非エンジニアでもできる!Shopifyで配送日時指定の項目を追加する方法

この記事の所要時間:7分
Shopifyのデメリットはチェックアウト画面に配送日時の指定項目がないことです。
顧客は購入した商品を受けとる時間を指定できないため、再配送などの無駄な工数がかかってしまいます。
またShopify Plus以外のプランでは、チェックアウト画面をコード編集することができないため、配送日時指定の項目をチェックアウト画面に追加することができません。
しかし「カートページ」はコードを編集することができます。
そこで今回は、カートページに配送日時指定の項目を追加するコード編集について、非エンジニアの方でもできるように、わかりやすく解説します。
本当に簡単にできるので、ぜひ挑戦してみてください。
配送日時指定の項目を追加する3つのステップ
今回は、わかりやすく3つのステップで解説します。
Shopifyで配送日時指定の項目を追加する手順は、以下のとおりです。
- 「theme.liquid」にjQueryを追加する
- 配送日時指定のスニペットを作成する
- カートページで作成したスニペットを呼び出す
では、さっそく編集していきます。
まずは、Shopifyの管理画面から「オンラインストア > テーマ > アクション > コード編集」をクリックして、コード編集画面を開いてください。
※今回はShopifyテーマ「Debut」を使って解説します。テーマによってコード内容が異なるので注意してください。
