Shopifyで快適なストアを実現するクイックビュー機能を徹底解説

この記事の所要時間:5分
ネットショップで商品をクリックした際に、ページを読み込む遅さにストレスを感じたことはありませんか。
スマホアプリの表示速度に慣れているユーザーは、ページの読み込み時間を待つことができず、表示速度が1秒遅れるとコンバージョン率が7%下がるというデータもあります。
ですがデザイン性が求められるネットショップは、高画質の画像を複数枚使用するため、ページの読み込みはどうしても遅くなってしまいます。
そこで今回は、商品詳細のクイックビューを活用することで、ページを遷移させずに商品を表示する方法をご紹介します。
本記事を読めば、スマホネイティブでもストレスを感じず、ショッピングを楽しめるネットショップを構築することができます。
クイックビューとは
クイックビューについて
ブラウザで開くネットショップは表示速度が遅く、商品ページをクリックするたびにストレスを感じてしまいます。
Skilledの調査では、64%のスマホユーザーが4秒以下のページ読み込みを期待しており、さらに47%のユーザーが2秒以下のページ読み込みを期待していることがわかりました。
サイトの表示速度が遅くなる理由は様々ですが、表示速度を早くする方法には限界があります。
そこでオススメなのが、クイックビューの活用です。
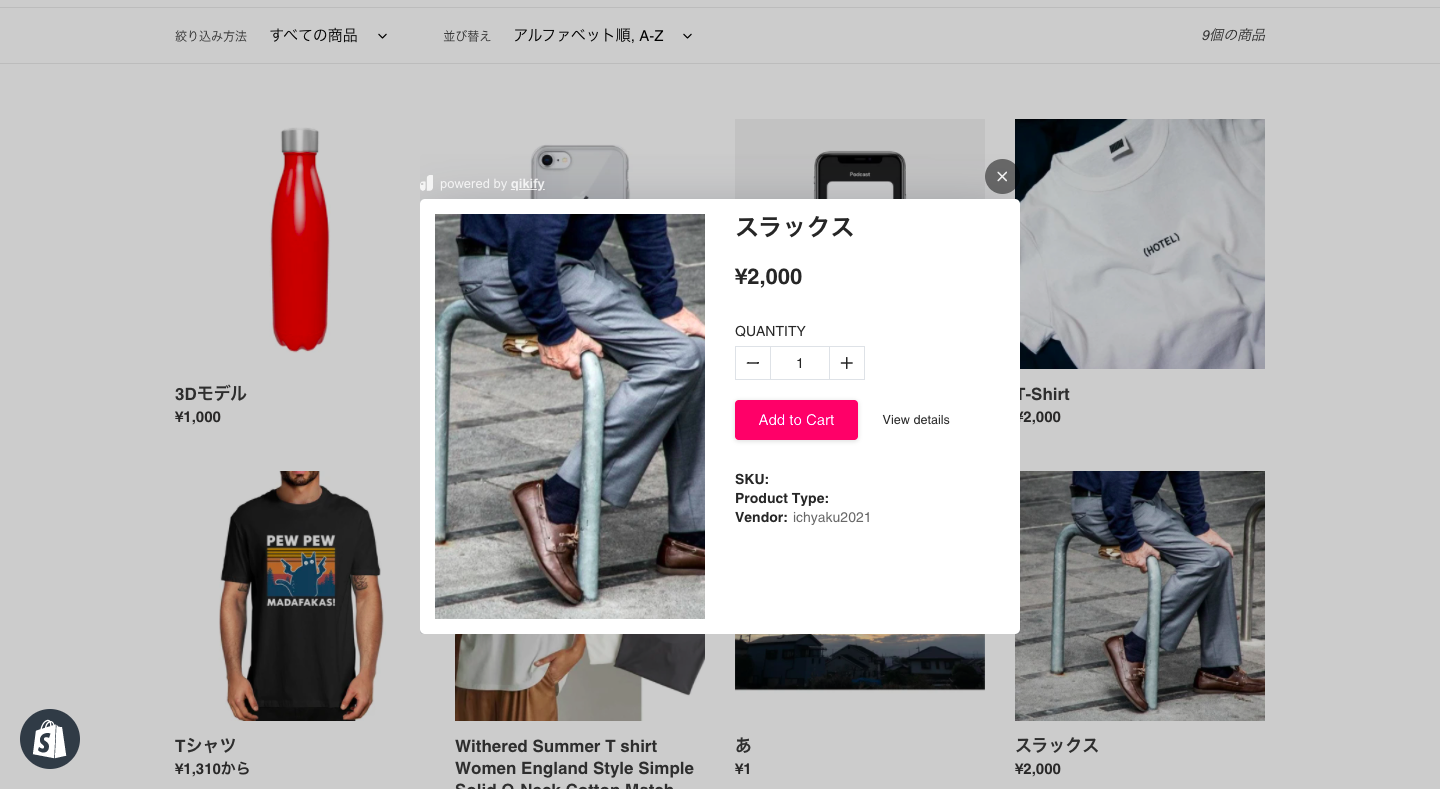
クイックビューとは、ネットショップで商品をクリックした際に、ポップアップで商品詳細を表示する機能です。

