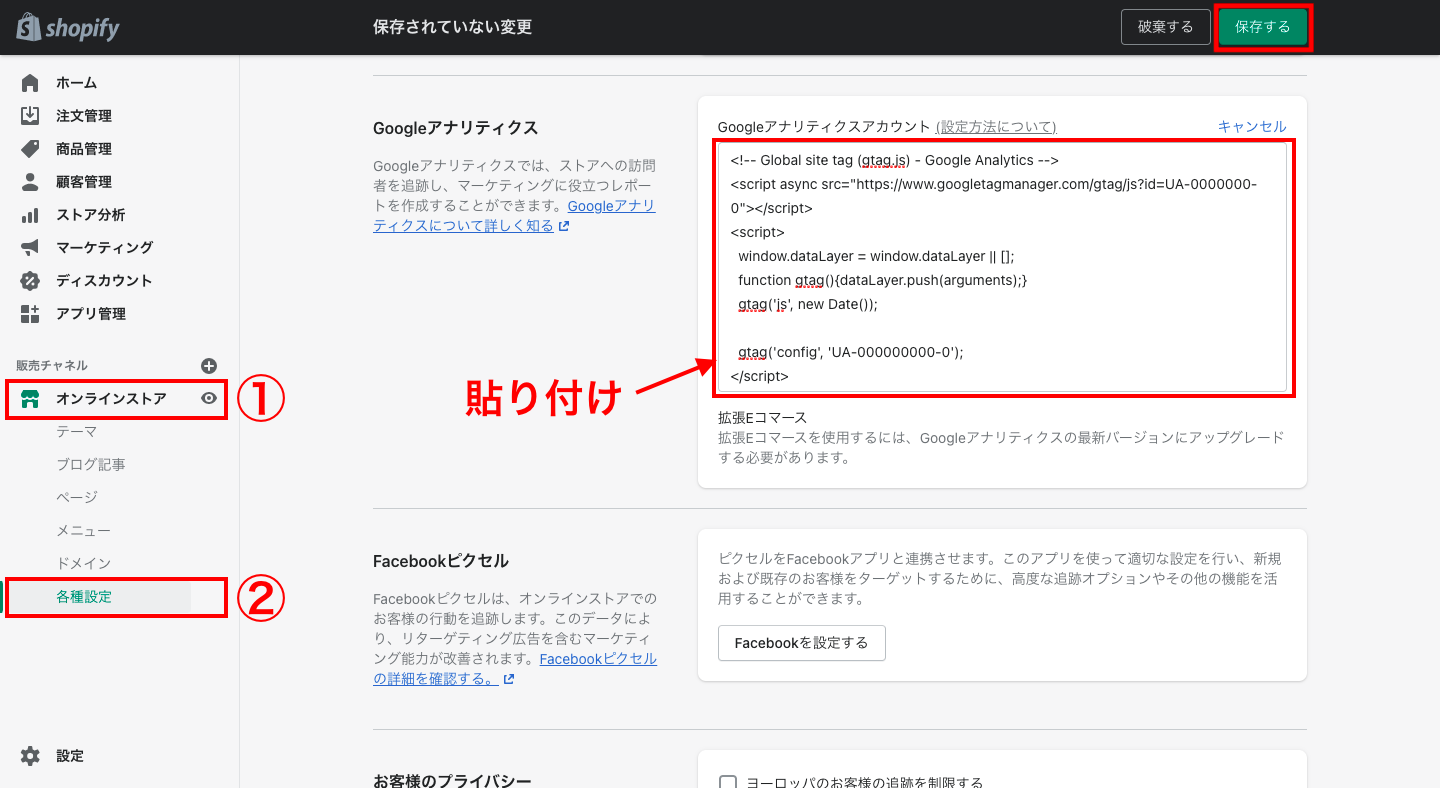
次にShopifyの管理画面を開き、「オンラインストア > 各種設定」をクリックします。
Google Analyticsの欄に、先ほどコピーしたトラッキングコードを貼り付けて「保存する」をクリックします。これで完了です。

eコマーストラッキングを設定
次は、Google Analyticsにeコマーストラッキングを設定します。
Google Analyticsは主にアクセスの分析ができますが、eコマーストラッキングを設定することで、購入された商品や収益、購入に至るまでの日数など、ユーザーの購買行動をより詳しく分析することができます。
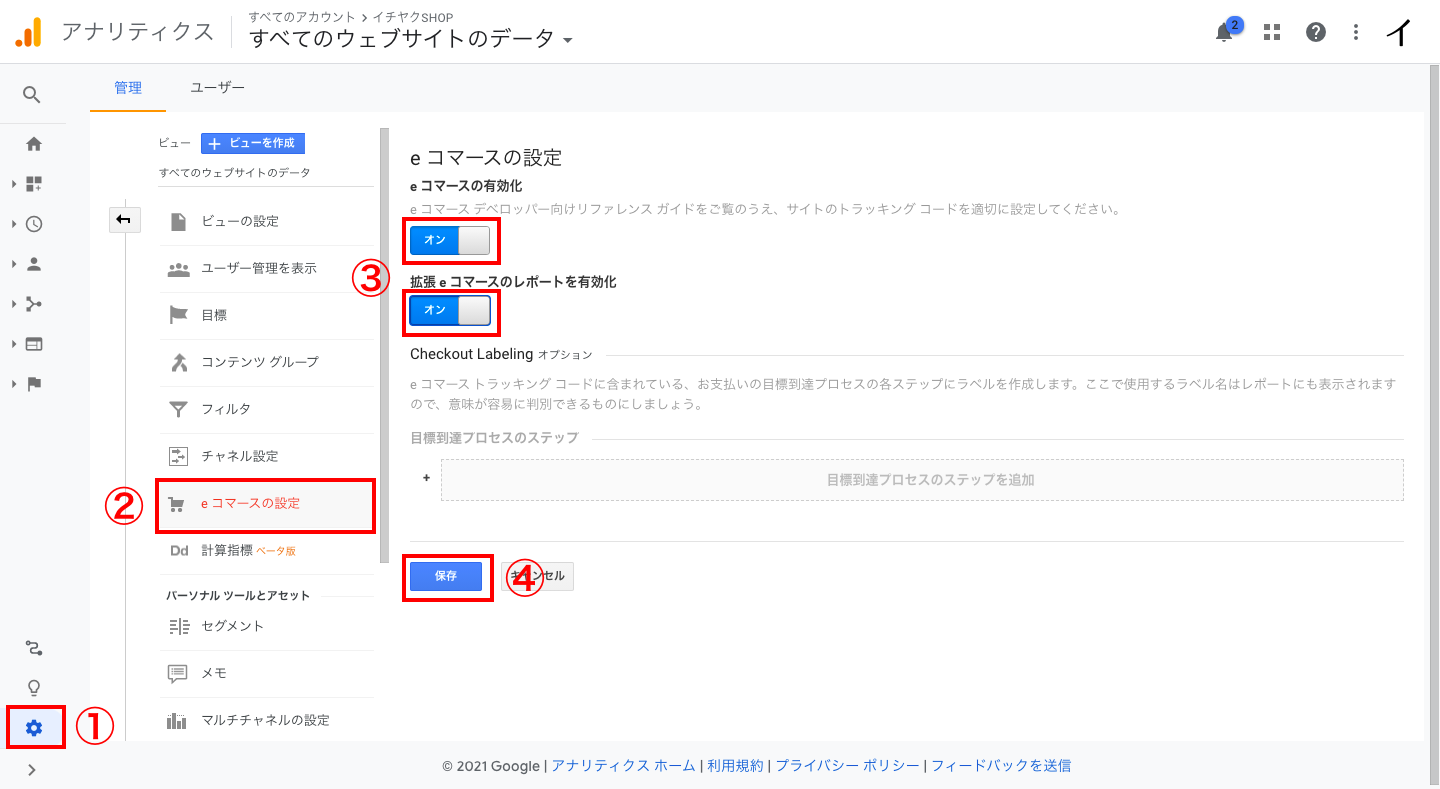
Google Analyticsの画面から「管理 > eコマースの設定」をクリックします。「eコマースの有効化」と「拡張eコマースのレポートを有効化」をオンにして「保存」をクリックします。

これで完了です。