※今回のカスタマイズ方法は、Online Store 2.0のテーマでは適用されません。
1. jQueryを追加する
まず最初に、jQueryのscriptタグをShopifyの「theme.liquid」に追加する必要があります。
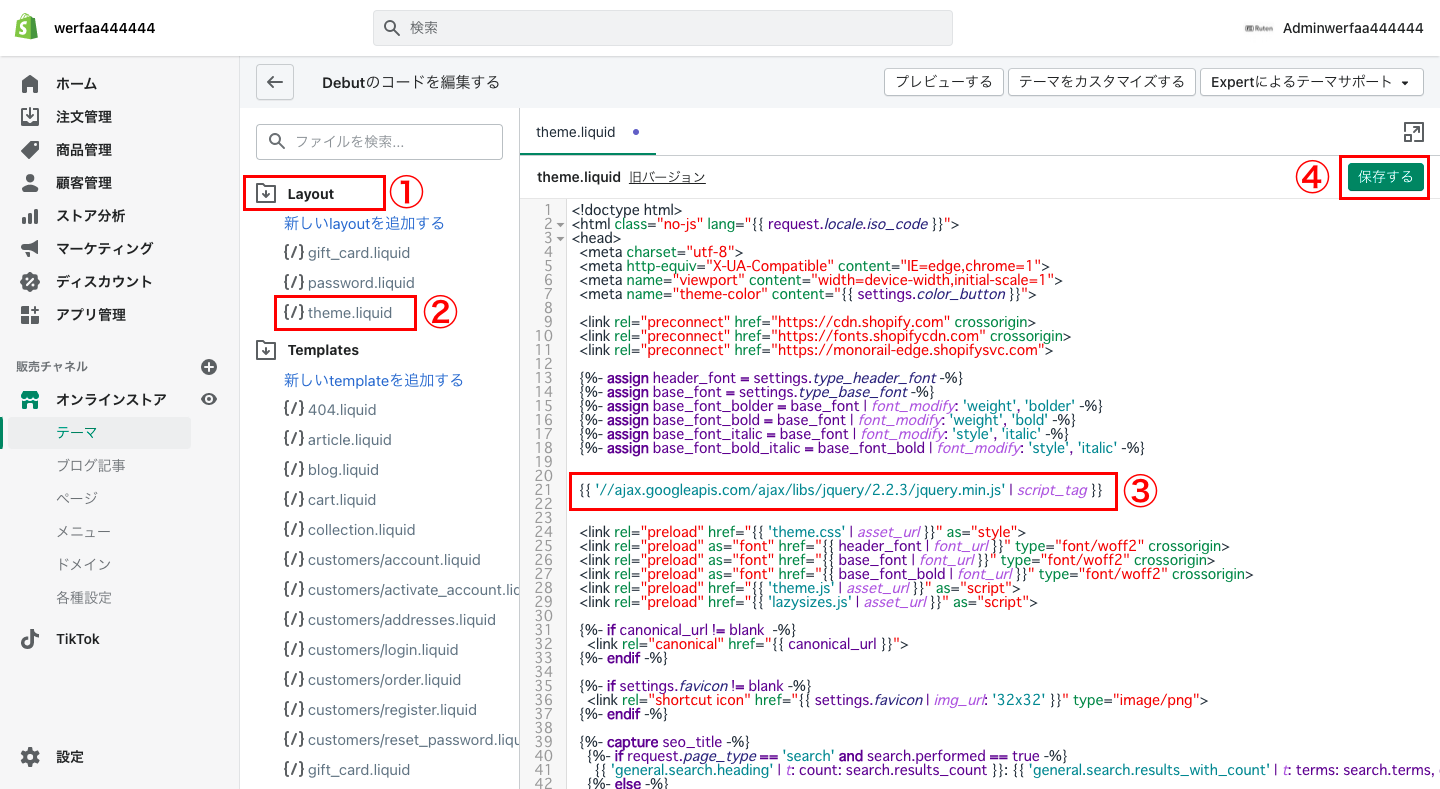
コード編集画面の「Layout」にある「theme.liquid」をクリックし、<head></head>の間に以下のコードを貼り付けます。
※編集前に必ずコードを別のファイルに保存してください。
{{ '//ajax.googleapis.com/ajax/libs/jquery/2.2.3/jquery.min.js' | script_tag }}コードを貼り付けたら「保存する」をクリックします。

2. 配送日時指定のスニペットを作成する
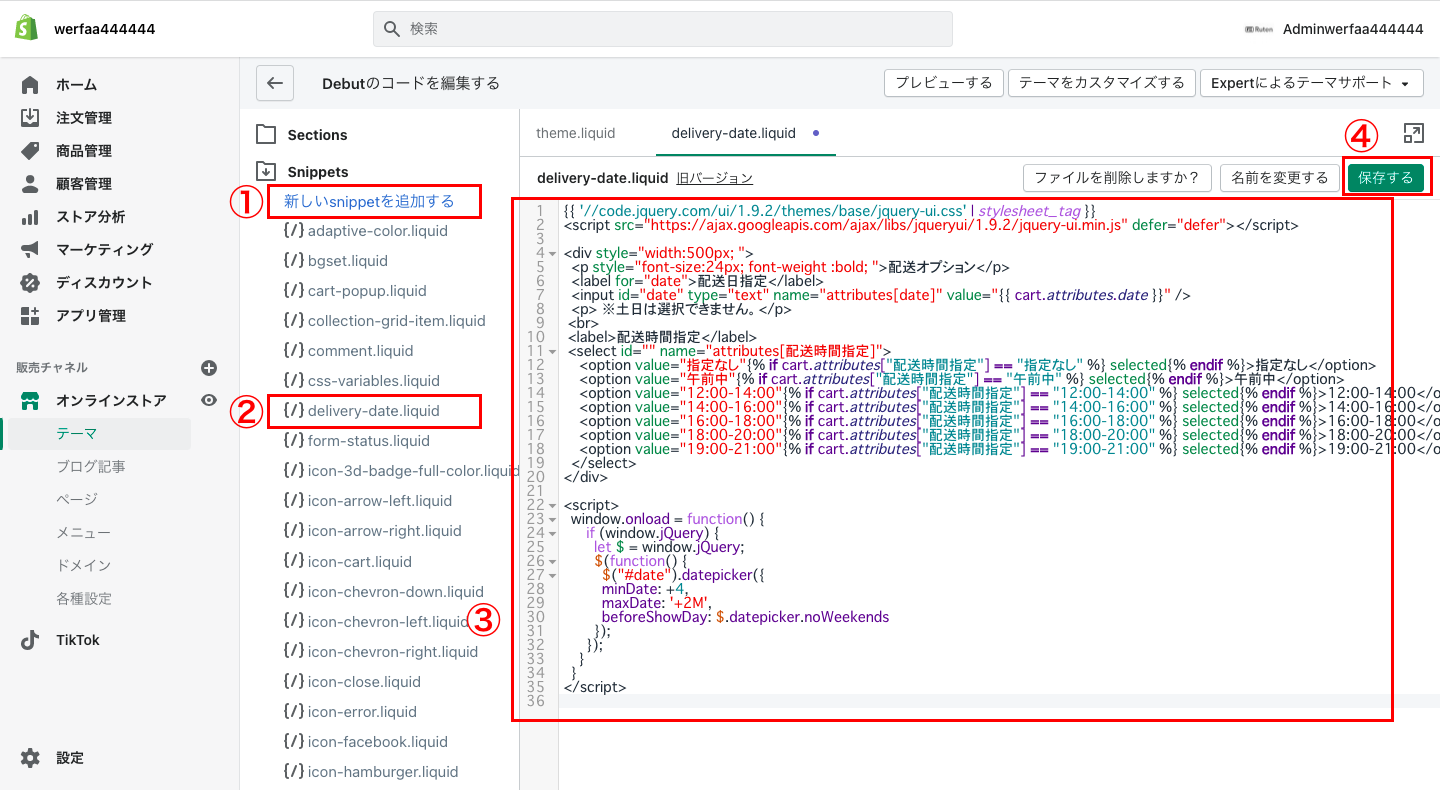
次に、「Snippets」にある「新しいSnippetを追加する」をクリックし、「delivery-date」というファイル名を入力して「スニペットを作成する」をクリックします。
そうすると「delivery-date.liquid」という空のファイルが生成されるので、以下のコードを貼り付けます。
