【6分でマスター】Shopifyでお問い合わせフォームをカスタマイズする方法

本記事の所要時間:6分
ネットショップの運営において、お問い合わせフォームは必要不可欠な機能です。商品を購入するユーザーとの接点にもなりますが、メディア取材など様々な連絡の窓口にもなります。
Shopifyには問い合わせフォームが標準機能で用意されていますが、カスタマイズすることで事前に問い合わせ内容を把握することができます。
そこで今回は、Shopifyでお問い合わせフォームを設定する方法とカスタマイズ方法について誰でも確実に実践できる内容にまとめました。
本記事はお問い合わせフォームについて全ての情報を網羅しているので、ぜひあなたのショップに合わせてカスタマイズしてください。
お問い合わせフォームの追加方法
最初に標準のお問い合わせフォームを作成してショップに追加する方法について解説します。
お問い合わせフォームを作成する
まずはお問い合わせフォームを作成します。
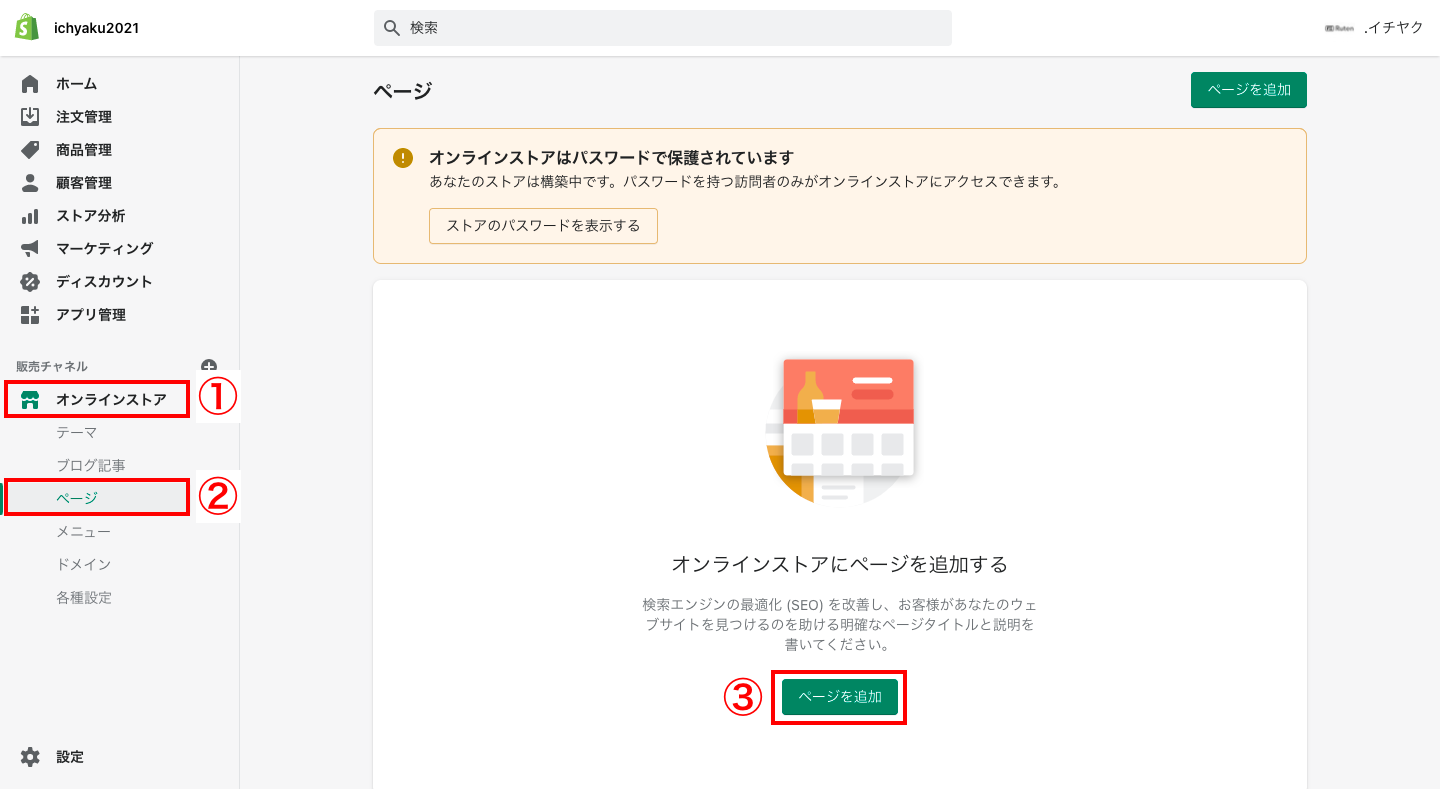
Shopifyの管理画面から「オンラインストア > ページ > ページを追加」をクリックします。

次のページでは、お問い合わせフォームの概要を入力します。

①タイトルとコンテンツ
タイトルには「お問い合わせ」など、ページタイトルを入力します。コンテンツには「お気軽にお問い合わせください」のような簡単なメッセージを入力します。なかには実店舗の住所や電話番号を記載しているケースもあります。
②検索結果のプレビュー
