【たったこれだけ!?】Shopifyの商品をCSVで一括登録する方法

この記事の所要時間:8分
「ShopifyはCSVファイルを使用してたくさんの商品を一括で登録できる」こんなことを聞いたことはありませんか?
新しくネットショップを始めると、無限にある商品データの登録だけで日が暮れてしまいますが、CSVファイルを活用すると全ての商品データを一括でShopifyに登録することができます。
しかし、実際に商品データの一括登録に挑戦してみると「エラーが出て登録できない」「何が間違っているのかよくわからない」といったように、時間と精力を無駄に浪費してしまいます。
そこで今回は、この手順で進めれば誰でも簡単に一括登録をマスターできる!そんな方法を丁寧にわかりやすく解説します。
本記事を読めば、Shopify構築の業務効率が爆上がりすること間違いありません。
CSVファイルとは
CSVファイルという名前はあまり聞きなれないかもしれませんが、データを扱う際によく使用されます。
CSV(Comma Separated Value)とは日本語で「カンマで区切った値」という意味で、CSVファイルとは文字列をカンマ(,)で区切ったファイルのことです。
ExcelやGoogleのスプレッドシートにデータを入力し、CSVファイルとして保存することができます。
※ShopifyではGoogleのスプレッドシートを使用することを推奨しています。
CSVファイルを活用して商品データを一括で登録する
では、CSVファイルに商品データを入力していきます。