商品の詳細をポップアップで表示するため、ページを遷移する必要がなく、読み込みの時間もかかりません。
結果的にユーザーは、無駄な読み込み時間がなく、スムーズに複数の商品詳細を見ることができます。
そのため、クイックビューはスマホネイティブ向けのネットショップで活用されているケースが多くあります。
クイックビューが利用できるShopifyテーマ
Shopifyの有料テーマの中には、デフォルト機能でクイックビューを利用できるテーマがあります。テーマについては以下のリンクからご確認ください。
クイックビュー機能にも表示方法など様々な種類があるので、各デモサイトを確認してみてください。
クイックビューが利用できるアプリ「Quick View Plus」
Quick View Plusについて
クイックビュー機能がないテーマでも、Shopifyアプリの「Quick View Plus」を活用することでクイックビューの使用が可能です。
Quick View Plusは設定方法がとても簡単で、デザインのプレビューを見ながら自分好みのクイックビュー(ポップアップ)を作成することができます。
また、クイックビューのポップアップ上に「カートに追加」ボタンを表示することができるので、ユーザーが欲しい商品をカートに追加するスピードも早くなります。
すでに購入する商品が決まっているリピーターにとって、このように商品をスムーズにカート追加できる設計はとても便利な機能になります。
Quick View Plusの機能
Quick View Plusの主な機能は以下のとおりです。