ブラウザで検索された際に表示される文字や、ページのURL(パーマリンクの部分)を編集することができます。
③公開 / 非公開
サイトに表示するか否かを選択できます。今回は「公開」を選択してください。
④テンプレート
作成するページのテンプレートを選択します。今回はお問い合わせフォームを作成するので「contact」を選択してください。
最後に「保存する」をクリックして、お問い合わせフォームの作成は完了です。
お問い合わせフォームをショップに追加する
次は、作成したお問い合わせフォームをショップに追加します。
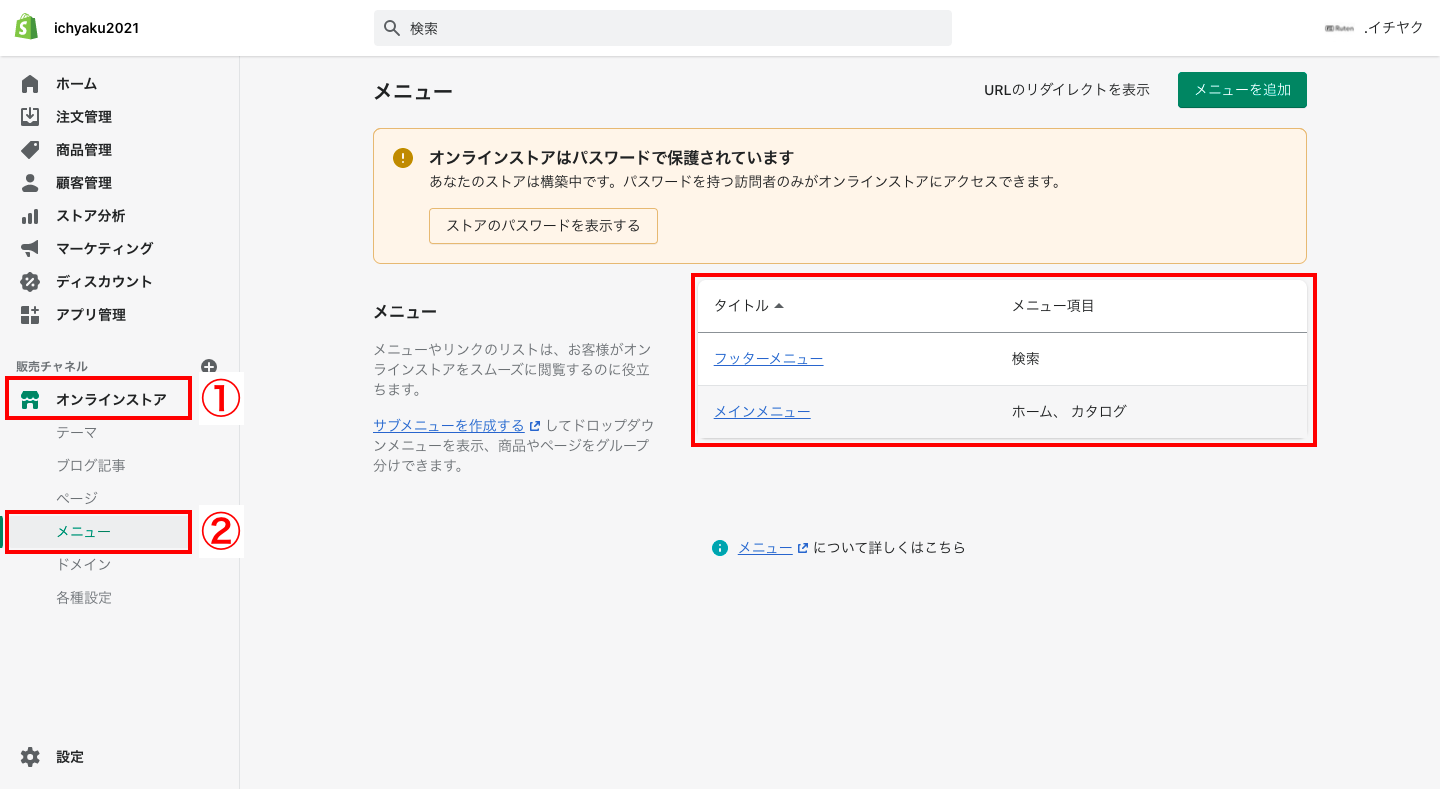
Shopifyの管理画面から「オンラインストア > メニュー」をクリックします。メインメニューあるいはフッターのどちらか追加したいメニューバーを選択します。