ここで重要なことは、Shopifyが指定する形式に合うように商品情報を入力することです。入力内容を一つ間違えるだけでエラーが発生するので、7つのステップに分けてひとつずつ詳しく説明します。
1. 専用のファイルを準備
Shopifyの公式サイトには見本となるCSVファイルがあります。

※Googleにログインするとコピーができるので、スプレッドシートに貼り付けて使用してください。
2. Shopifyに画像を登録
次に、販売する全商品の画像データをShopifyに登録します。(CSVファイルに画像データを直接追加することはできないため、先にShopifyのサーバーに画像データをアップロードします)
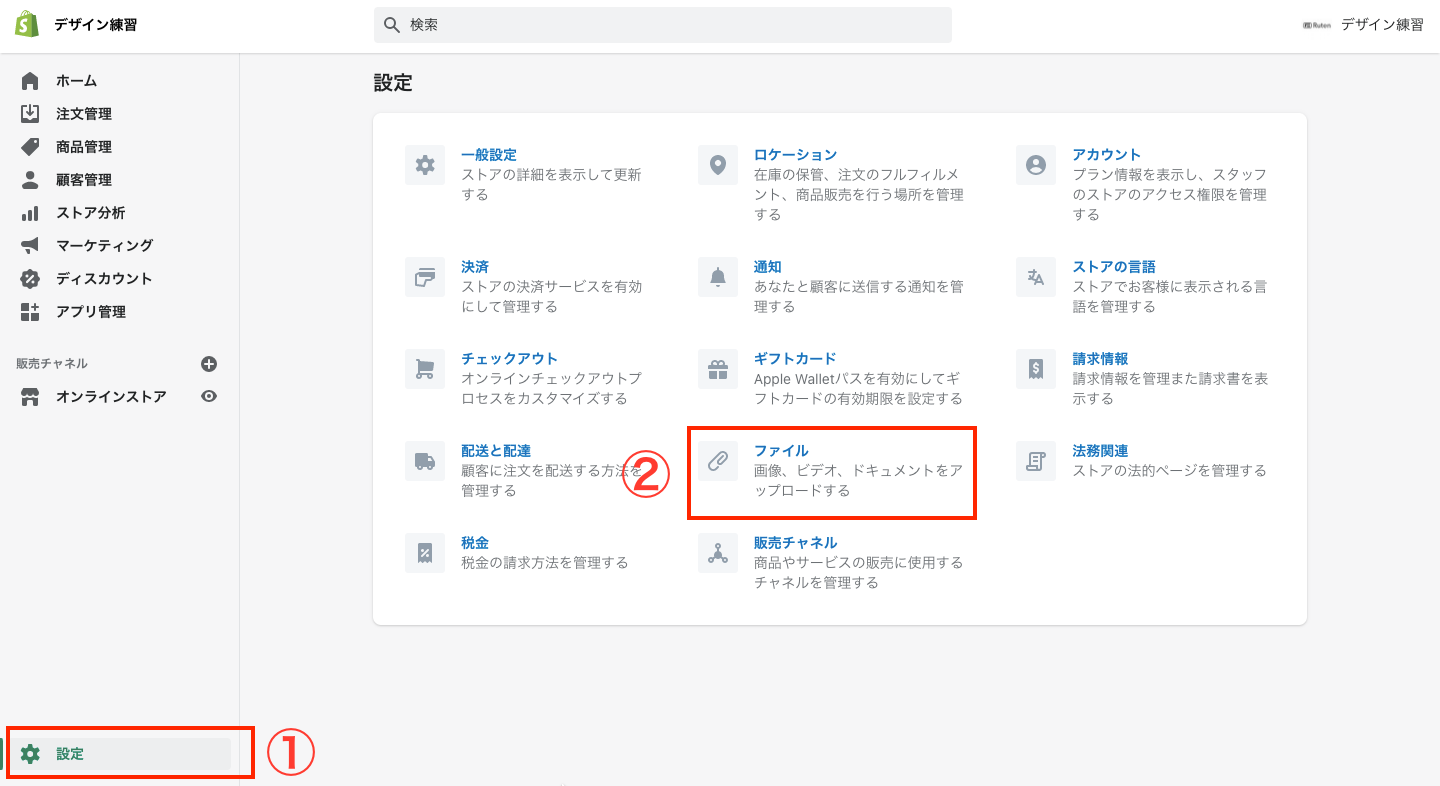
Shopifyの管理画面から「設定 > ファイル」をクリックします。

次に画面右上にある「ファイルをアップロード」をクリックし、全商品の画像データを登録します。(※複数指定も可能です)
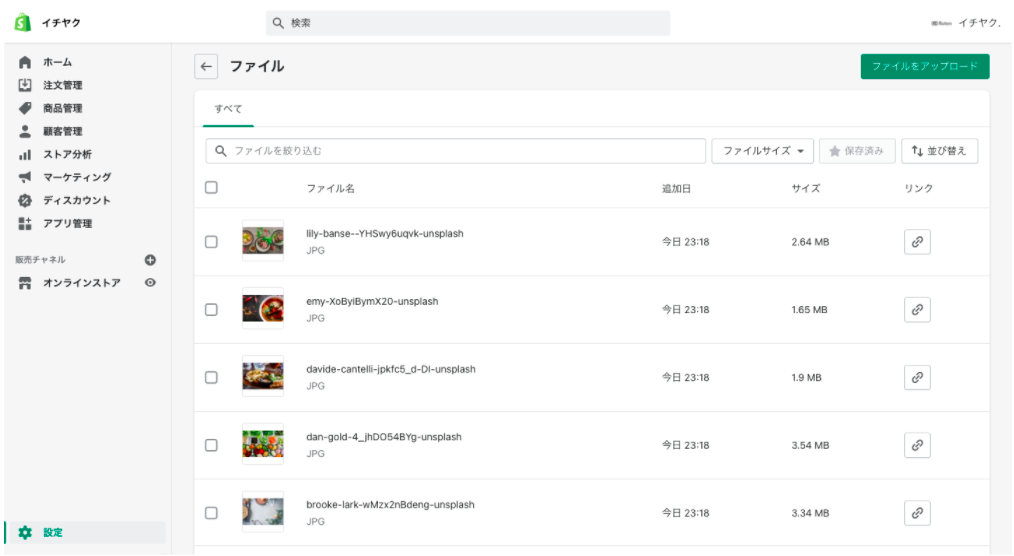
画像データの登録が完了すると、以下のように登録された商品の画像やファイル名が一覧で表示されます。これで画像データのアップロードは完了です。

3. 商品情報を入力
これらの準備が完了すれば、スプレッドシートに商品情報を入力していきます。
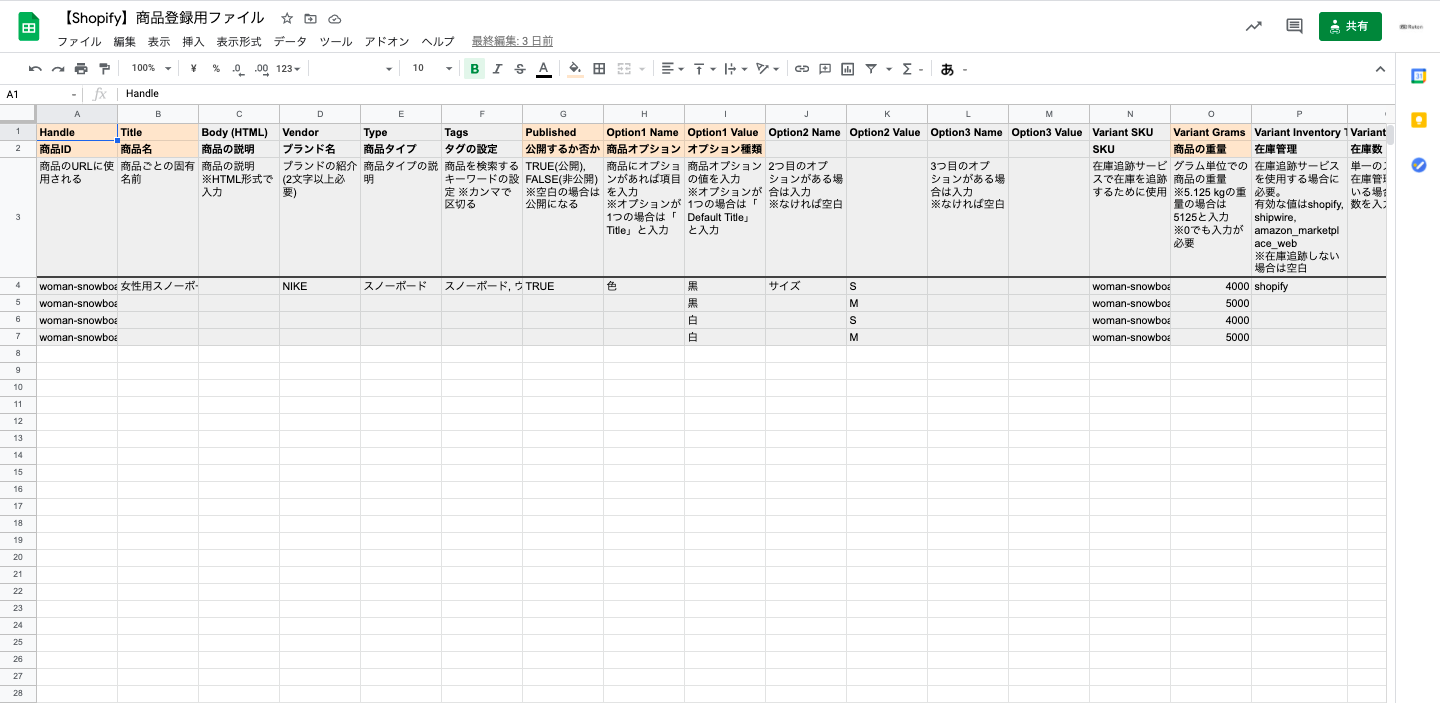
①でコピーしたスプレッドシートを開き、8行目から商品情報を入力します。
オレンジ色の列は入力必須の項目です。必須項目が空欄になっている、あるいは誤った情報が入力されているとエラーになるので注意してください。