参照元除外リストの設定
次は、参照元除外リストを設定します。
例えば、通常はどの流入元から購入につながったのか確認することができますが、PayPalなど外部の決済サービスを利用すると一度他のサイトに遷移するため、Google Analytics上ではユーザーの行動データが2つに分かれてしまいます。
こういったことを防ぐために、外部の決済サービスのURLを参照元から除外します。
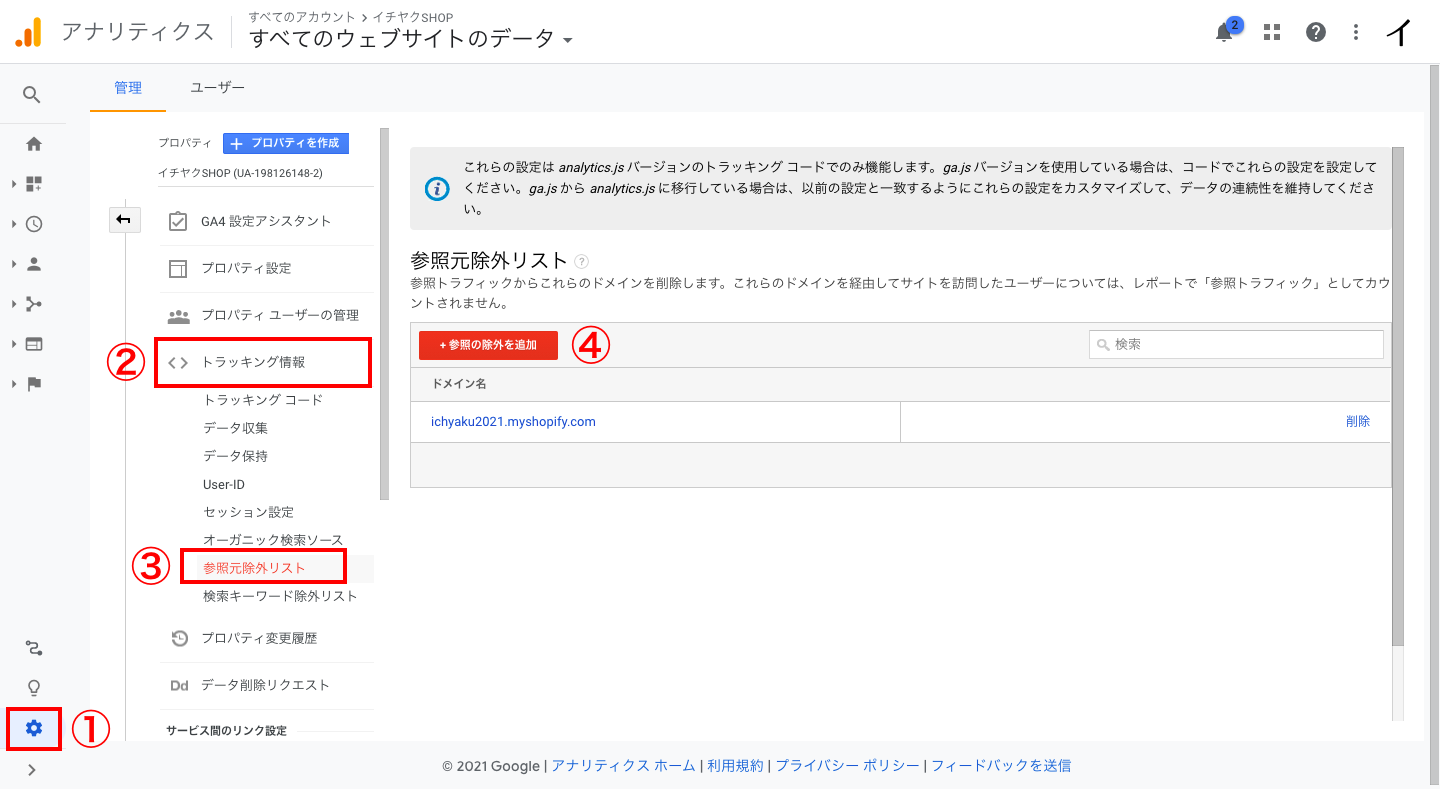
Google Analyticsの画面から「管理 > トラッキング情報 > 参照元除外リスト」をクリックします。「参照の除外を追加」をクリックし、除外するドメインを入力します。「作成」をクリックして完了です。

デフォルトでは、あなたのショップのドメインが追加されていますが、こちらはそのままにしておいてください。
Google Search Consoleの設定
次は、ShopifyにGoogle Search Consoleを連携します。Search Consoleの画面を開いてください。