{{ '//code.jquery.com/ui/1.9.2/themes/base/jquery-ui.css' | stylesheet_tag }}
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/jquery-ui.min.js" defer="defer"></script>
<div style="width:500px; ">
<p style="font-size:24px; font-weight :bold; ">配送オプション</p>
<label for="date">配送日指定</label>
<input id="date" type="text" name="attributes[配送日]" value="{{ cart.attributes.date }}" />
<p> ※土日は選択できません。</p><br>
<label>配送時間指定</label>
<select id="" name="attributes[配送時間]">
<option value="指定なし"{% if cart.attributes["配送時間指定"] == "指定なし" %} selected{% endif %}>指定なし</option>
<option value="午前中"{% if cart.attributes["配送時間指定"] == "午前中" %} selected{% endif %}>午前中</option>
<option value="12:00-14:00"{% if cart.attributes["配送時間指定"] == "12:00-14:00" %} selected{% endif %}>12:00-14:00</option>
<option value="14:00-16:00"{% if cart.attributes["配送時間指定"] == "14:00-16:00" %} selected{% endif %}>14:00-16:00</option>
<option value="16:00-18:00"{% if cart.attributes["配送時間指定"] == "16:00-18:00" %} selected{% endif %}>16:00-18:00</option>
<option value="18:00-20:00"{% if cart.attributes["配送時間指定"] == "18:00-20:00" %} selected{% endif %}>18:00-20:00</option>
</select>
</div>
<script>
window.onload = function() {
if (window.jQuery) {
let $ = window.jQuery;
$(function() {
$("#date").datepicker({
minDate: +4,
maxDate: '+2M',