・ポップアップの細かなデザイン設定
・デスクトップとモバイルのデザインを分けて編集
・ドロップダウンまたはスウォッチでバリアントを切り替え
・プロモーションバーやセールバッジを表示
・他のサービスと連携が可能
・アナリティクス機能
Quick View Plusは、商品ページのクイックビューを表示するシンプルな機能ですが、細かくデザインを編集することができます。
デスクトップとモバイルのデザインを分けて編集することができるので、あなたのショップやユーザーが使用するデバイスに最適なデザインの作成が可能です。
また有料プランでは、レビューサービスなどの連携やクイックビュー上のボタンクリックの分析もできます。
プランと料金
Quick View Plusのプランと料金は以下のとおりです。
| フリー | ベーシック | プレミアム | |
|---|---|---|---|
| 月額利用料 | 無料 | 3.99ドル | 9.99ドル |
| ポップアップのカスタマイズ | ○ | ○ | ○ |
| クイックビューボタンのカスタマイズ | ○ | ○ | ○ |
| ワンクリックチェックアウト | × | ○ | ○ |
| アナリティクス | × | ○ | ○ |
| 画像のズーム | × | ○ | ○ |
| ポップアップのアニメーション | × | ○ | ○ |
| おすすめ商品の表示 | × | × | ○ |
| プロモーションバーの表示 | × | × | ○ |
| 訪問者数の表示 | × | × | ○ |