また、4~7行目は実際に入力する情報の一例です。
こちらは「黒 / 白」「S / M」の計4種類の女性用スノーボードの商品登録を想定しています。(商品ページでは一つの商品として表示され、購入の際に「色とサイズ」を選択できる設定になっています)
スプレッドシート内の重要なポイントは以下のとおりです。
■Handle(A列)には商品のURLに表示される商品IDを入力します。
今後、商品情報はHandle名で管理され、商品を特定する目印となるので、わかりやすい名前にしましょう。(英数字推奨)
■Variant Requires Shipping(W列)は、配送が必要か否かを入力します。
例えば洋服など配送が必要となるものは「TRUE」、音楽など配送が必要ない無形の商品などは「FALSE」と入力します。
■Image Src(Z列)には商品の画像データを設定するため、②でShopifyに登録した画像のURLを取得し、こちらの項目に入力します。
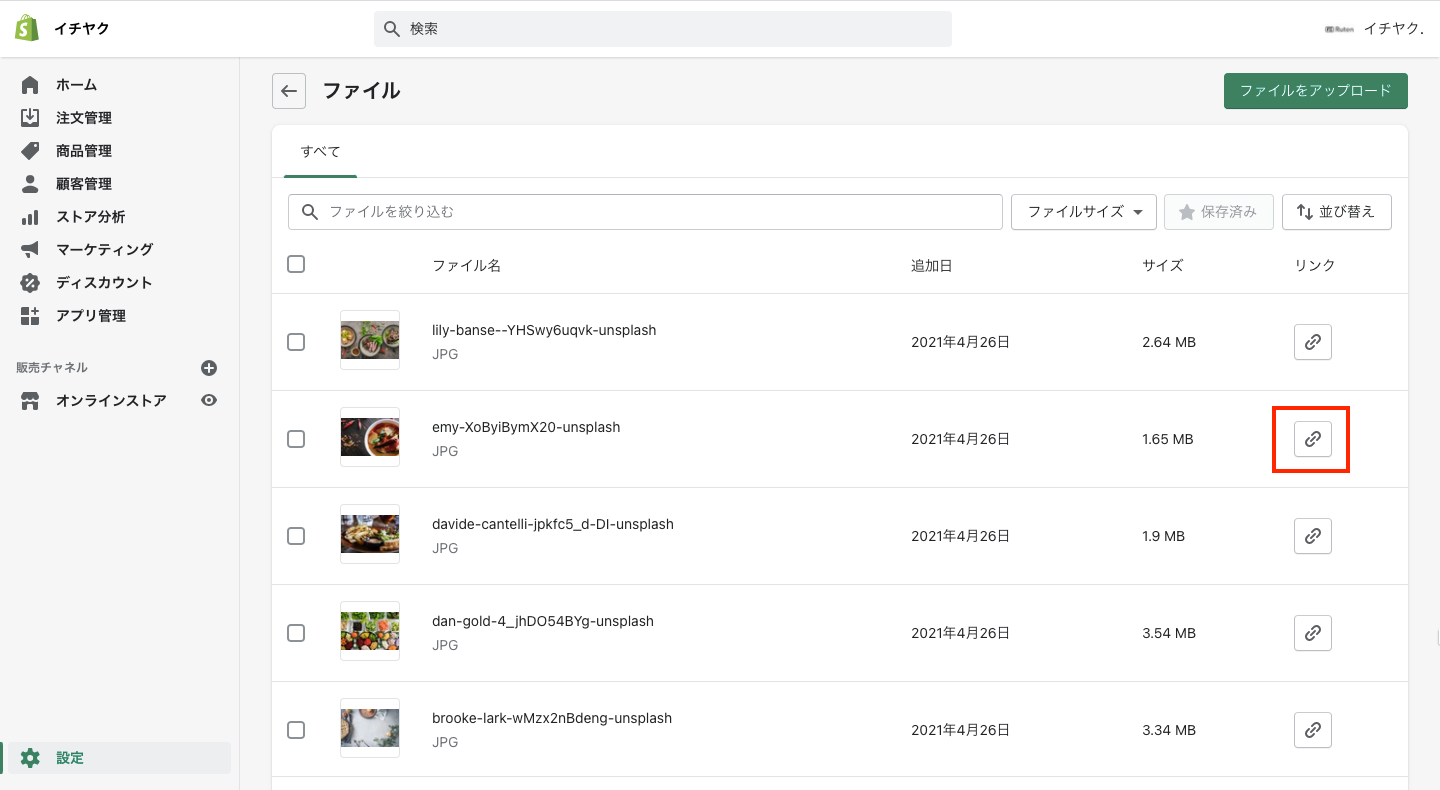
Shopifyの管理画面から「設定 > ファイル」をクリックし、先ほど登録した画像データのページを開きます。
使用する商品画像の右端にある「リンクコピー」ボタンをクリックすると、画像のURLを取得できます。Image Srcは必須項目なので必ず全商品に画像を設定してください。

4. 1つの商品に複数の画像を登録する場合の注意点
商品に対して複数枚の画像を登録するシチュエーションは、2つ想定されます。
