【3分でわかる】Shopifyのファビコン設定とロゴの作成方法
この記事の所要時間:3分
複数のタブを開くユーザーに対してファビコンはサイトの目印になり、ユーザーが他のタブを開いていても戻って来やすくなります。
また、Shopifyでは自社オリジナルのファビコンやSNS用のロゴを作成し、簡単にサイトに設定することができます。
そこで今回は、Shopifyが提供するロゴジェネレーター「Hatchful」と、Shopifyにファビコンを設定する方法についてご紹介します。
本記事を参考にオリジナルロゴの作成と、ファビコン設定を行ってください。
サイトの信頼性にもつながるファビコンについて
ファビコンとは
ファビコン(favicon)とは「favorite icon」の略で、ホームページを示すアイコンとして使用される画像ファイルです。
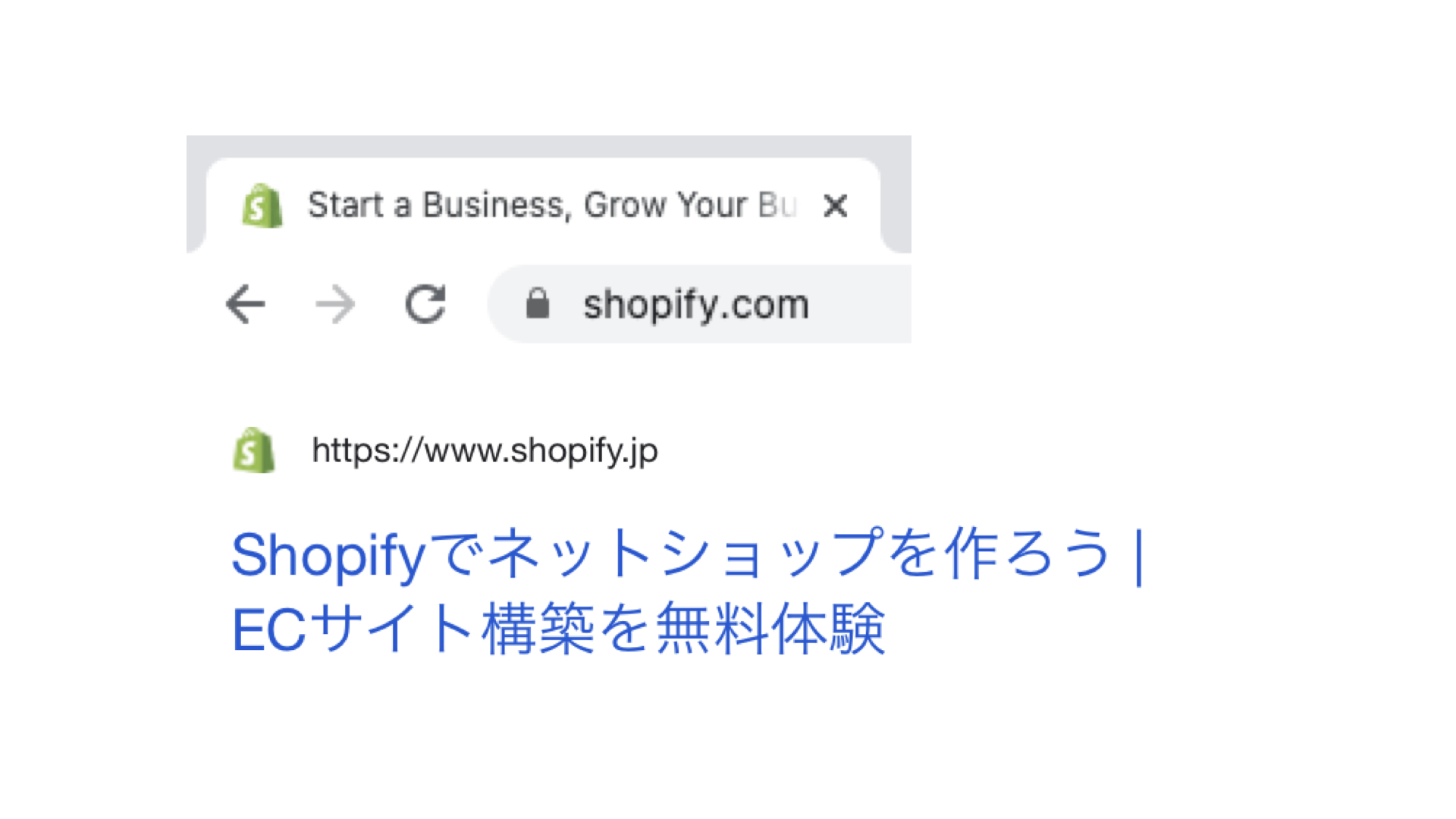
タイトルバーやブックマークした際に、サイトのタイトル横に表示されます。最近では、Googleの検索結果にも表示されるユーザーに対してサイトを知らせる重要なアイコンです。

ファビコンの重要性
パソコンで複数のタブを開くユーザーにとってファビコンはそのサイトの場所を知らせる目印になります。
多くのユーザーはファビコンを見て、瞬時に何のサイトなのかを判断しているため、小さくてもとても重要な役割を担っています。
さらにファビコンには「細部にも気を使うきちんとしたサイト」という信頼性を高める効果もあります。
ファビコン作成のコツ
ファビコンは表示サイズが小さいため、ホームページ上で使用するような複雑なデザインやカラフルなものだと、何を表現しているのかわからなくなります。なのでできるだけシンプルなものを設定するようにしてください。
またブラウザごとに異なりますが、ファビコンの推奨サイズは「16px × 16px」または「32px × 32px」で、拡張子は「.png」がオススメです。
