Shopifyに導入すべき決済サービスAmazon Payを徹底解説

この記事の所要時間:6分
Shopifyはあらゆる決済サービスに対応しており、決済手段の拡充は顧客の離脱を防ぐことにも繋がります。
その中でも必ずショップに導入するべき決済サービスがAmazon Payです。
Amazon PayはAmazonアカウントの登録情報を利用し、商品を購入することができる決済サービスです。
あなたのショップでも簡単にAmazon Payを導入することができ、初期費用や月額の利用料は一切かかりません。
今回はそんなAmazon PayをShopifyに導入する手順をわかりやすく解説します。
本記事を読めば、Amazon Payをショップに導入して購入率を向上させることができます。
目次
Amazon Payについて
Amazon Payの概要
Amazon PayはAmazonアカウントに登録された情報を利用して、商品を購入することができる決済サービスです。
Shopifyに導入することで顧客は決済情報や住所を入力することなく、Amazonのアカウント情報で決済を行うことができます。
Amazon Payは最短2クリックで決済ができるため、顧客はストレスなくスムーズに商品を購入することができます。その結果、Amazon Payを導入して購入完了率が8.7倍になったというデータもあります。
動的チェックアウトボタン
Shopifyには商品をカートに追加せず、商品ページから直接チェックアウトができる「動的チェックアウトボタン」という機能があります。