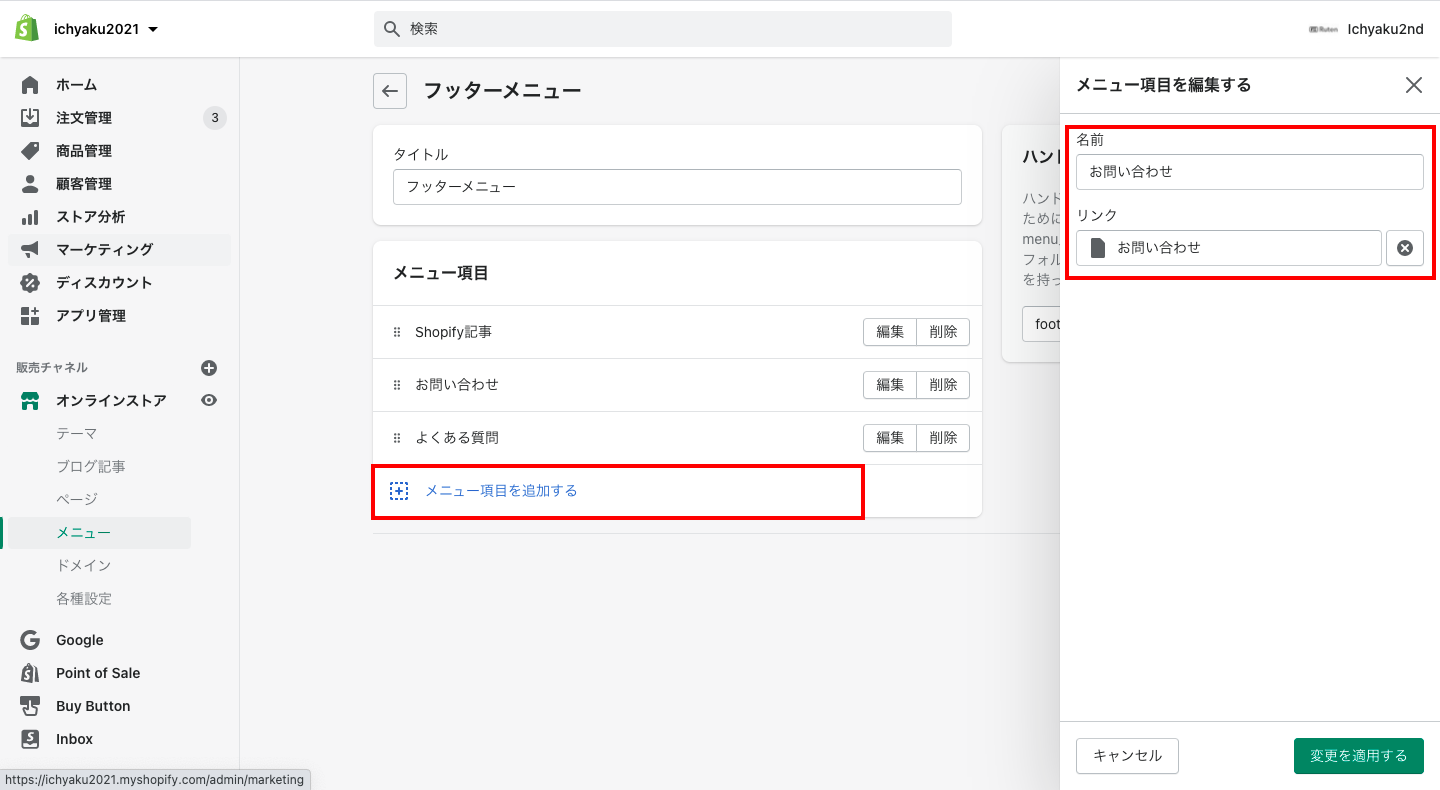
次のページで「メニュー項目を追加する」をクリックし、表示されるモーダルウィンドウで、メニューのタイトルを入力してリンク(作成したページ)を指定します。
タイトルには「お問い合わせ」などを入力し、リンクでは「ページ > (作成したページのタイトル)」を選択します。

最後に「追加する」をクリックし、「メニューを保存」をクリックして完成です。
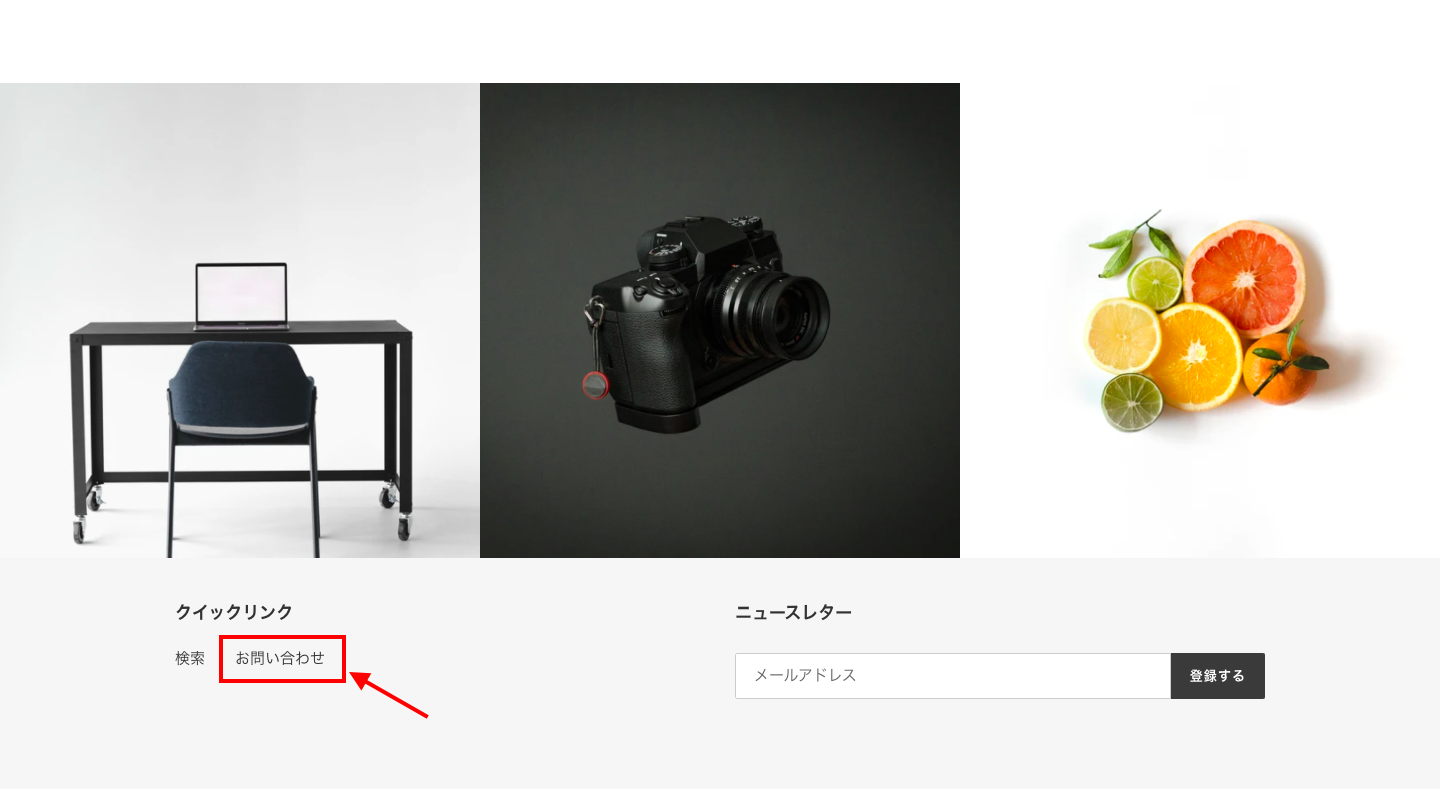
プレビューより、ページにお問い合わせが追加されているか確認してください。