Shopifyが提供するロゴジェネレーター「Hatchful」
そんなファビコンですが、Shopifyが提供するサービス「Hatchful」を活用すると、誰でも簡単にオリジナルデザインで作成することができます。
次は、そんなHatchfulについてご紹介します。
Hatchfulとは
Hatchfulとは、Shopifyが提供するロゴジェネレーターです。企業やブランドの商用利用可能なロゴを最速で作成することができます。
作り方はとても簡単で、名前やスローガン、業界などを入力するだけで数百ものロゴを提案してくれます。
自分自身で細かくデザインしたロゴは作成できませんが、「ロゴデザインがなかなか決まらない」「今すぐロゴを用意したい」という人には、とてもオススメなサービスです。
また、Hatchfulはファビコンを作成するだけでなく、同時にSNS用のアイコンやバナー画像も作成し、ダウンロードすることができます。一つ一つ作成していくと意外に面倒な作業なのでとても便利です。
Hatchfulの使い方
使い方はとてもシンプルなので、早ければ数分でダウンロードまで完了します。
以下の8つのステップに従って操作してください。
- サイトにアクセスし、「今すぐはじめる」をクリック
- 自社のビジネスを選択肢して「次へ」
- デザインの種類を選択して「次へ」
- 次は「ビジネス名」と「スローガン(任意)」を入力しますが、後ほど変更可能なので、ひとまず入力して「次へ」
- ロゴの使用用途を選択(複数選択可)して「次へ」
- ロゴ一覧が表示されるので、好みのものを選択して「次へ」
- 最後にロゴの色やフォント、レイアウトなどを編集し、最終的な完成品を作成します。ロゴのデザインが完成したら「次へ」
- 次の画面でダウンロードをして完了です。※ダウンロードにはアカウント作成(無料)が必要です。
登録したアカウントのメールアドレスに完成したロゴのデータが届きます。届いたロゴファイルは、各SNSに最適化されたサイズなのでファイル名にあった場面で使用してください。