動的チェックアウトボタンは利用できる決済サービスが限定されていますが、Amazon Payで利用することが可能です。

手数料と入金サイクル
Amazon Payの各種手数料や入金サイクルは以下のとおりです。
決済手数料:3.9%(デジタルコンテンツの場合は4.5%)
取引手数料:0円
振込手数料:0円
入金サイクル:14日(自動振込) ※最短1日
Amazon Payは初期費用や月額利用料が必要なく、決済に対して決済手数料のみ発生します。
入金サイクルは14日となっており、2週間ごとに売上がマーチャントの銀行口座に自動振込されます。その際の振込手数料はAmazonが負担するため、マーチャントは振込手数料を支払う必要はありません。
また、Amazon Payは途中で入金サイクルを変更することができ、最短1日に設定することが可能です。つまり前日の売上を手数料0円で受け取ることができます。
Amazon Payのアカウント登録
Amazon PayをShopifyに導入するためには、Amazon Payのアカウント登録を行う必要があります。審査には時間がかかるので、導入する際は早めにアカウントを作成してください。
まずはコチラからAmazon Payにアクセスします。いくつかの質問内容に回答して画面を進み、法人情報や銀行口座、住所などを入力して申請を行います。
申請後、審査には通常1週間ほどかかります。審査結果はメールで受け取るので、見落とさないようにチェックしてください。
また、Amazon Payのアカウント登録は、原則マーチャント本人しか行うことができません。
