Shopifyでタブを活用して商品ページを見やすくしよう

この記事の所要時間:6分
ネットショップの商品ページは、商品の概要だけではなく、配送料の詳細やレビューなどユーザーに伝えたい情報が溢れがちです。
商品の情報量が多いことは顧客にとってとても良いことですが、一方でページが見ずらくなってしまうというデメリットもあります。
そこで今回は、Shopifyで商品ページの情報をまとめるタブ切替機能やアプリについてご紹介します。
本記事を読めば、商品ページの情報を綺麗にまとめ、ユーザーにとって見やすいページを作ることができます。
目次
Shopifyの商品ページでタブ切替を活用する方法
タブ切替ができるShopifyテーマ
Shopifyでは、テーマによって商品ページでタブ切替を活用することができます。
タブ切替を活用すると、商品ページにたくさんの情報が溢れた場合でも綺麗にまとめることができます。
無料テーマでタブ切替ができるのは「Simple」と「Minimal」です。
まずは、これらのShopifyテーマでタブ切替を使用する方法を説明します。
タブ切替の設定方法
タブ切替で表示する商品詳細は「ページ」で作成します。
Shopifyの管理画面から「オンラインストア > ページ」をクリックし、「ページを追加」をクリックします。
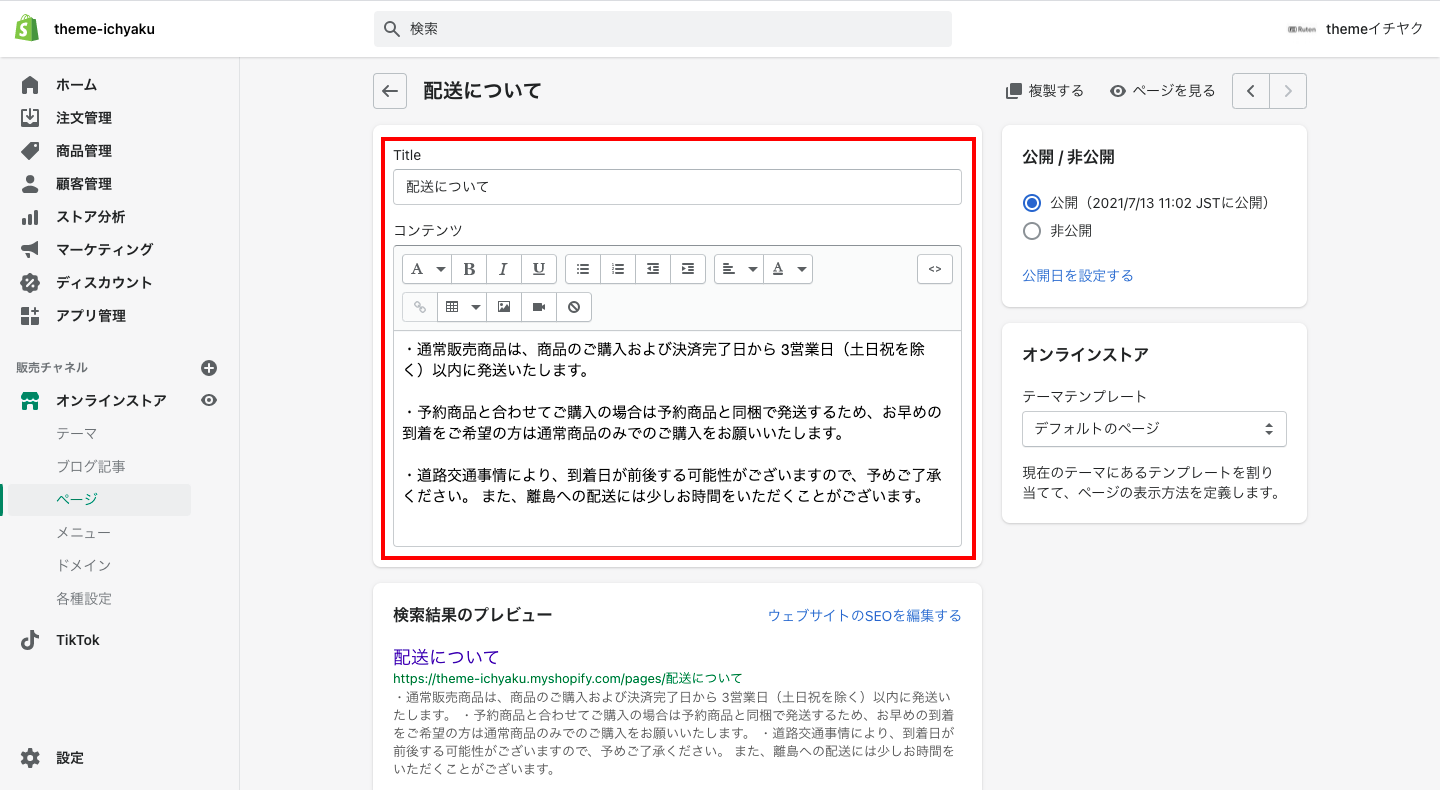
「Title」にはタブに表示する名前、「コンテンツ」には表示する内容を入力します。
最後に「保存する」をクリックします。

次に、テーマのカスタマイズで商品ページにタブを追加します。
「オンラインストア > テーマ > カスタマイズ」をクリックし、テーマの編集画面に移動します。(今回はSimpleを使用して説明します)
画面上部にあるページ選択のドロップダウンメニューで「Products > デフォルトの商品」をクリックします。
商品ページの編集画面が表示されるので、画面左側にあるメニューで「商品ページ」をクリックします。
「商品説明の横にタブを表示する」にチェックを入れ、「タブのコンテンツ」に先ほど作成したページを追加します。
すると、画面中央に表示されるプレビューでタブが追加されるので、最後に「保存する」をクリックして完了です。
追加したタブは全商品ページで表示されます。
※現在、これらのテーマでタブの追加は1つまでになります。
商品ページでタブ切替をするアプリ「Tabs by Station」
次に、上記のテーマ以外でも商品ページでタブ切替を活用できるShopifyアプリ「Tabs by Station」について紹介します。
Tabs by Stationについて
Tabs by Stationsは、商品ページに表示される情報をタブで分けるアプリです。
商品ページにはサイズ詳細や配送ポリシー、商品レビューなど様々な情報を掲載しますが、ページが長くなるとなかなか最後まで読まれません。
そんな時にタブで情報を分けることで、ユーザーも知りたい情報をすぐに見つけることができます。
またShopifyのタブ機能とは異なり、タブの細かなデザインやレビューアプリとの連携なども可能になります。
Tabs by Stationの主な機能
Tabs by Stationの主な機能は以下のとおりです。
・商品ページをタブで簡単に整理する
・特定の商品やコレクションにのみタブを表示することも可能
・他のサービスと連携
・タブの細かなデザイン
Tabs by Stationは、Shopifyの商品登録画面で編集をし、タブを活用することができます。複雑な設定などもなく、誰でも簡単に操作することができます。
またJudge.meなど、他のShopifyアプリと連携することも可能で、レビューのようにユーザーが生成するコンテンツもタブの中に含むことができます。
プランと料金
Tabs by Stationのプランと料金は以下のとおりです。
| フリー | エッセンシャル | プラス | |
|---|---|---|---|
| 月額利用料 | 無料 | 3ドル | 6ドル |
| 共通のタブの制限 | 1つ | 10つ | 256KB |
| ページごとのタブ | 無制限 | 無制限 | 無制限 |
| デザインの種類 | 6種類 | すべて利用可 | すべて利用可 |
| デザイン編集 | ○ | ○ | ○ |
Tabs by Stationの使用方法
インストールと初期設定
まずは、コチラからアプリをインストールします。
インストールが完了すると、Tabs by Stationの管理画面に遷移するので、「Enable tabs in current theme」をクリックします。