基本設定
Search Consoleを開き、「URLプレフィックス」にあなたのサイトのURL入力して「続行」をクリックします。
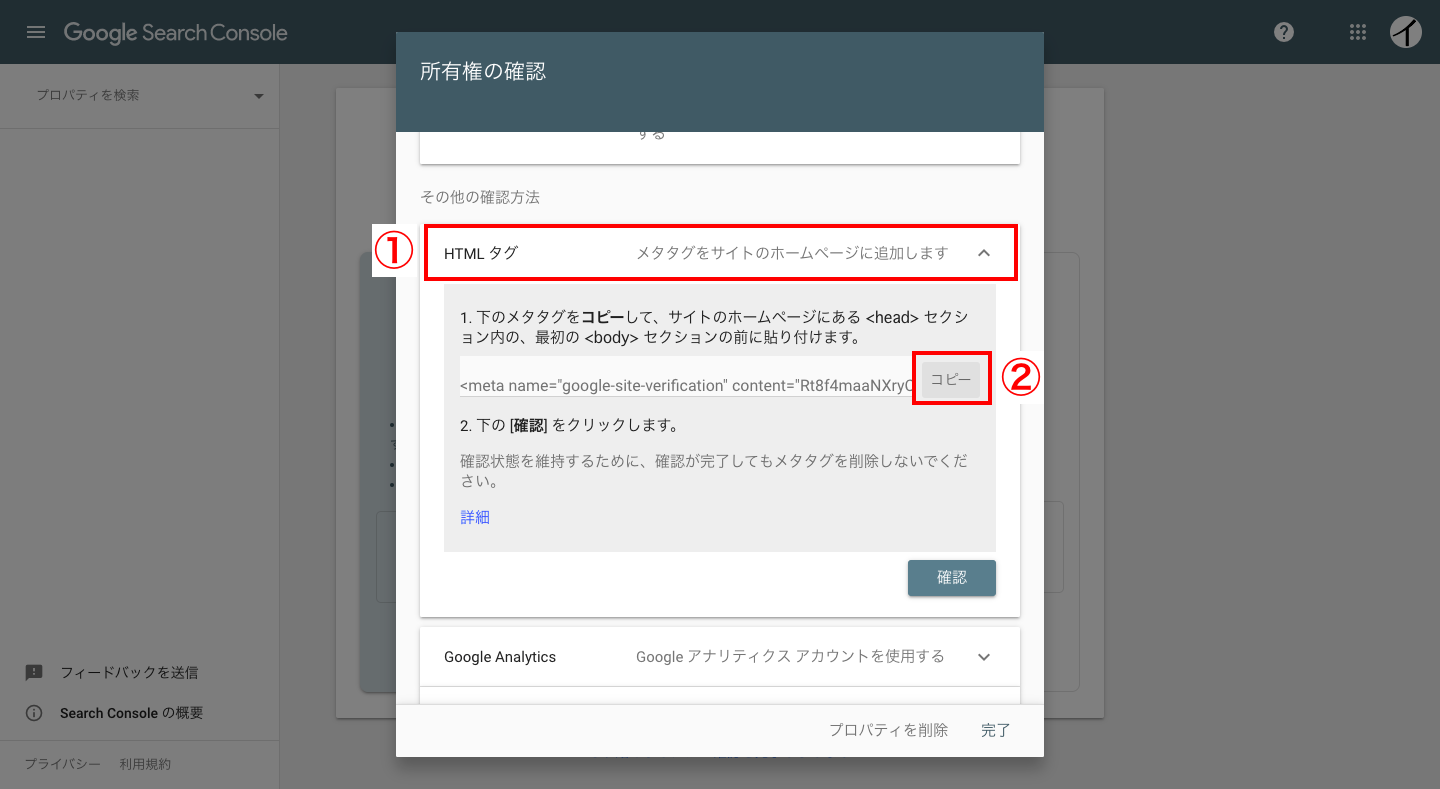
ポップアップが表示されるので「HTMLタグ」をクリックし、「メタタグ」をコピーします。

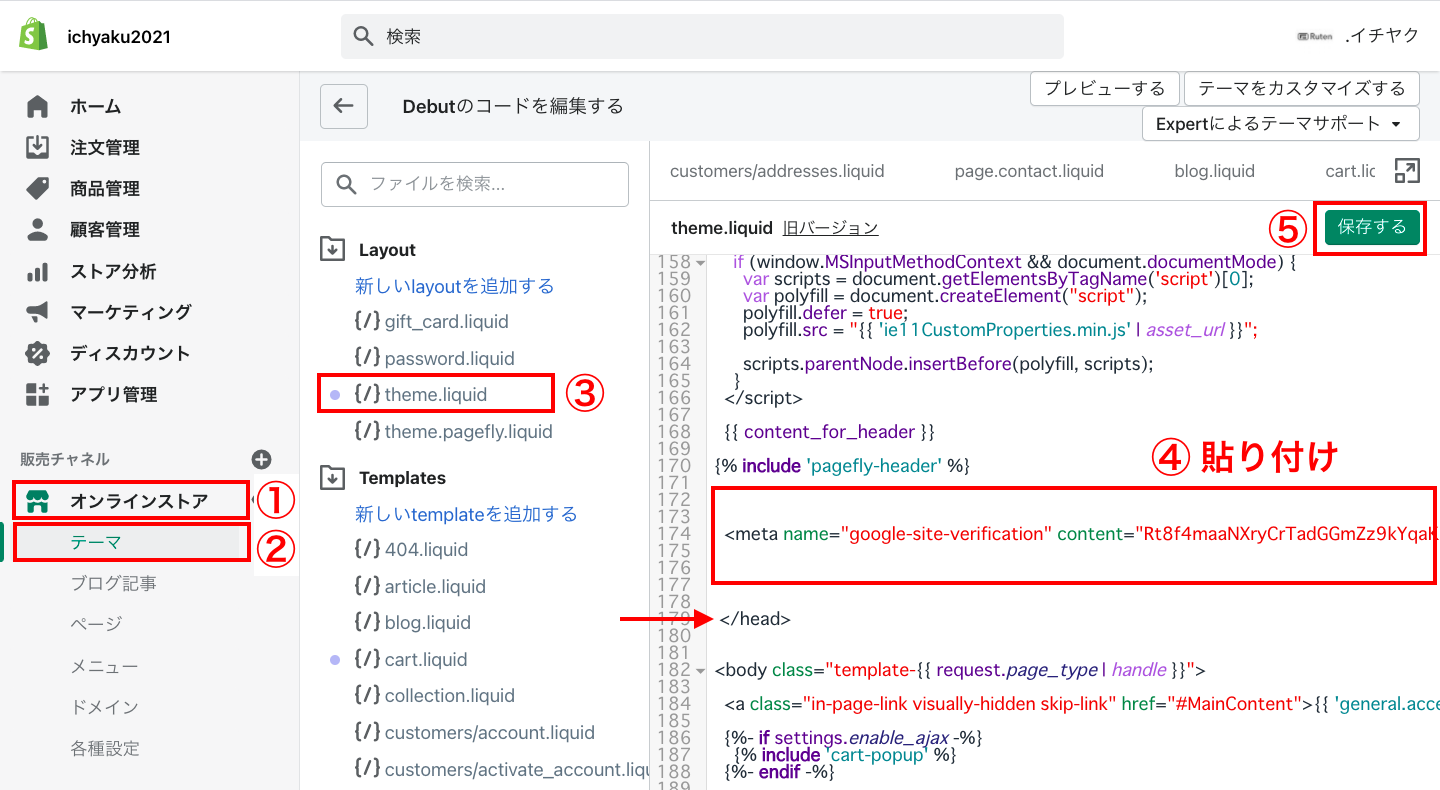
次にShopifyを開きます。Shopifyの管理画面から「オンラインストア > テーマ > アクション > コードを編集する」をクリックします。
Layoutにある「theme.liquid」をクリックし、コード内の「 <head> ~ </head> 」の間に、先ほどコピーしたメタタグを貼り付けます。最後に「保存」をクリックします。

Search Consoleに戻り、HTMLタグの欄にある「確認」をクリックし、所有権が確認されれば完了です。
サイトマップの送信