1)商品のバリエーション(色やサイズ)はないが、商品ページに複数枚の画像を掲載したい場合
最初の行にメインの画像のURLを入力し、他の項目(商品情報)も全て入力します。そして、続く行には追加画像ごとにhandleとURL、Image Position(表示する順番)のみを入力します。
| handle | Title | Body | ・・・ | Image Src | Image Podition |
| woman-t-shirt | Tシャツ | 商品説明 | ・・・ | https://pic.com/main.jpg | 1 |
| woman-t-shirt | ・・・ | https://pic.com/sub.jpg | 2 |
2)商品のバリエーションが複数あり、それぞれの画像を掲載したい場合
先ほどと同じように、最初の行にはメインの画像のURLを入力し、他の項目(商品情報)も全て入力します。そして、続く行にはhandleと各バリエーションの詳細、各画像のURLを入力します。
※Title、Body (HTML)、Vendor、Tagsは省略します。
| handle | Title | Body | Option | Option Value | Image Src | Image Position |
| woman-t-shirt | Tシャツ | 商品説明 | 色 | 緑 | https://pic.com/main.jpg | 1 |
| woman-t-shirt | 黒 | https://pic.com/sub.jpg | 2 |
画像データはhandleに紐づいているので、バリエーションがあり、さらに画像を追加したい場合は、結果的に画像の枚数分だけ行が必要になります。
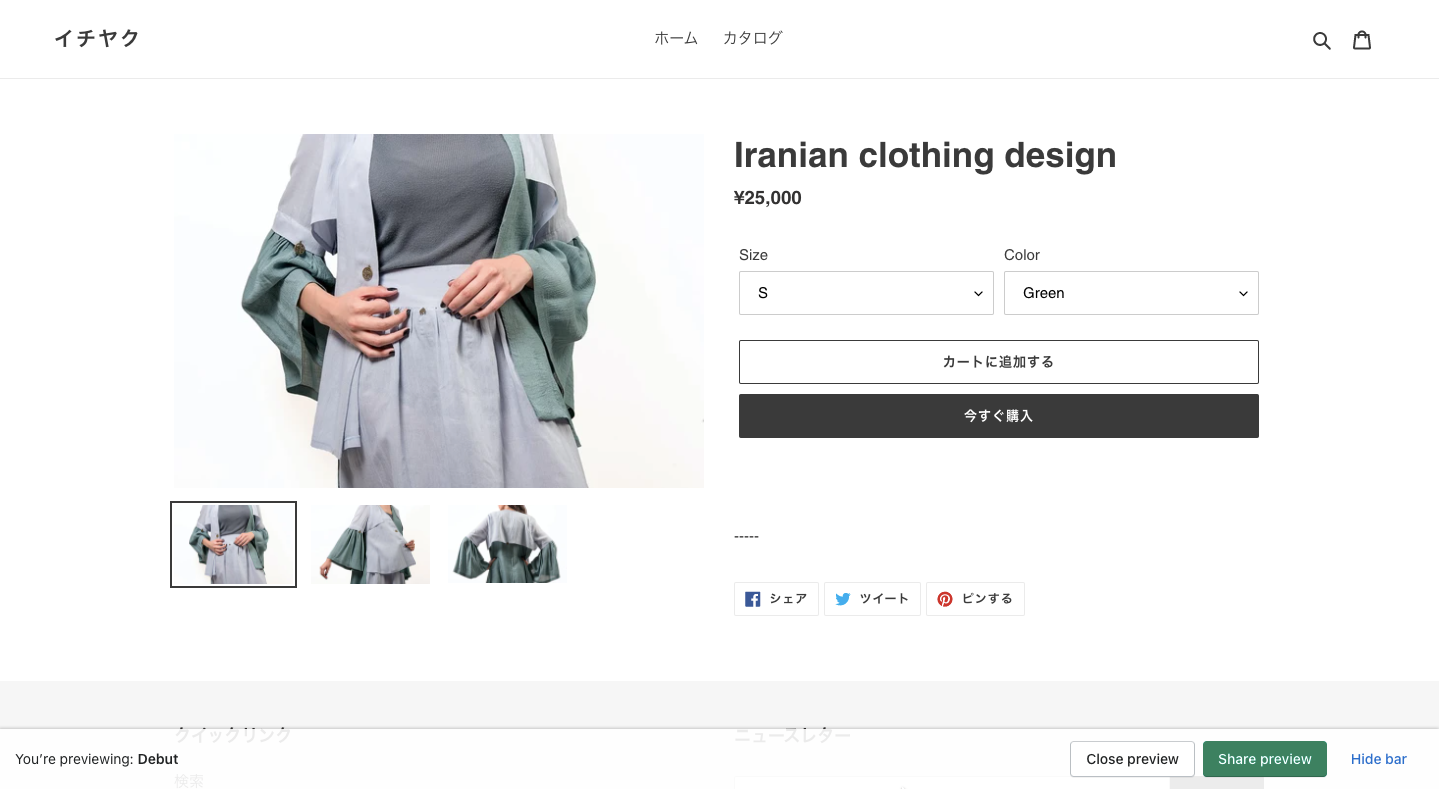
また、1つの商品に対して最大250枚まで画像を追加することができ、テーマによって異なりますが以下のように表示されます。

5. ダウンロードの仕方
①公式のフォーマットに直す
全ての商品情報の入力が完了したら、スプレッドシートをCSVファイルで保存します。
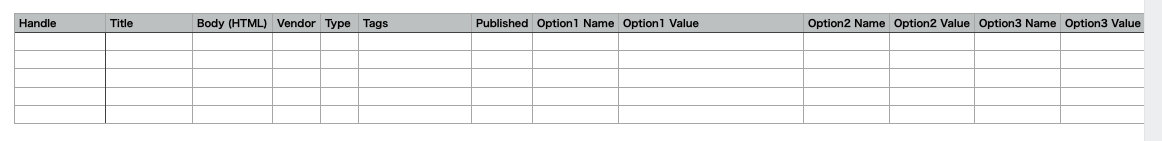
ですが冒頭で伝えたように、保存する前にShopifyが指定する形式に合うようにシートを編集する必要があります。Shopify公式が配布している公式フォーマットは以下のものです。

なので、今回コピーした専用ファイルの「2~7行目」を削除すると公式フォーマットと同じ形式になります。
②CSVファイルとして保存する
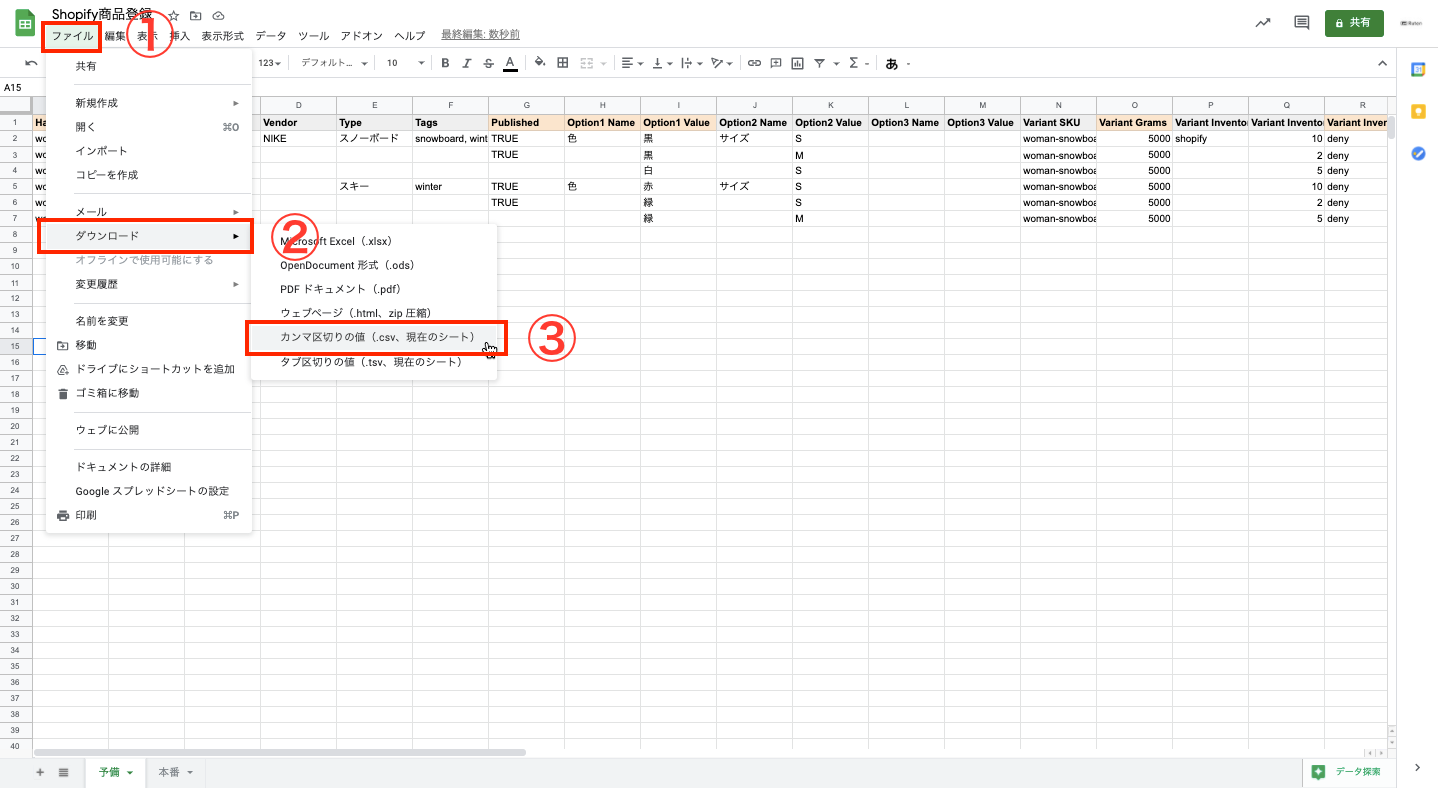
保存方法は、スプレッドシート左上にある「ファイル」から「ダウンロード」を選択し、「カンマ区切りの値(.csv、現在のシート)」をクリックして完了です。

6. Shopifyにインポート
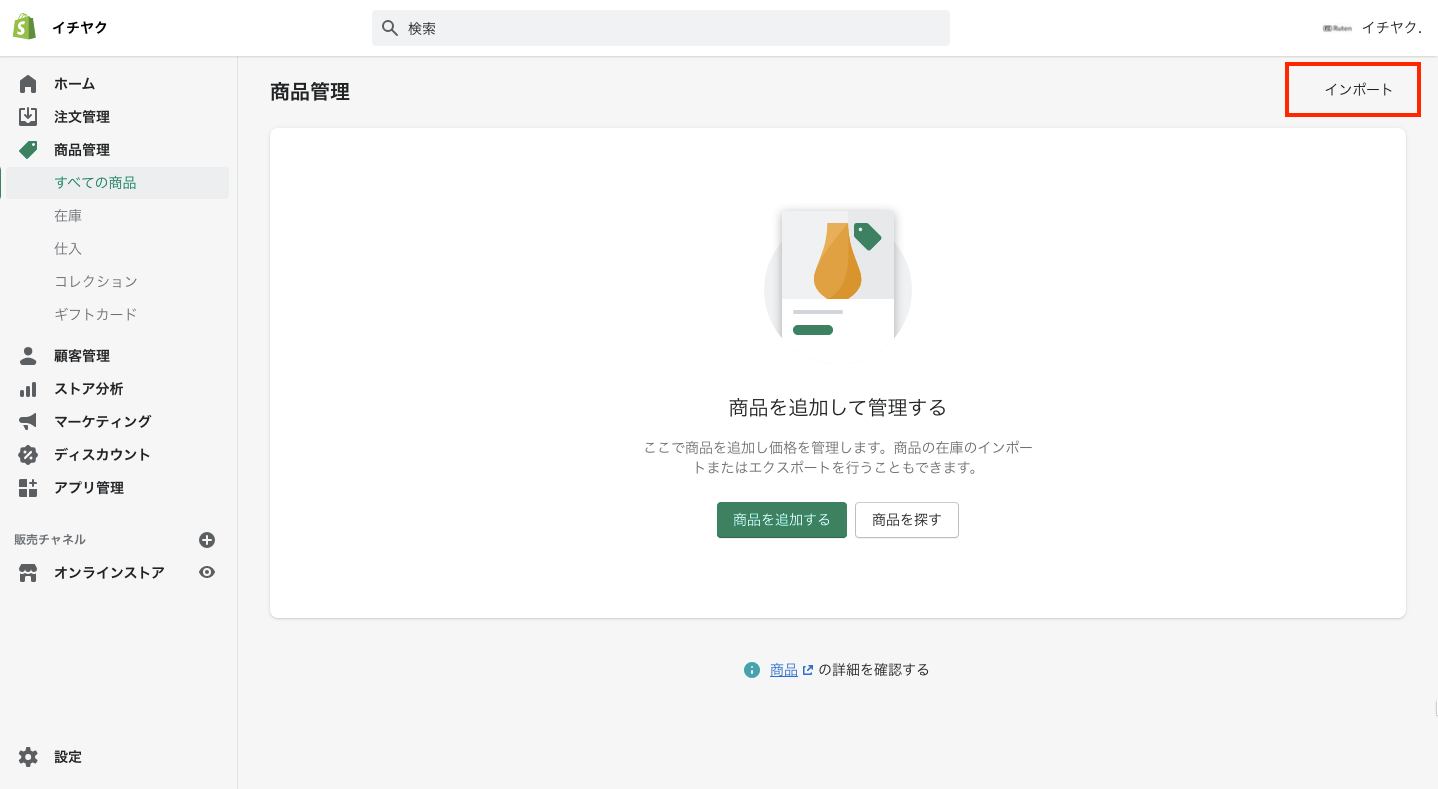
最後に、作成したCSVファイルをShopifyに登録します。Shopifyに戻り、管理画面から商品管理を選択し、続けて画面上部の「インポート」をクリックします。