現在使用しているテーマと同期されます。
ページごとにタブを作成する方法
Tabs by Stationは、以下のように商品編集ページの説明欄で「見出し」を使用してタブを切り替えます。
では、まずTabs by Stationのメニューにある「Specific tabs」をクリックします。タブの作成は以下の3つの編集が可能です。
① Create a tab for the description
→説明文をタブに含む
② Use headings to separate content into tabs
→指定する見出しでタブを分ける
③ Use a heading to stop making tabs and continue the description
→指定する見出しでタブ機能を終了する
■指定する見出しでタブを分ける
まずはタブを作成します。
②の「Use headings to separate content into tabs」をオンにし、「Heading type」で見出しを指定します。(ここでは見出し4を使用します)
Shopifyの商品ページ編集から「説明」に記載するすべての内容を入力し、「見出し4」で区切ると以下のようにタブを分けることができます。
■説明文をタブに含む
①の「Create a tab for the description」をオンにし、「Description tab title」にタブのタイトルを入力すると、先ほどタブに含まれなかった説明文もタブに含むことができます。
■指定する見出しでタブ機能を終了する
③の「Use a heading to stop making tabs and continue the description」をオンにし、「Heading type」で見出しを指定します。(ここでは見出し6を使用します)
Shopifyの商品ページ編集から「説明」の中で「見出し6」で区切ると、以下のようにタブを終了し、説明文をタブの外側に続けて表示することができます。
共通のタブを作成する方法
次は全ての商品ページ、もしくは指定した商品ページに共通のタブを追加する方法を説明します。
こちらの操作では、商品レビューなどを掲載するShopifyアプリと連携することも可能です。
では、まずTabs by Stationのメニューにある「Shared tabs > Create shared tab」をクリックします。
タブの編集ページが表示されるので、各項目について順に説明します。
・タイトルとタイプ
「Title」にはタブに記載する内容のタイトルを入力し、「Type」ではテキストやページなど、表示する内容の種類を選択します。
タイプで「App integration」を選択すると、他のShopifyアプリと連携して商品レビューなどを表示することができます。
・タブを追加する商品の選択
「Applies to」は、作成したタブを表示する商品を選択します。「All Products」を選択すると、すべての商品ページに表示します。
「Some Products」を選択した場合は、コレクションやタグで特定の商品を指定することができます。
「Exceptions」では、共通タブを表示しない商品を指定します。
・表示の設定
「Status」は、Visibleでタブを公開します。「Label」はタブを管理する際に使用しますが、ユーザーには表示されません。
「Language」は表示する言語を選択します。All Languagesがオススメです。
「Position」はタブの表示する順番を指定します。
編集が完了したら「Save」をクリックして完了です。
デザインの編集
デフォルトのデザインはとてもシンプルです。
タブのデザインを編集する場合は、メニューにある「Settings > Styles」をクリックします。
デザインの編集画面が表示され、プレビューを見ながら細かく編集することができます。
画面左下にあるアイコンをクリックすると、プレビュー画面を「デスクトップ / スマホ」に切り替えることができます。
編集が完了したら「Save」をクリックします。
【最後に】タブを活用して商品ページを見やすくしよう
商品ページは、ユーザーが商品の購入を検討するとても重要なページです。
商品に関する情報が多いほど、安心感や商品への購買欲が高まりますが、一方で見づらく感じ、離脱してしまう可能性もあります。
ユーザーが求める情報をすぐに見つけられるように、タブを活用して商品情報を整理してください。