サイトマップの送信はSEOの対策になります。
Search Consoleの画面から「サイトマップ」をクリックします。「新しいサイトマップの追加」に、「(ショップのドメイン) /sitemap.xml」と入力し、「送信」をクリックして完了です。

Google Analyticsとの連携
最後にいま設定したGoogle AnalyticsとSearch Consoleを連携します。そうすることでGoogle AnalyticsのレポートにSearch Consoleのデータが反映されます。
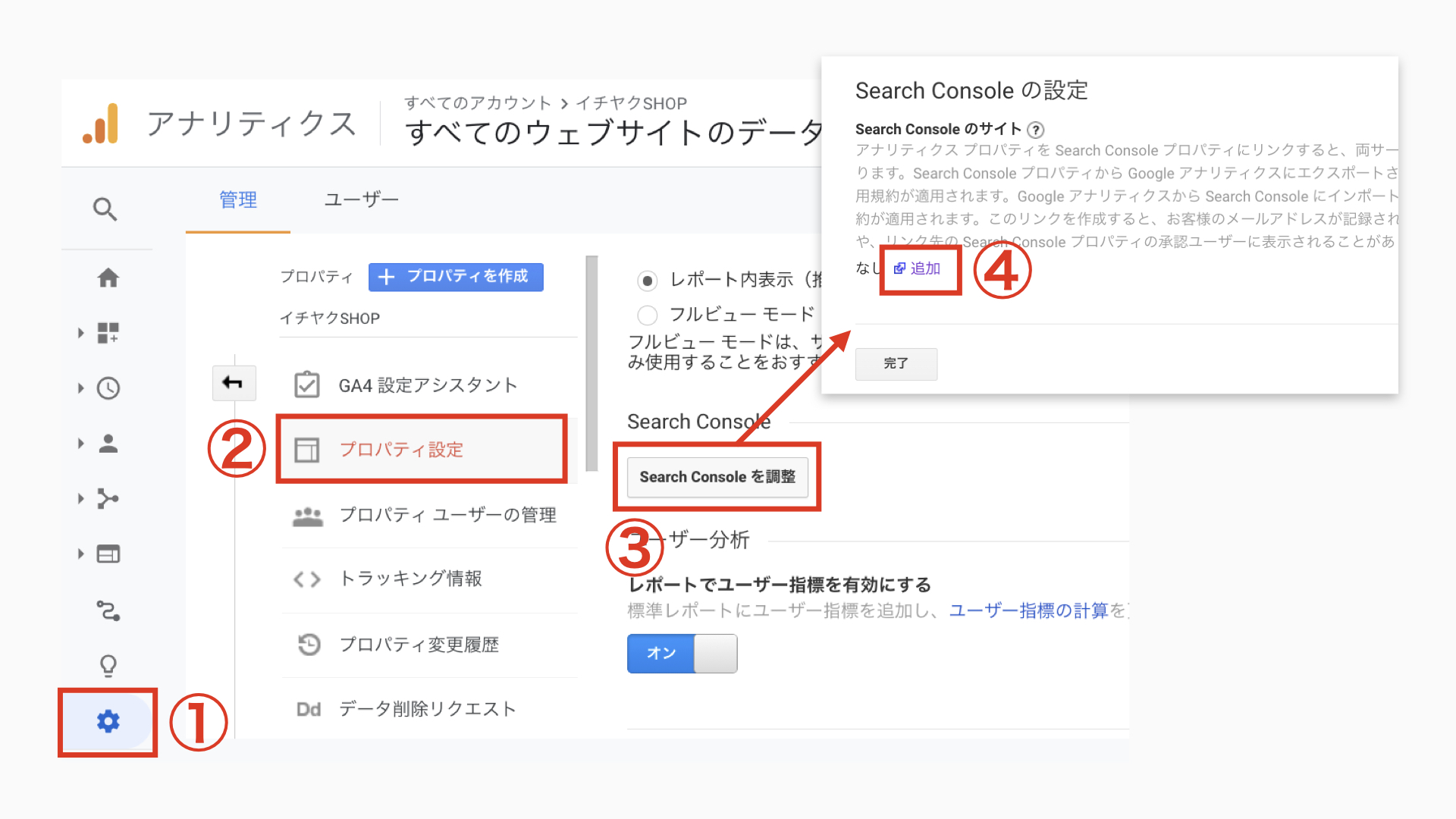
Google Analyticsの画面から「管理 > プロパティ設定」をクリックし、画面下部にある「Search Consoleを調整」をクリックします。次のページで「追加」をクリックします。

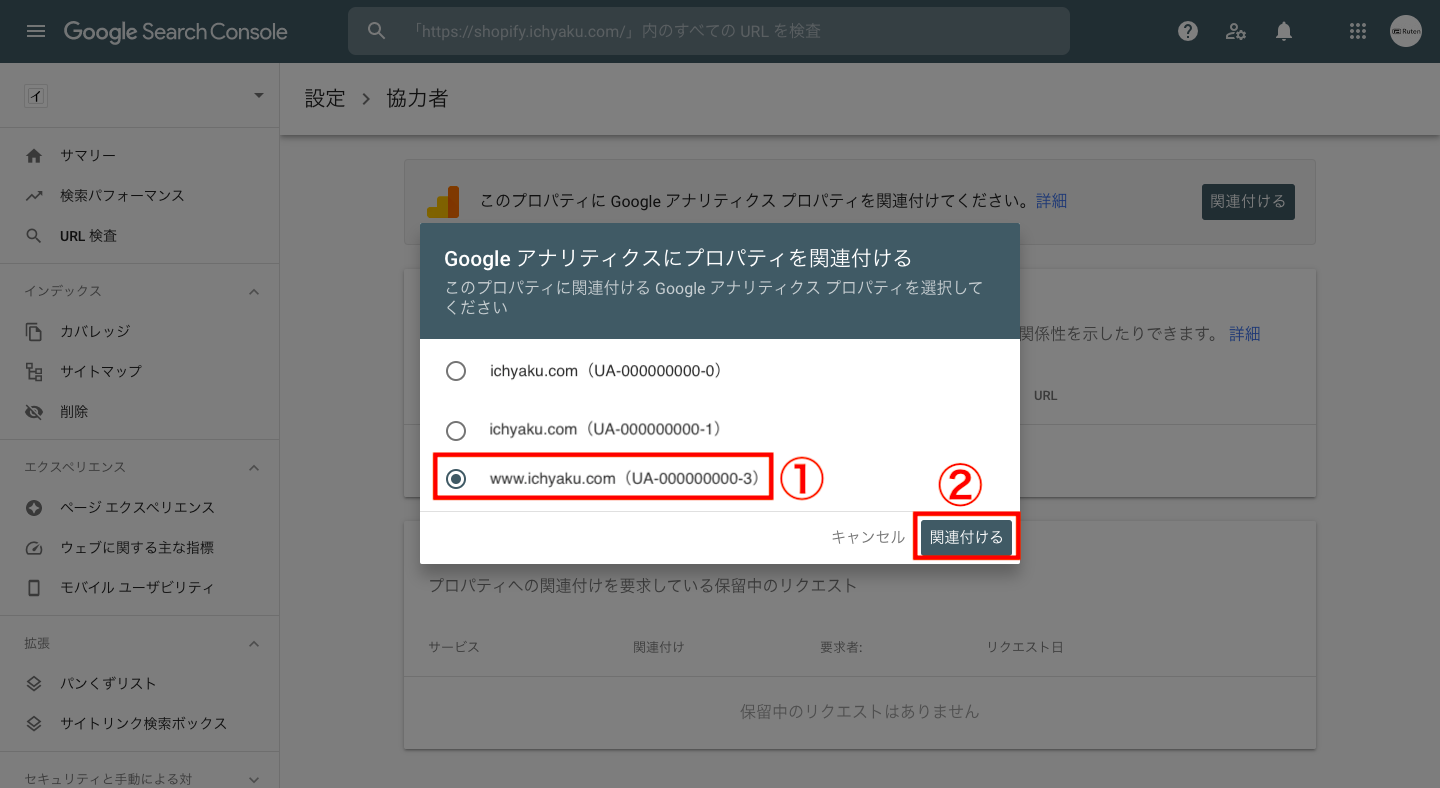
関連付けるプロパティを選択し、「関連付ける」をクリックして完了です。