お問い合わせをクリックすると、以下のようなお問い合わせフォームが表示されます。
標準状態では、「名前」「メールアドレス」「電話番号」「メッセージ」の項目があり、メールアドレスのみが入力必須項目になっています。

お問い合わせの項目をカスタマイズ
標準のお問い合わせフォームには、項目が「名前」「メールアドレス」「電話番号」「メッセージ」しかありませんでした。次は、ここに「他の項目」「ドロップダウンリスト」「ラジオボタン」を追加する方法を説明します。
テーマによって多少コード内容が異なりますが、構成は同じなので参考にしてください。今回は無料テーマ「Debut」を使用して説明します。
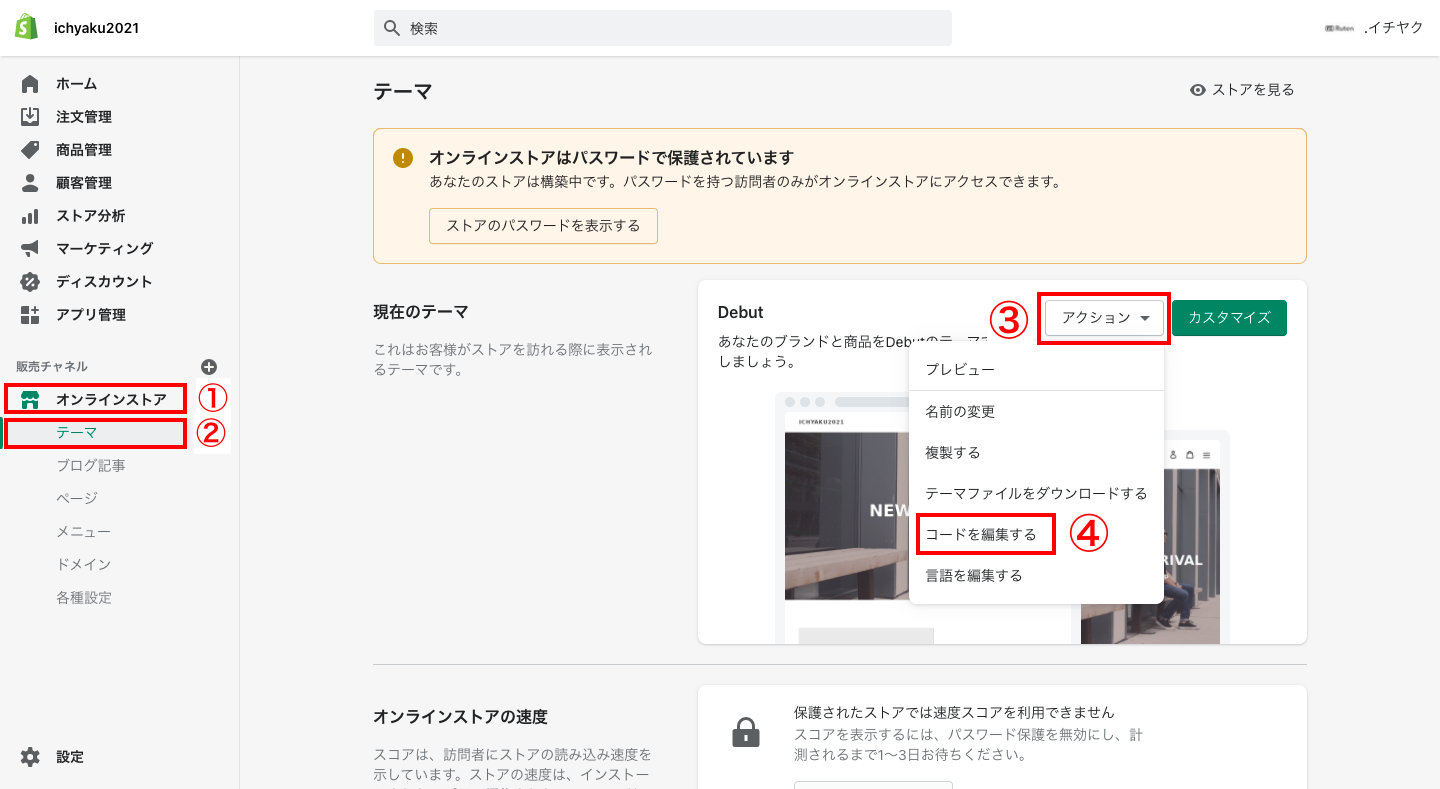