Shopifyにファビコンを追加する方法
では、作成したファビコンをShopifyに追加します。
まず、管理画面から「オンラインストア > テーマ」をクリックし、編集するテーマの「カスタマイズする」をクリックします。
![ファビコンをShopifyに追加する方法
管理画面から [オンラインストア > テーマ] の順に移動し、 編集するテーマを見つけて「カスタマイズする」をクリックします。](/shopify/wp-content/uploads/2021/05/shopify_image.003.jpeg)
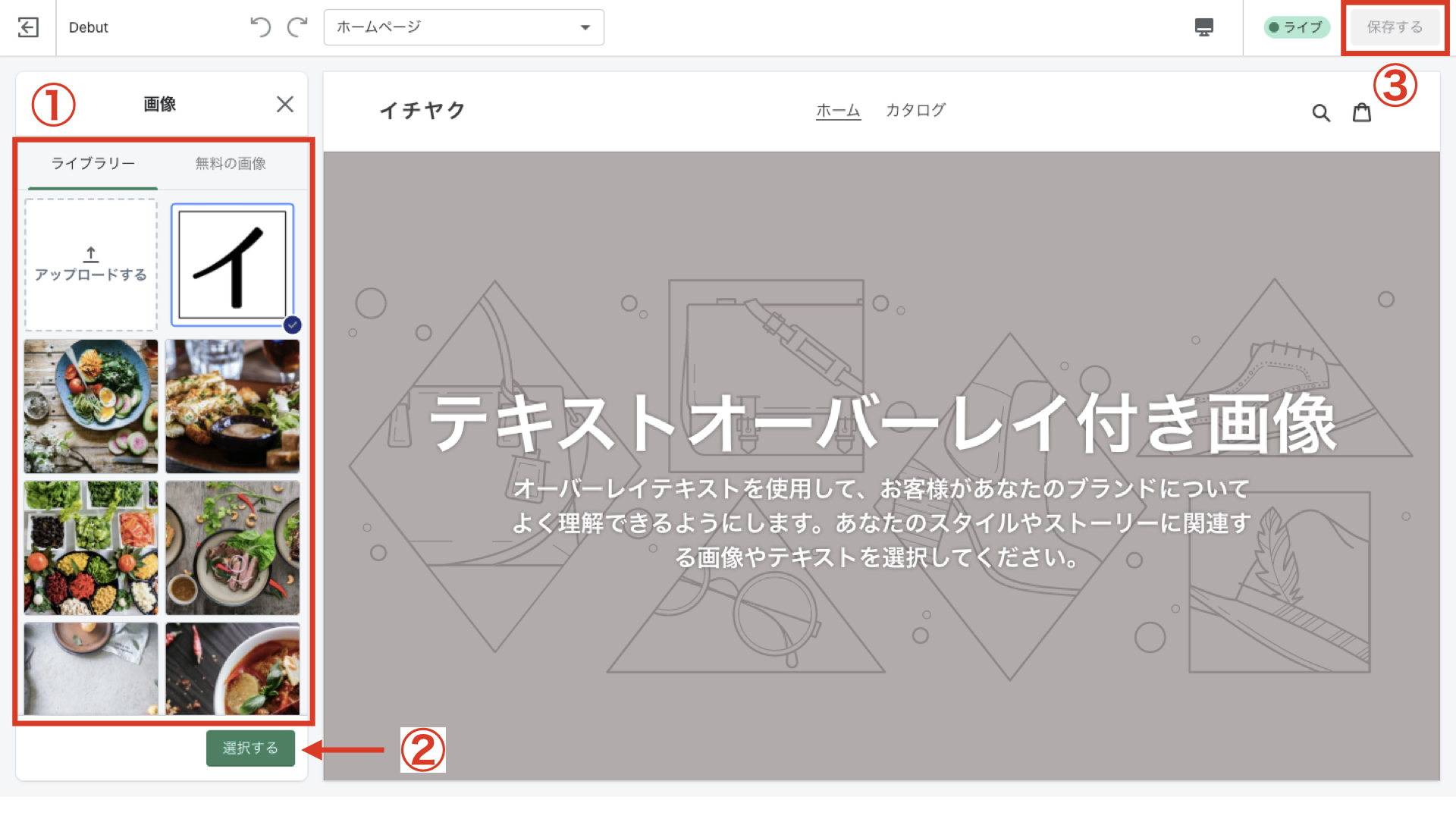
次に画面左下にある「テーマ設定」をクリックします。
メニューにある「ファビコン」を選択し、「画像を選択する」をクリックします。
ファビコンの画像ファイルをアップロードし、「選択」をクリックして完了です。
※編集をした後は必ず右上にある「保存」をクリックしてください。

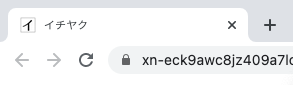
ファビコンの追加が完了したらサイトのプレビューで確認してください。

【Tips】ユニークなファビコン系アプリ
最後にファビコンに関するユニークなShopifyアプリをご紹介します。
多くのユーザーはブラウザで複数のサイトを開いているため、あなたのショップで商品をカートに入れたまま購入を忘れて、他のサイトを開くことがよくあります。
そんな時にカートに商品を忘れていることをファビコンで知らせてくれるアプリが「Magical Browser Tab Animations」です。
このアプリを導入すると、ユーザーが商品をカートに入れたまま他のサイトに移動した際に、ファビコンが動いてユーザーをサイトに呼び戻してくれます。

無料のアプリなので導入を検討してください。