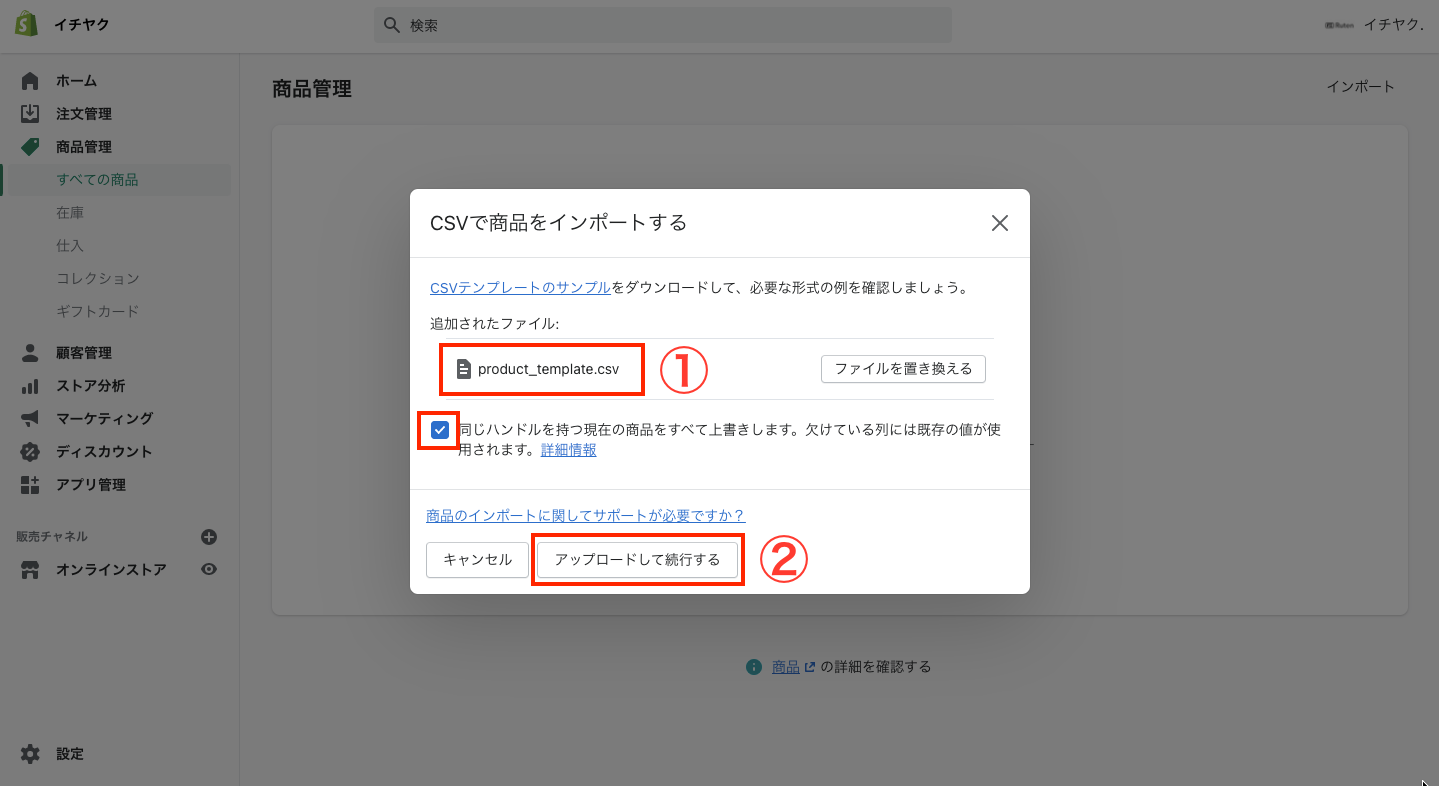
ポップアップが表示されるので「ファイルを追加」からCSVファイルを選び、「アップロードして続行する」をクリックします。
このとき「同じハンドルを持つ現在の商品をすべて上書きします」にチェックを入れると、同じ商品のデータが上書きされて取り込まれます。

続けてプレビューが表示されます。「商品をインポートする」をクリックしてファイルを読み込むと完了です。Shopify管理画面の商品管理から追加された商品を確認してください。
7. データ更新について
先ほど、CSVファイルをアップロードする際にあった「同じハンドルを持つ現在の商品をすべて上書きします」のチェックボックスにチェックを入れると、同じhandleの商品情報が更新されます。
逆にいうと、新たにインポートするCSVファイルにすでにShopifyに登録しているの商品のhandleがあり、その商品情報が空白になっていると、新しく読み込む空白データが反映されるので注意してください。
CSVファイルのインポート時にエラーが出た時の解消法一覧
CSVファイルで商品データをShopifyに登録すると「インポートが完了しました」というメールが届きます。しかし、なかには「失敗しました」というメッセージが届くこともあります。
この場合、CSVファイルのどこかの項目の入力内容が間違っているので、ここでは間違いやすいものをご紹介します。
エラーが出た方は、以下の項目をチェックしてみてください。
※Shopifyから届くメールでは間違っている行を知らせてくれるので、先にチェックしましょう。