ShopifyにGA4を設定する方法
最後にShopifyにGA4を導入したい方向けに設定方法を解説します。
Google Analyticsにはバージョンがあり、現在多くの方が利用しているのが、旧型の「UA(ユニバーサルアナリティクス)」です。
UAは2023年7月1日をもってサポートが終了となるため、できるだけ早く「GA4」を導入して操作に慣れる必要があります。
また、サポート終了直前にGA4に切り替えても、GA4では導入前のデータを取得することができず、データ比較や分析を行うことができないので注意してください。
GA4とは
GA4(Googleアナリティクス 4 プロパティ)は、2020年10月にリリースされたGoogle Analyticsの最新バージョンです。
旧型のUAがバージョンアップしたものと認識している方も多いですが、UAとGA4は計測する軸が異なり全く別の分析ツールになっています。
管理画面のUIだけではなく、計測データや指標なども異なる項目が多いので、まずは併用して利用することをオススメします。
UAとGA4は管理画面上で簡単に切り替えることができます。
設定方法
本記事の中で、既にUAとGA4両方のプロパティを作成していますが、改めて最初からGA4のみ設定する方法を解説します。
また、ShopifyにGA4を設定する方法は、以下の動画でもわかりやすく解説しているので、合わせて参考にしてください。
では、GA4を設定する方法を解説します。
まずGA4をShopifyに導入する場合、現時点ではGTM(Google Tag Manager)または専用のShopifyアプリが必要になります。
2023年3月までにShopifyがGA4にも対応するということも、Shopify公式から発表されています。
参照:Google Analytics 4(Shopify help center)
ですが、それまでにデータ収集を始める方が良いので、以下の記事を参考にGTMを設置して、本記事を参考にGA4の設定を行ってください。
【完全まとめ】ShopifyでGoogle Tag Manager(GTM)を活用する方法