Shopifyパートナーとしてクライアントのストア構築を行っている場合は、クライアントに事前にAmazon Payのアカウント登録を行うように伝えてください。
ShopifyでAmazon Payを有効化
審査が完了したらShopifyでAmazon Payを有効化します。
まずはShopifyの管理画面から「設定 > 決済」をクリックし、Amazon Payの欄の「Amazon Payを有効にする」をクリックします。
そのまま別のウィンドウで、Amazon Payの管理画面を開きます。
画面上部のドロップダウンメニューで「Amazon Pay(本番環境)」を選択し、「インテグレーション > インテグレーションセントラル」をクリックします。
画面下部にある「アプリケーションを確認する」をクリックし、「編集する」をクリックします。
次のページではショップの詳細を編集します。以下の項目を入力してください。
アプリケーション名またはストア名:ショップ名
説明:ショップの説明
ロゴのアップロード:Amazonにログインする際に表示されるロゴ
プライバシーポリシーURL:ショップのプライバシーポリシーのURL
許可されたJavaScriptオリジン:Shopify管理画面で確認できるURLを入力
許可されたリーンURL:Shopify管理画面で確認できるURLを入力
JavaScriptオリジンとリターンURLに関しては、最初に開いたShopifyの管理画面(Amazon Pay)を表示し、「Amazon Payの資格情報」にあるURLをコピペします。
入力が完了したら「変更を保存する」をクリックします。