標準的な商品タイプ(E列)の入力内容が正しくない
標準的な商品タイプでは「Shopify 商品分類」に掲載されている、事前定義されたShopifyの標準的な商品タイプのみを使用できます。 こちらには、商品カテゴリーの「ID番号」か「パス」のいずれかを入力してください。
また、標準的な商品タイプが原因でエラーが出る場合は、数字のID番号を使用することをオススメします。
Option1 Name(I列)/ Option1 Value(J列)が空欄になっている
商品のバリエーションがない場合でも、Option1 NameとOption1 Valueを入力する必要があります。バリエーションがない場合、Option1 Nameには「Title」、Option1 Valueには「Default Title」と入力してください。
Image Src(Z行)のURLが使用できない
使用できる画像データはネット上で公開されている(アクセスできる)ものに限ります。
ローカル環境(パソコンやスマホ)にしかない画像データは、先にShopifyの管理画面より「設定 > ファイル > ファイルをアップロード」で、画像データをShopifyのサーバーにアップロードしてください。
在庫数(R列)が数量ではない
在庫アイテム数には数字を入力してください。
在庫ポリシー(S列)が空欄になっている
在庫が0になった際の処理方法を設定する必要があります。在庫が0になった際、購入できなくするには「deny」、その後も購入可能にするには「continue」と入力してください。