beforeShowDay: $.datepicker.noWeekends
});
});
}
}
</script>コードを貼り付けたら「保存する」をクリックします。

こちらのコードで設定している配送オプションの条件変更については後ほどご説明します。
3. カートページでスニペットを呼び出す
最後に、作成したスニペットをカートページで呼び出します。
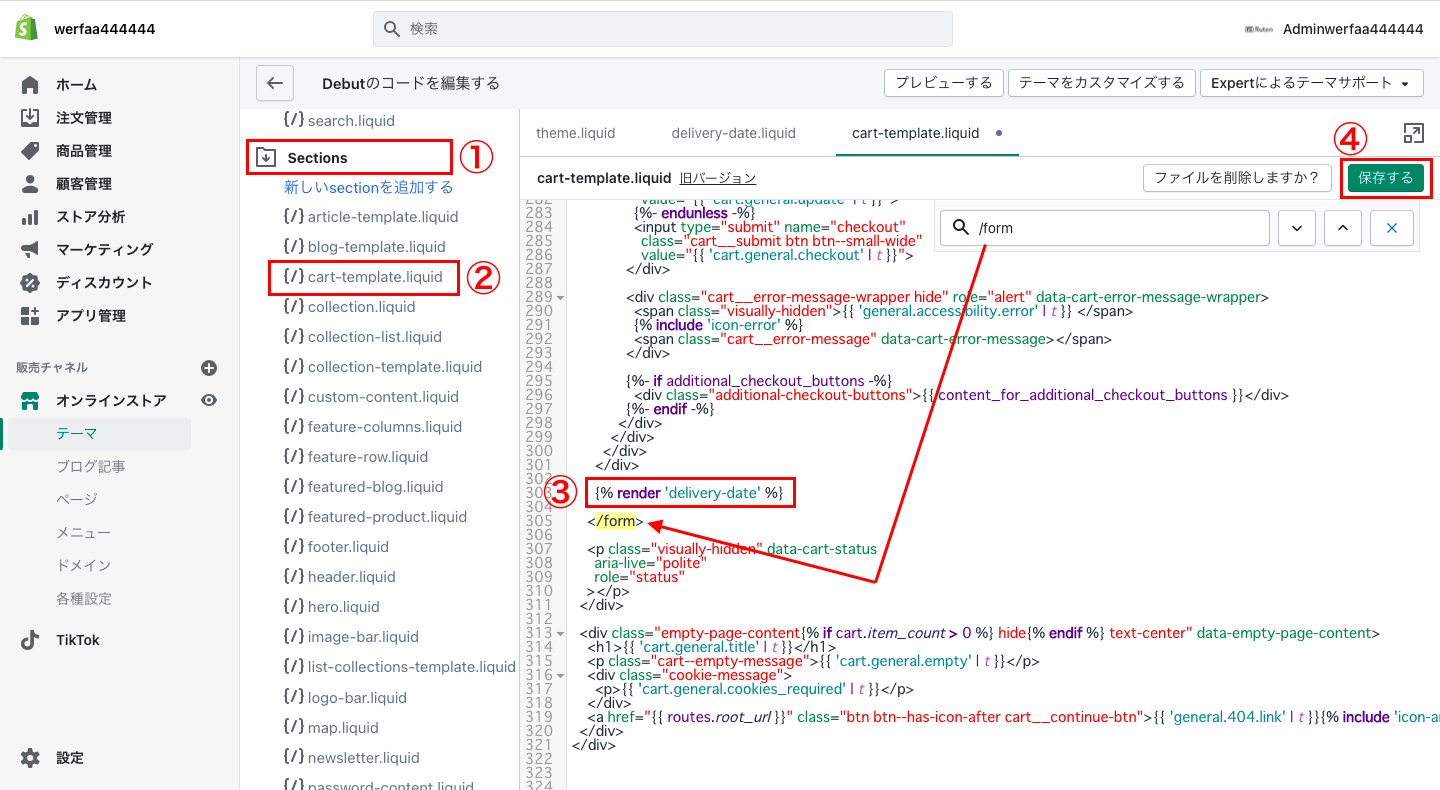
コード編集画面の「Sections」にある「cart-template.liquid」をクリックします。
※「cart-template.liquid」のファイルがない場合は「Templates」にある「cart.liquid」をクリックしてください。
こちらのファイル内の好みの場所に以下のコードを貼り付けます。
{% render 'delivery-date' %}オススメの場所は、</form>の直前です。
ページ内で</form>を探す場合は、Windowsなら「Ctrl + F」Macなら「command + F」というショートカットキーを使用するととても便利です。
コードを貼り付けたら「保存する」をクリックします。

これですべて完了です。
プレビュー画面を開き、商品をカートに追加してカートページを確認してください。以下のように画面左下に配送オプションが表示されていれば正解です。