次にAmazon Payの管理画面から「インテグレーション > MWS Access Key」をクリックします。
こちらに表示されているID情報をShopifyの管理画面(Amazon Pay)の各項目にコピペします。
各入力内容は以下のとおりです。
<Amazon Pay → Shopify>
クライアントID → Amazon Client ID
出品者ID → Amazon Seller ID
アクセスキーID → MWS Auth Token
シークレットアクセスキー → MWS Secret Access Key
これらの情報を入力し、「Amazon Payを有効化する」をクリックして完了です。
Amazon Payのテストモード(Sandbox)について
Amazon Payの設定が完了したら最後にテスト注文を行って決済フローを確認しましょう。
まずは、Amazon Payの管理画面で、Sandbox(テスト環境)で利用できる購入者テストアカウントを作成します。
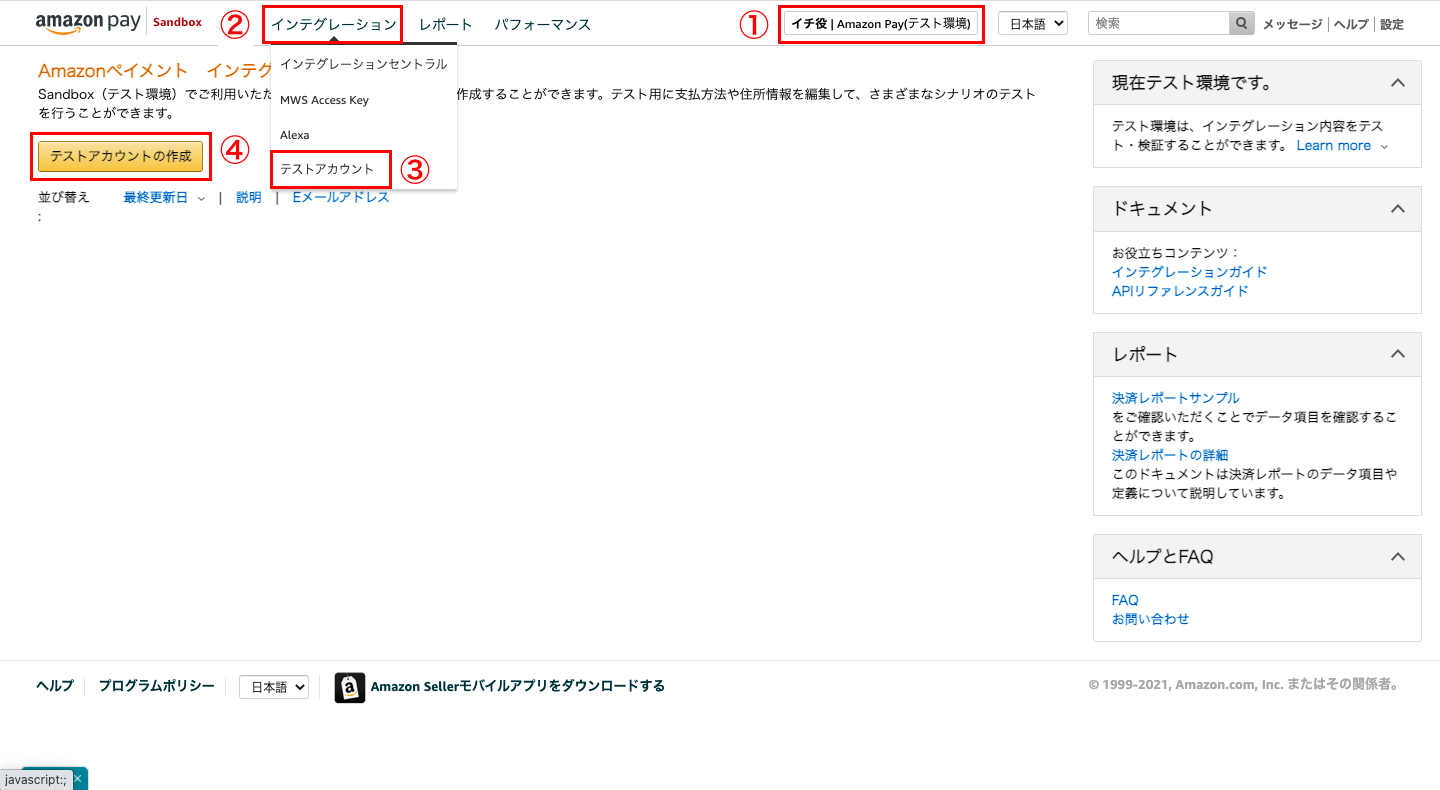
画面上部のドロップダウンメニューで「Amazon Pay(テスト環境)」を選択し、「インテグレーション > テストアカウント > テストアカウントの作成」をクリックします。

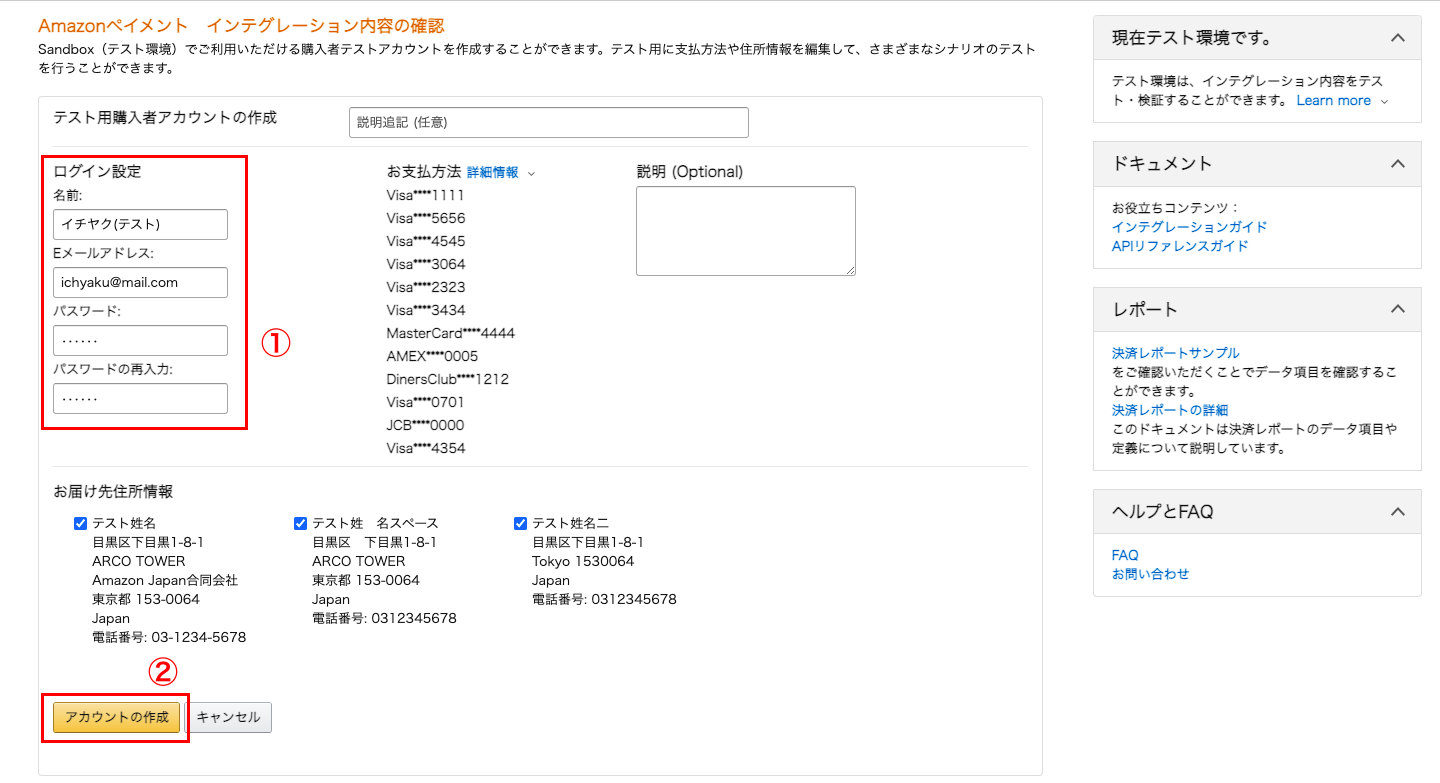
アカウント作成の画面が表示されるので、ログイン設定の欄に情報を入力し、「アカウントの作成」をクリックして完了です。