GTMの設置が完了したら、Google Analyticsの管理画面を開き「管理 > プロパティを作成」をクリックします。

UAの設定と同様に、「プロパティ名」を入力し、「タイムゾーン」「通過」を選択します。最後に「次へ」をクリックします。

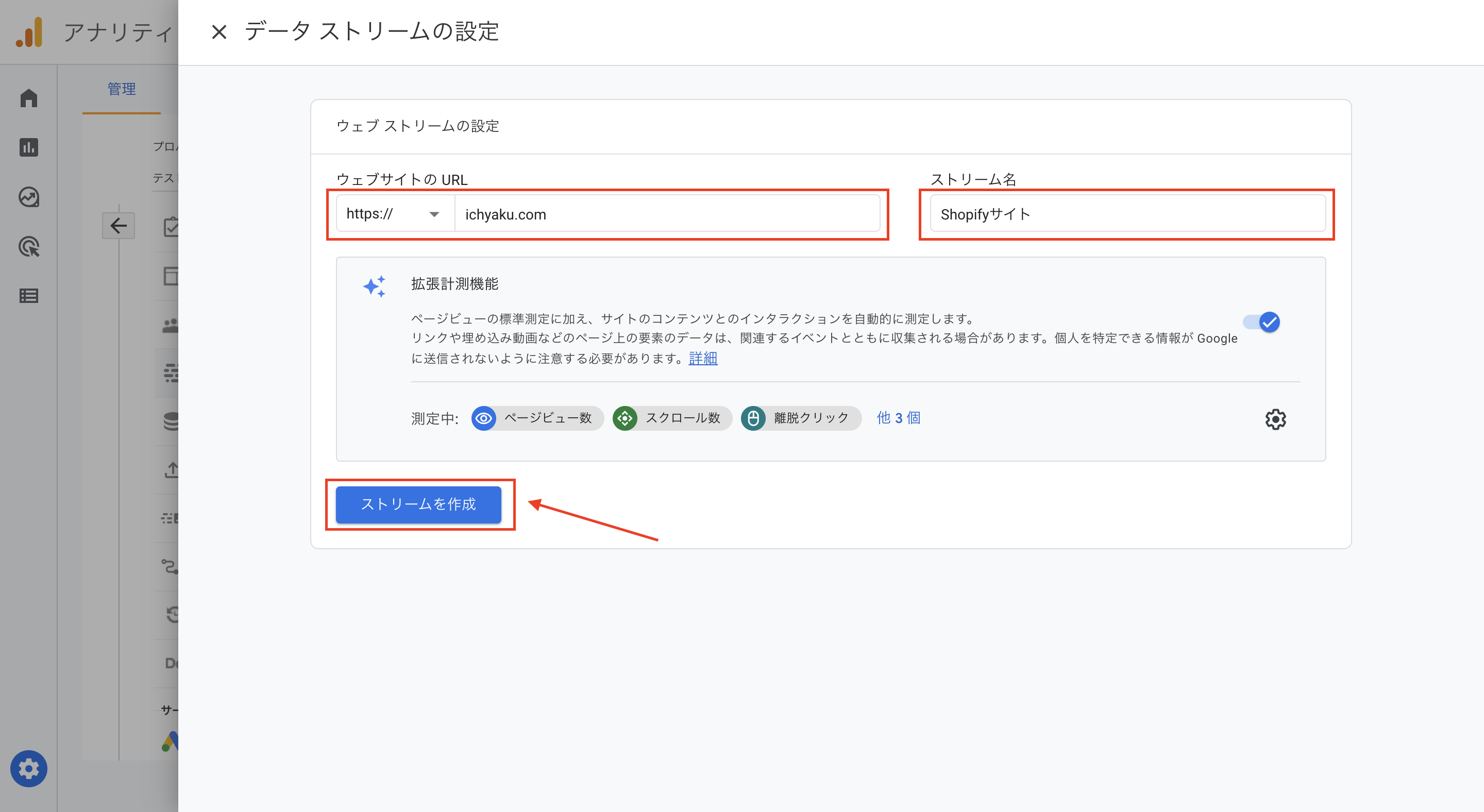
次の画面で「ウェブ」をクリックして「ショップのURL」と「ストリーム名」を入力し、「ストリームを作成」をクリックします。

そうするとウェブストリーム詳細が表示されるので、「計測ID」をコピーします。
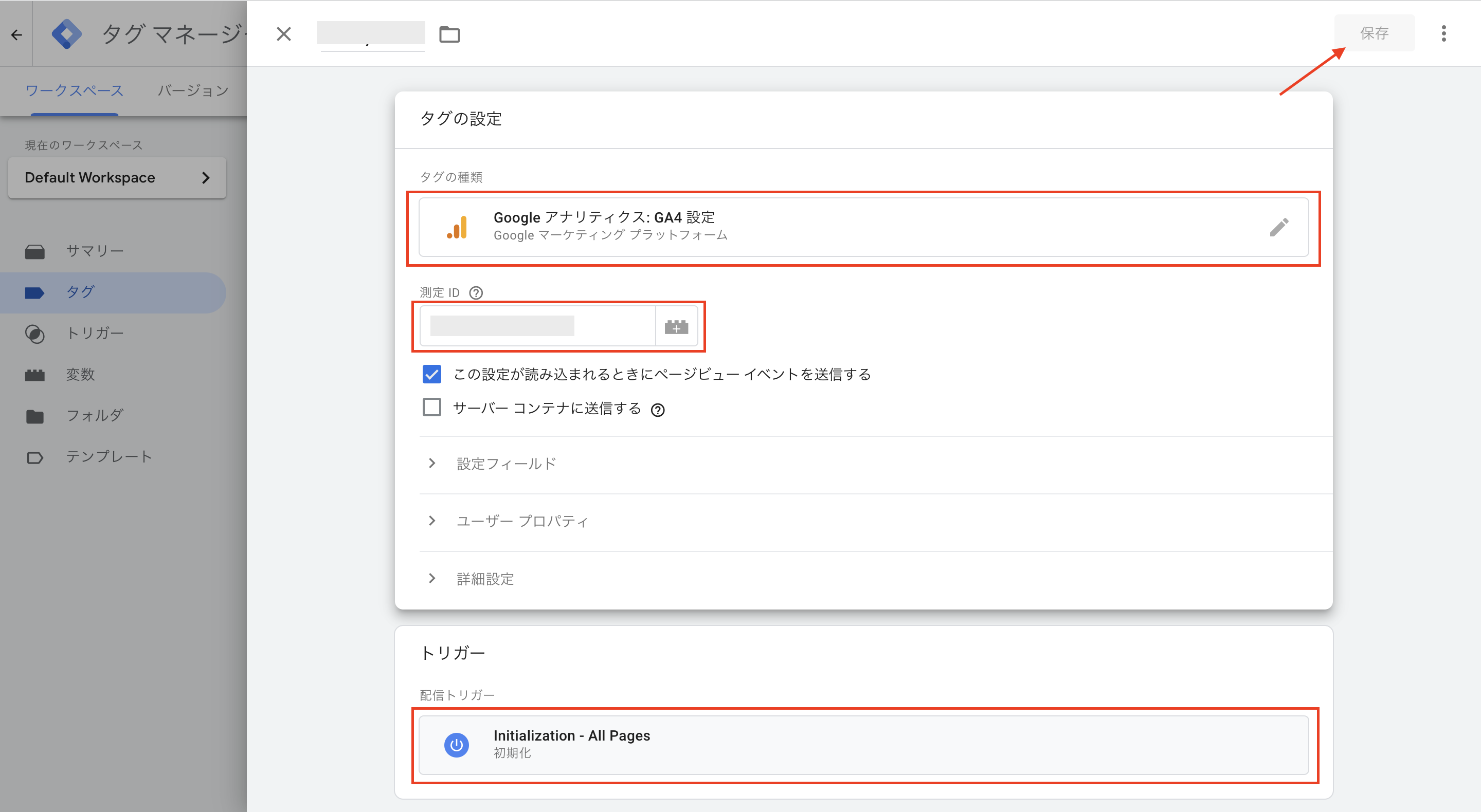
次にGoogle Tag Managerの管理画面からタグの設定を開きます。
「新規」をクリックして「タグの名前」を入力し、タグの種類では「GA4」を選択、計測IDに先程コピーしたIDを入力します。
トリガーの欄で「All Pages」を選択して、最後に画面右上の「保存」をクリックします。