| SNSシェアの設置 | × | × | ○ |
無料プランでも必要な機能を十分に利用することができます。
ですが有料プランにすることで、ポップアップのアニメーションやおすすめ商品の表示など、リッチなユーザー体験を提供することが可能です。
Quick View Plusの使用方法
Quick View Plusの設定方法について説明します。
クイックビューの設定
まずは、コチラからアプリをインストールします。
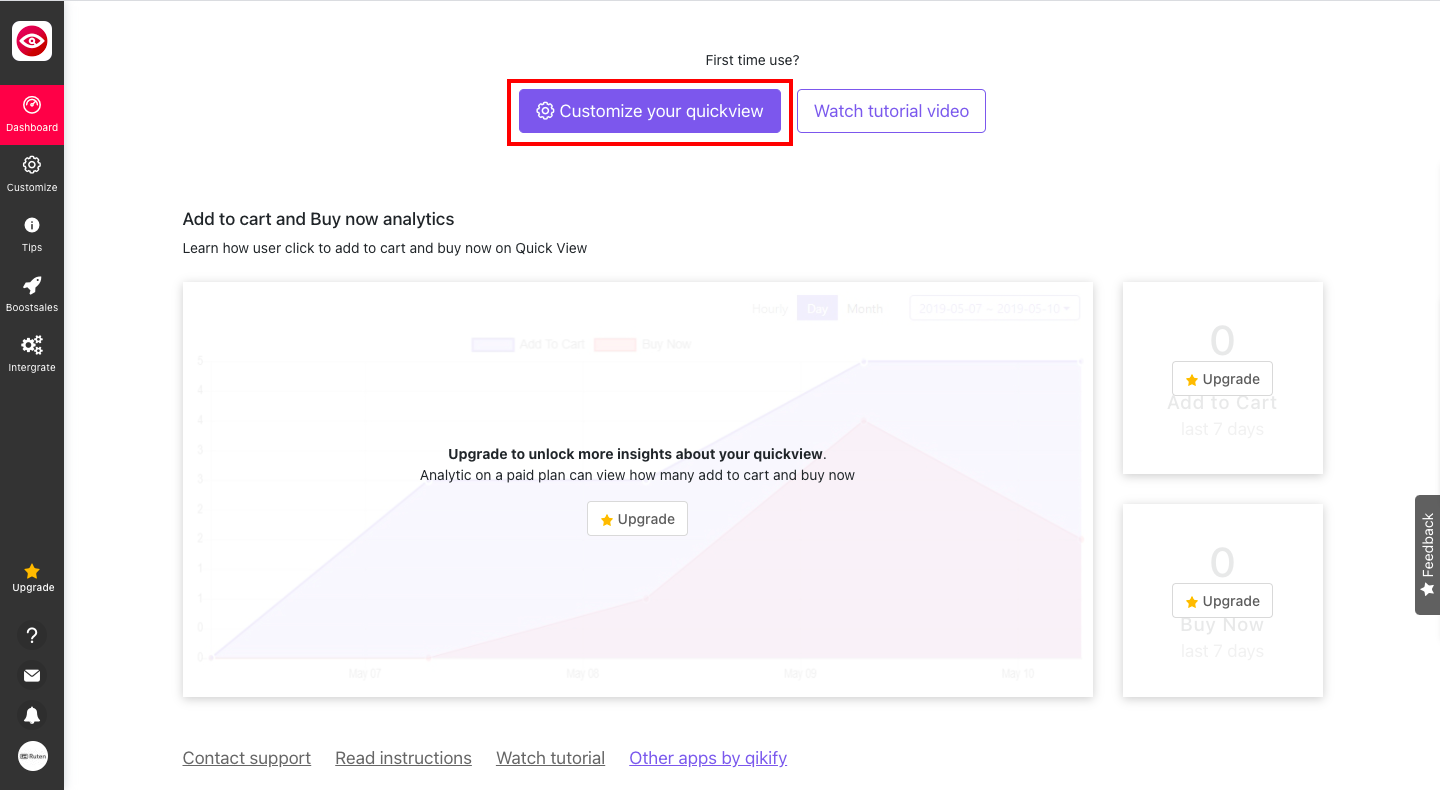
ダッシュボードが表示されるので「Customize your quickview」をクリックします。

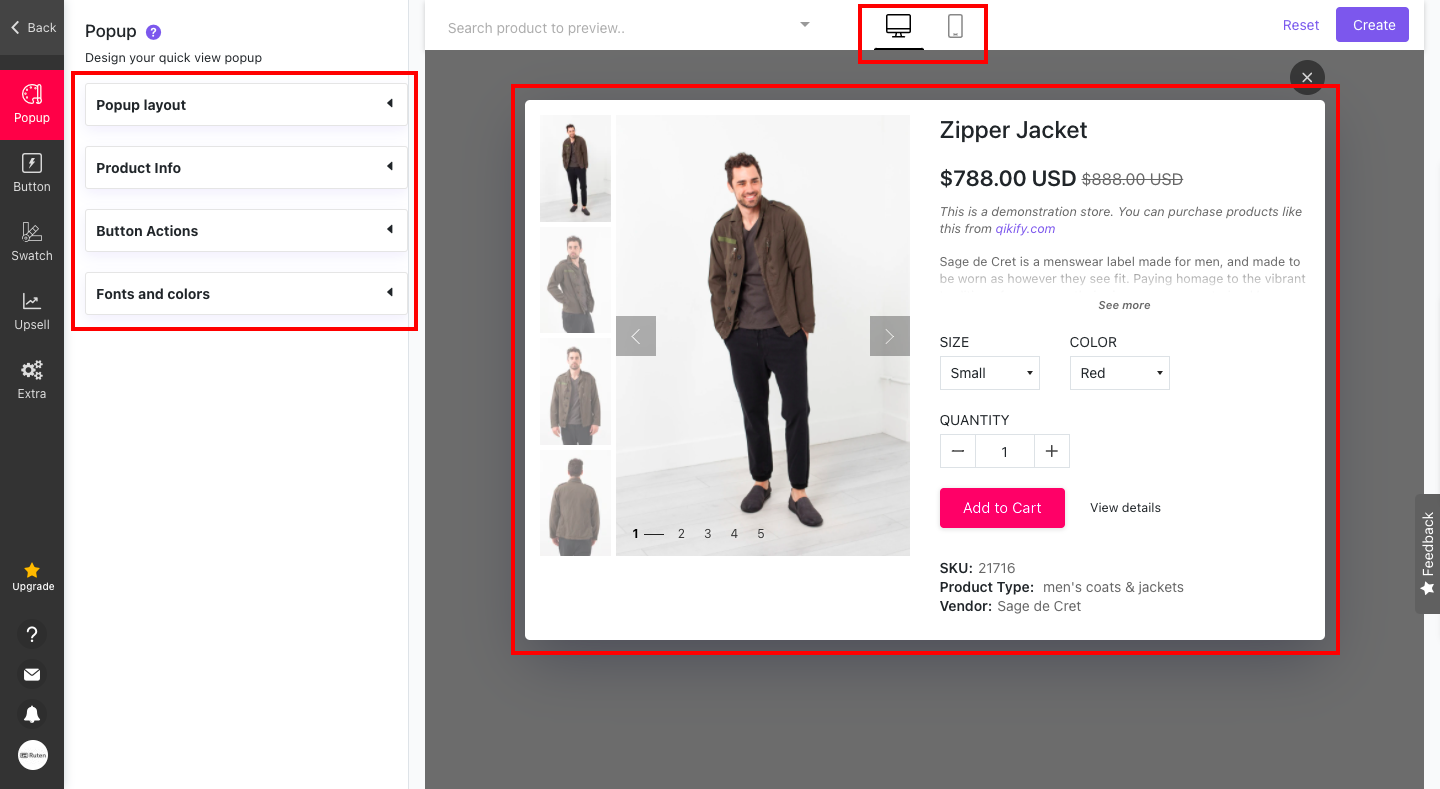
Popupでは、クイックビューのデザインを設定します。
画面左側に編集メニューがあり、ポップアップのレイアウトや表示する情報の設定などを行います。ボタンをクリックした際のアクションなど細かな設定も可能です。
編集項目に「☆」がついているものは、有料プランでのみ使用できる機能です。
また、画面中央にはプレビューが表示されるため、各編集をリアルタイムで確認することができます。
画面上部にあるアイコンで「デスクトップ/モバイル」を切り替えることができ、両方のプレビューの確認が可能です。

最後に、画面右上にある「Create」をクリックしてクイックビューの設定は完了です。
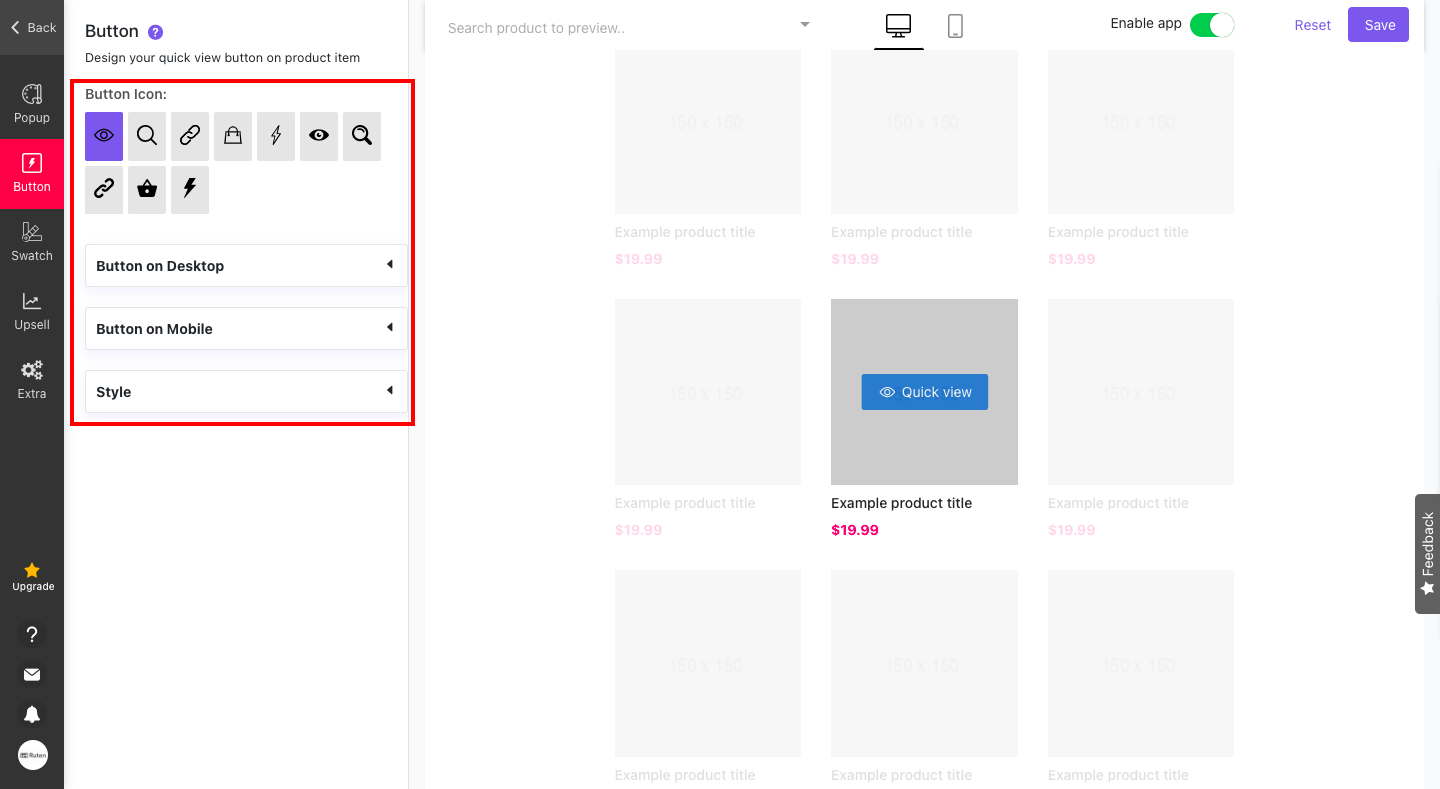