この時、テストアカウントだとわかる名前を入力し、メールアドレスもAmazon Payで利用していないものを設定することをオススメします。

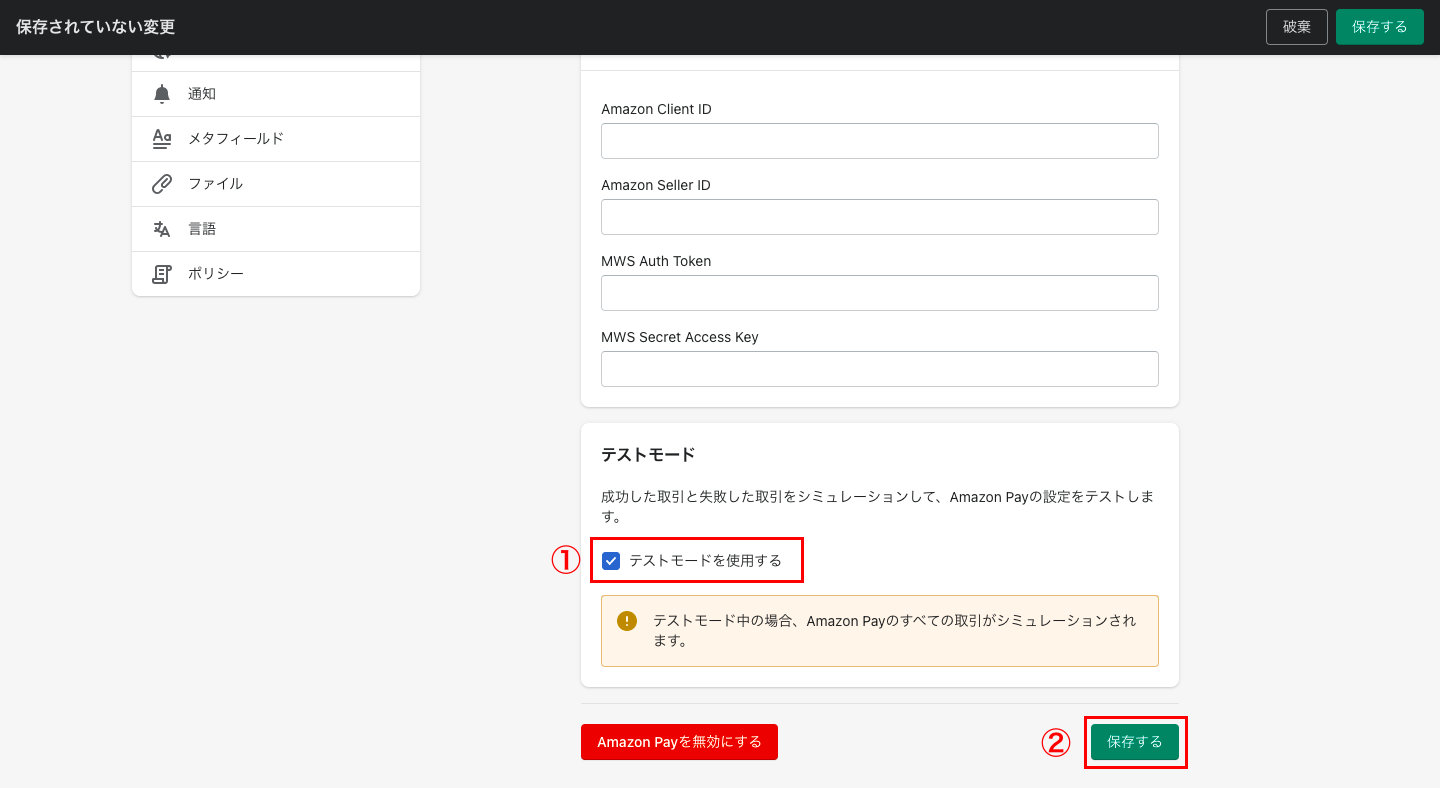
次に、Shopifyの管理画面から「設定 > 決済」をクリックし、Amazon Payの欄にある「管理する」をクリックします。
画面最下部までスクロールして「テストモードを使用する」にチェックを入れ、「保存する」をクリックして完了です。

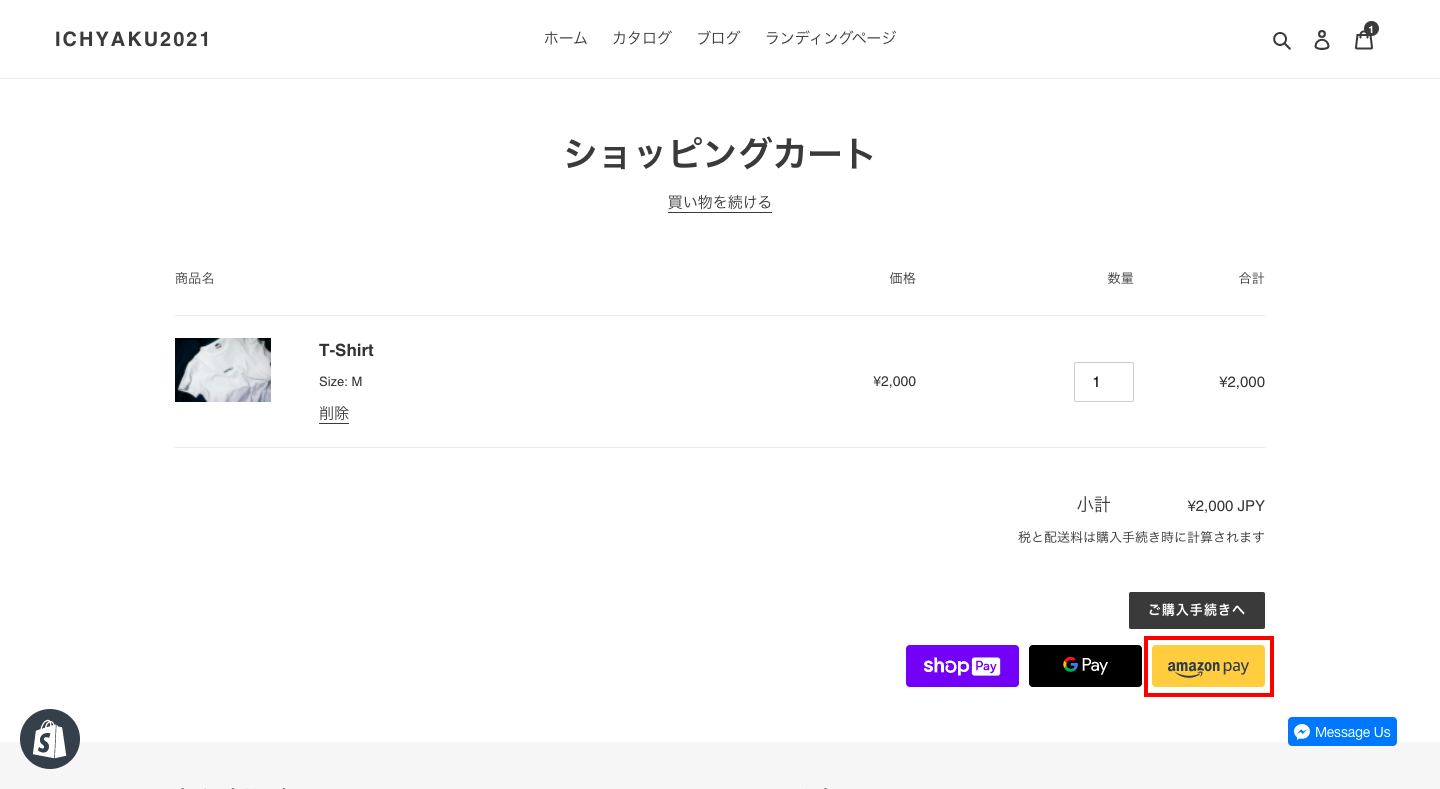
テストモードの設定が完了したら実際のショップ画面から購入に進み、決済方法の選択でAmazon Payを選択します。
そうすると、Amazon Payのログインを求められるので、先ほど作成した購入者テストアカウントにログインします。
※この時、画面上部に「amazon pay Sandbox」のロゴが表示されていることを必ず確認してください。

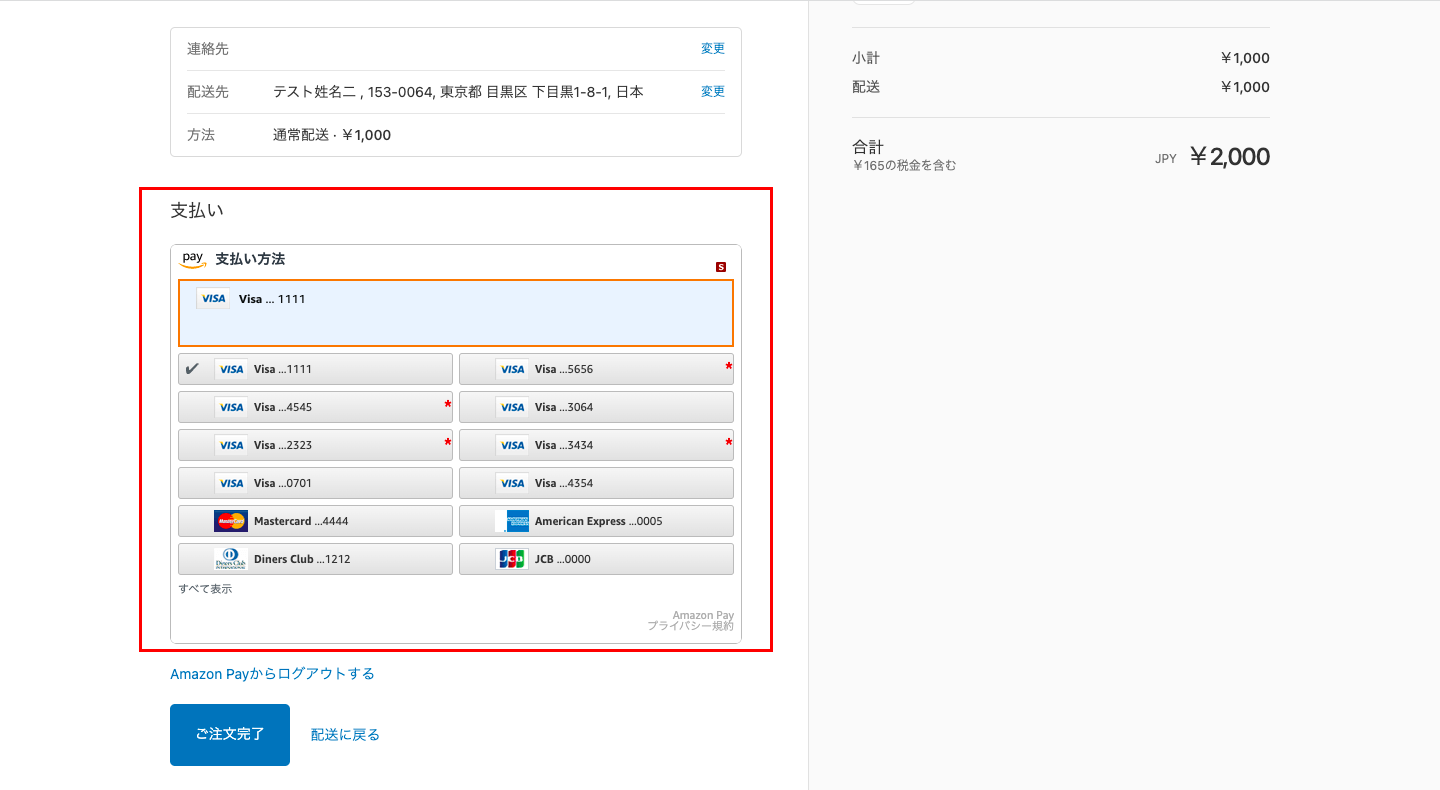
その後「情報」「配送」と進むと、支払い方法では12種類の決済情報から選択することができます。試したい決済手段を選択し、「ご注文完了」をクリックして決済を行います。
※決済情報の中で赤色の星がついているものは、エラー時の確認を行うものなので、エラーが発生します。

正常に決済を行うことができれば、これでテスト注文は完了です。
Amazon Payの管理画面上部のドロップダウンメニューで「Amazon Pay(本番環境)」に戻し、Shopifyの管理画面でも、Amazon Payのテストモードのチェックを外してください。
Amazon Payを利用する際の注意点
JavaScriptオリジンとリターンURLに注意
設定の中でショップのURLを入力しましたが、途中でショップURLの変更があるとJavaScriptオリジンとリターンURLが異なり、Amazon Payの利用時にエラーが発生します。
ショップのURLを変更する際は、Amazon Payの管理画面からURLの変更を行ってください。
特にショップ公開前に「myshopify.com」のURLを利用している方は、ドメイン取得時にAmazon Payの設定も変更する必要があるので注意してください。
越境ECサイトの場合、海外アカウントでは利用できない
日本のAmazon Payアカウント事業者は、「Amazon.co.jp」の購入者アカウントでしか利用できない仕様になっています。
そのため、日本以外のAmazonアカウントでは購入することができず、「The value ‘USD’ is invalid for the Parameter ‘currencyCode’」などのエラーが発生します。
【最後に】Amazon Payを導入しよう
今回は、世界中で多くのユーザーに利用されている決済サービス「Amazon Pay」の概要と、Shopifyに導入する方法を解説しました。
Amazon Payは、商品の購入時に決済情報の入力が必要なく、ユーザーにとってもとても便利な決済方法です。無料で利用できるので、ぜひこの機会に導入を検討してみてください。