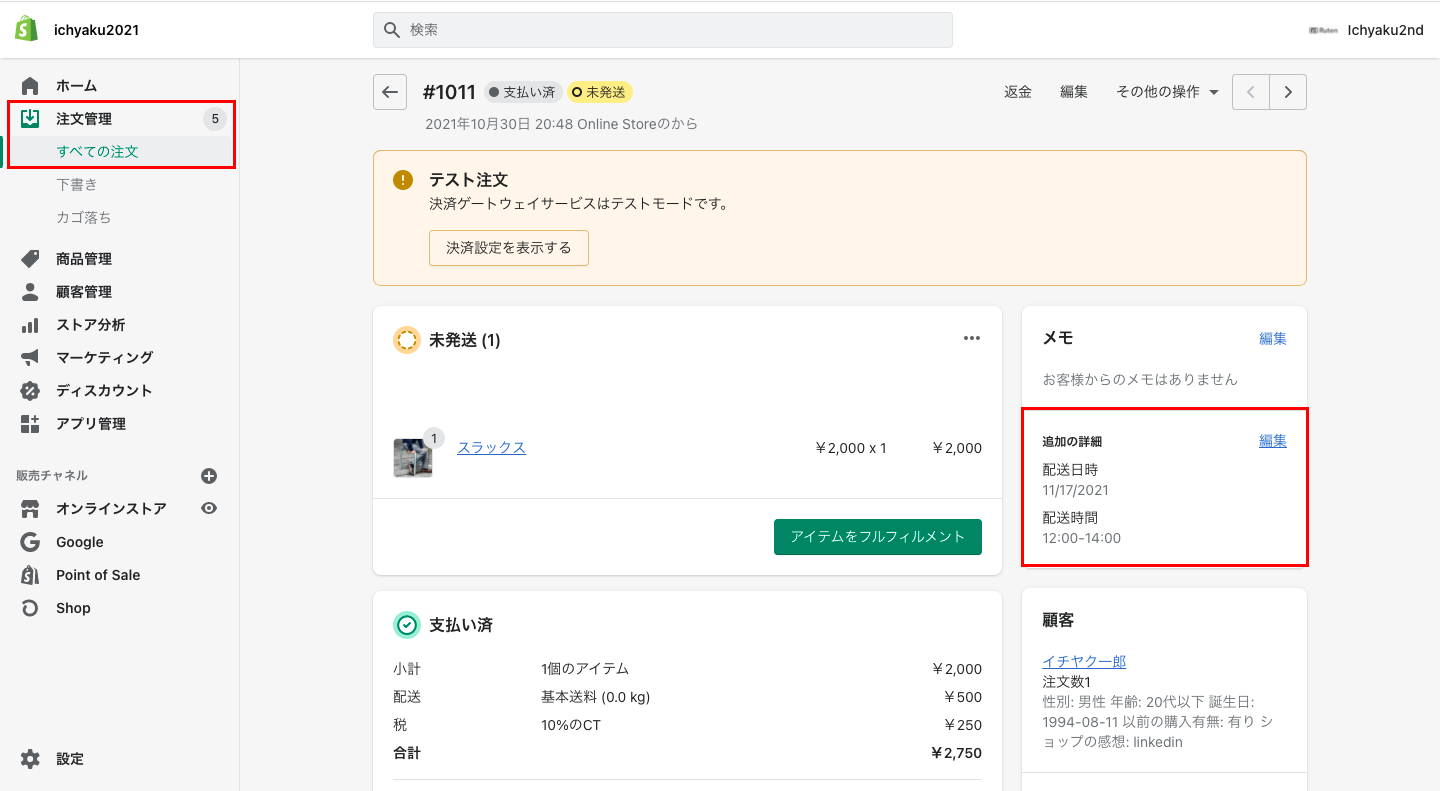
また、こちらの配送オプションで指定された配送希望日時は、Shopifyの管理画面から「注文管理 > すべての注文」をクリックし、対象の注文を確認すると、メモの欄に表示されます。

配送オプションの条件設定について
最後に、配送オプションの条件設定について説明します。
スニペット作成時にコピペしたコードの内容は「土日指定不可」「2ヶ月先まで指定可能」という設定になっています。
まずは、コード編集画面から「Snippets」にある「delivery-date.liquid」をクリックします。
※編集前に必ずコードを別のファイルに保存してください。
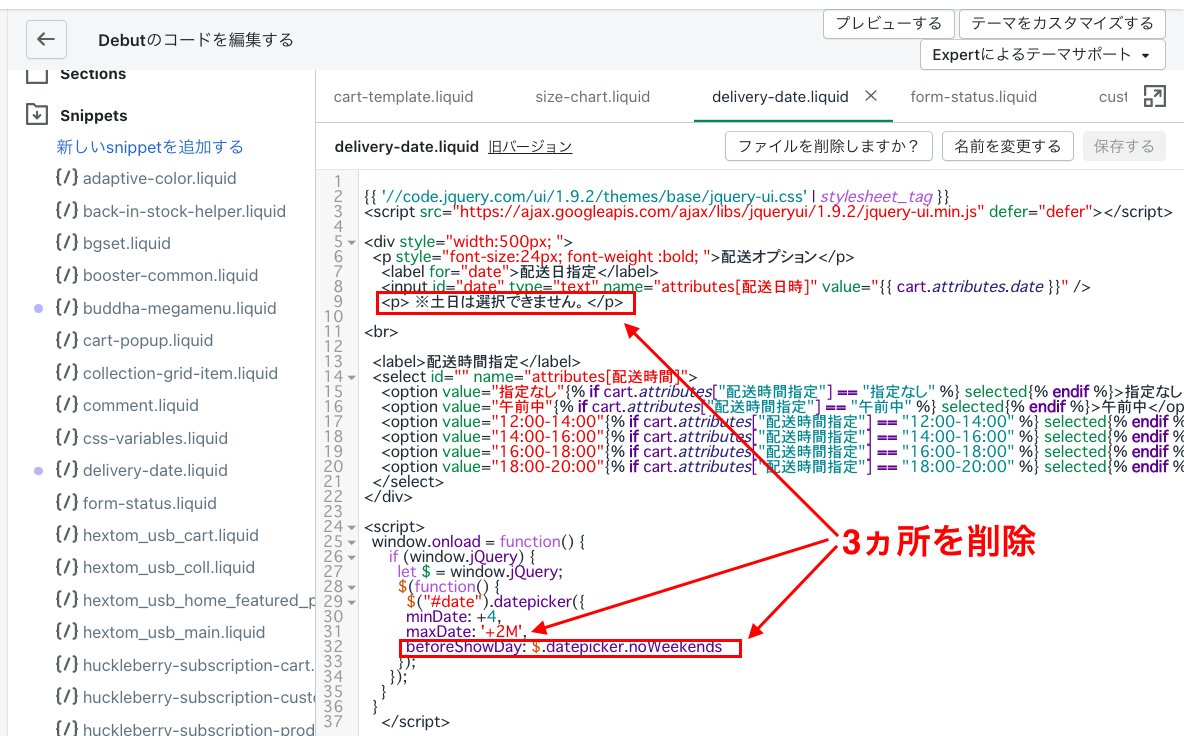
土日を指定可能にする方法
まずは<script></script>の間にある
beforeShowDay: $.datepicker.noWeekends
と、そのひとつ上の行にある「,」を削除します。次に
<p>※土日は選択できません。</p>
も削除してください。

編集が完了したら必ず「保存する」をクリックしてください。
これですべての曜日を選択することができます。
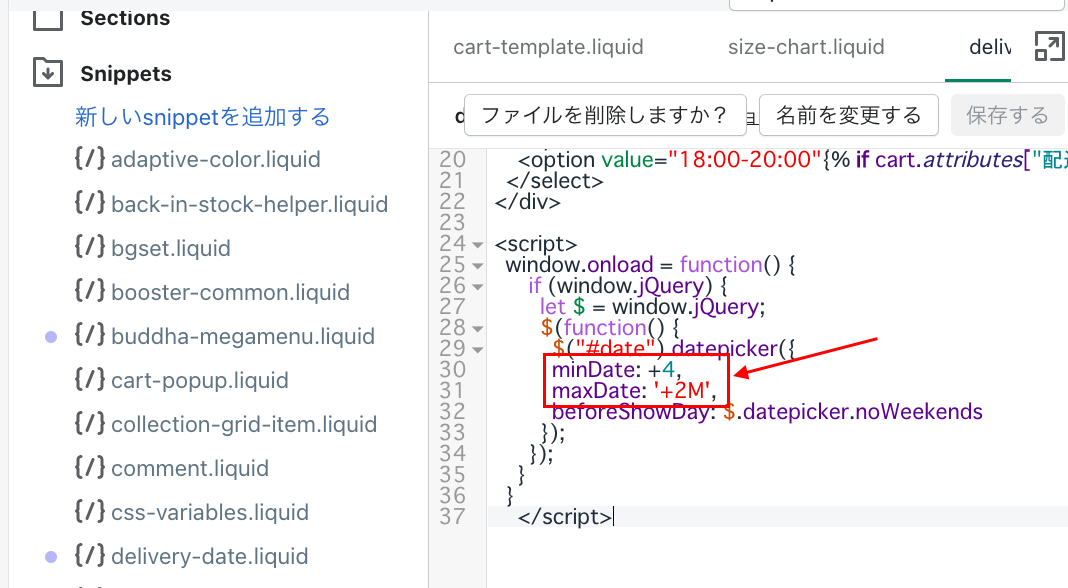
指定可能な日付の範囲を変更する方法
<script></script>の間にある「minDate」「maxDate」で顧客が指定できる日程の範囲を変更できます。
例えばminDateで「+1」とすると、明日以降選択可能という設定になります。また、maxDateの「+2M」は2ヶ月先を意味します。

こちらは好みの範囲を設定して「保存する」をクリックしてください。
配送時間のメニュー内容を変更する方法
次は配送時間を指定するドロップダウンメニューの変更についてです。
<select></select>の間の
<option value="12:00-14:00"{% if cart.attributes["配送時間指定"] == "12:00-14:00" %} selected{% endif %}>12:00-14:00</option>で、選択オプションを追加したり、削除することができます。配送業者を利用する場合は、その業者の配送時間を選択項目として設定します。
最後に「保存する」をクリックしてください。
【最後に】配送日時指定の項目は必ず設定しよう
今回はShopifyのカートページに配送日時指定の項目を追加する方法についてご紹介しました。
配送日時指定の項目は、ネットショップでは必須の項目になります。Shopifyではデフォルトで配送日時指定ができないので、ショップを公開する前に機能を実装する必要があります。
本記事を読んで少し難しいと感じた方や、よりデザインにこだりたい方は、Shopifyアプリを利用することもオススメです。