クイックビューボタンの編集
次に商品一覧のページに表示するクイックビューボタンの設定を行います。
デスクトップで表示するボタンとモバイルで表示するボタンをそれぞれ設定するので、デバイスに最適なデザインを細かく編集することができます。
また、ボタンのカラーやアイコンなども変更することができ、あなたのショップに合わせたデザイン作成が可能です。

その他の設定
その他にも有料プランでは、クイックビューに様々な項目を表示することができます。
Upsellでは、プロモーションバーやオススメ商品などを設定することが可能です。
Extraでは、商品在庫がない場合に表示するテキストの設定や、クイックビューを適用するページの設定を行います。
編集が完了したら必ず「Save」をクリックしてください。
ダッシュボードに戻るとクイックビューの分析レポートの確認や、他のサービスとの連携が可能です。
【最後に】ページを厳選してクイックビューを活用しよう
今回は、ページを読み込む時間のストレスがなく、ネットショッピングを楽しめる機能「クイックビュー」についてご紹介しました。
クイックビューをショップに導入することで、短い時間で多くの商品をユーザーに見てもらうことができます。
ですがクイックビューの導入によってショップ自体に負荷がかかり、ページの読み込み速度は遅くなってしまいます。
そのため、すべてのページでクイックビューを活用するのではなく、カスタマージャーニーを考えたうえで、必要なページでクイックビューを活用することをオススメします。