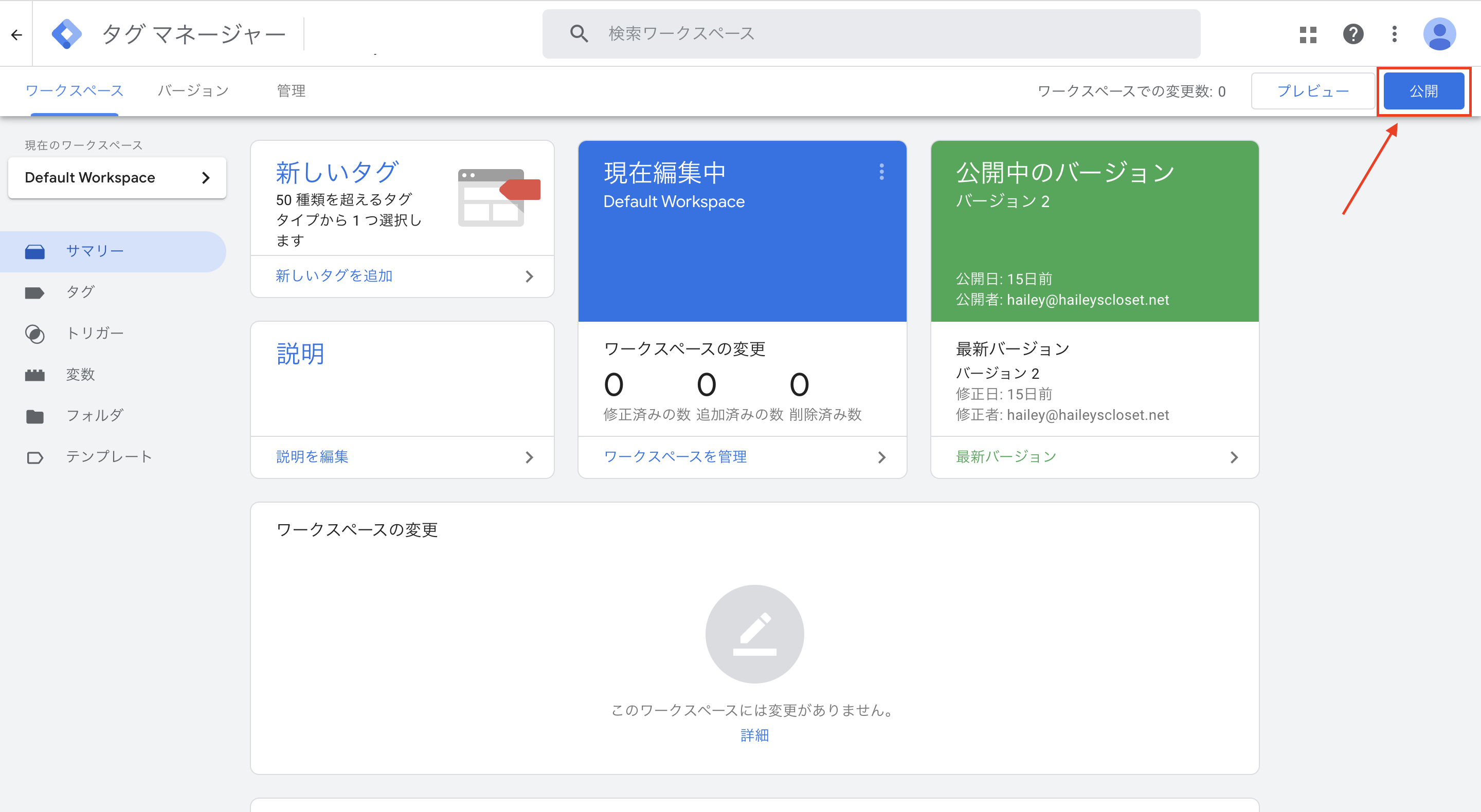
保存が完了したら管理画面右上にある「公開」をクリックします。

次の画面でバージョン名を入力して「公開」をクリックして完了です。
設定が完了したらサイトにアクセスして、Google Analyticsの管理画面からリアルタイムアクセスを確認してみてください。
【最後に】分析ツールを活用してショップを改善しよう
今回は、ShopifyにGoogle Analyticsを設定する方法について解説しました。
また、Shopifyに搭載されているストア分析でもショップの細かな分析が可能です。
以下の記事を参考に、Google Analyticsと合わせて活用してみてください。
【一覧表あり】Shopifyのストア分析(レポート機能)を徹底解説
ショップの運営で大事なことはデータを収集することではなく、分析データを基に改善を行うことなので、これらのツールを活用してショップの改善に役立ててください。