フルフィルメントサービス(T列)が空欄になっている
使用しているフルフィルメントサービス名を入力する必要があります。フルフィルメントサービスを使用していない場合は「manual」と入力してください。
Status(AW列)が空欄になっている、もしくは切れている
「active(商品を販売する)」「draft(商品を下書きする)」「archived(商品をアーカイブする)」のいずれかを入力してください。また最後の列ということもあり、列が切れていることがあります。
CSVファイルを保存する前にデフォルトの行を削除していない
ショピナビが提供する専用ファイルを使用している方は、CSVファイルとして保存する前にデフォルトで記載されていた「2~7行目」を削除する必要があります。こちらも確認してください。
ファイルサイズが15MBを超えている
かなりの情報量(単純計算で約1,500万文字)になるのでレアなケースだと思いますが、CSVファイルのインポートは15MBまでという制限があります。
【最後に】まずは、少ないデータから試してみる
今回は、CSVファイルを使用してShopifyに商品データを一括で登録する方法について解説しました。
なかにはエラーを連発してしまうこともあるかもしれません。
いきなり大量のデータを扱うと、エラーがでた時の対処が困難になります。なので、まずは少ないデータで試してみて、慣れてきてからデータ量が多いものを扱うようにしてください。
また納期が近いなど緊急性がある場合は、周りの慣れている方やShopifyパートナーに相談することをオススメします。