Shopifyの管理画面から「オンラインストア > テーマ > アクション > コードを編集する」をクリックします。

「Templates」にある「page.contact.liquid」 をクリックします。このファイルがお問い合わせフォームです。
※ここからコードを編集するので、編集を行う前に必ず「page.contact.liquid」を他のファイルに保存してください。
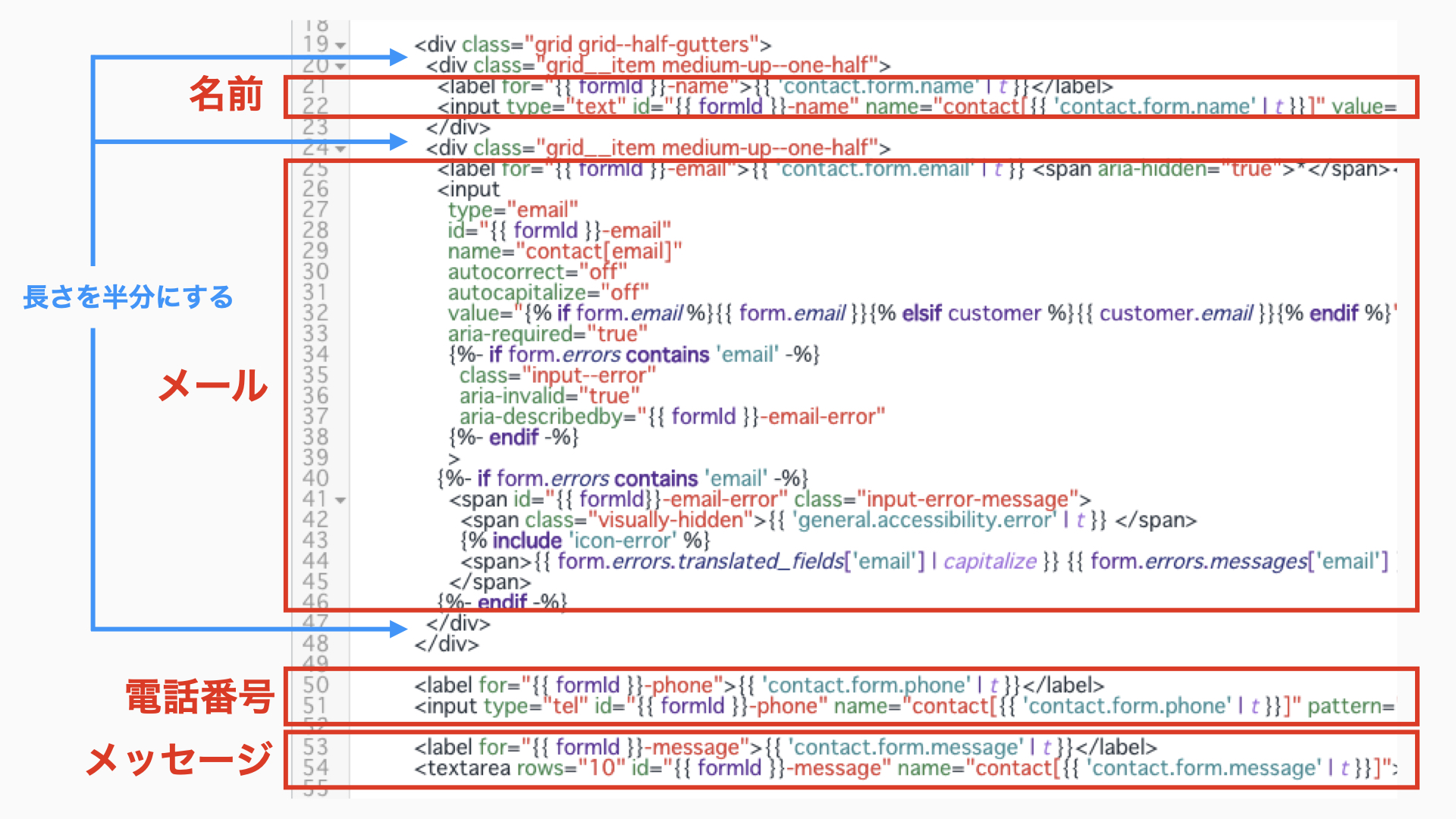
保存が完了したら、まず標準のコード内容を把握します。今回編集を加える範囲は、19~54行目あたりです。
多少のずれはあると思いますが、以下のように各項目が分かれています。

「名前」と「メール」を囲んでいる「 <div class=”grid grid–half-gutters”>から</div> 」によって、入力項目の長さが他の項目の半分になっています。
このように、各項目のコードを把握できれば、コード間などに以下のコードをコピペします。
※「名前」「メール」の前後と間は長さが半分になり、デザインが崩れるので注意してください。また、頻繁に保存し、プレビューを確認することをオススメします。
<入力項目>
会社名やフリガナなど、文字の入力を求める場合は、以下のコードを使用します。「タイトル」の部分には、項目のタイトルを入力してください。
<label for="TitleName">タイトル</label>
<input type="text" name="contact[タイトル]" id="TitleName"><ドロップダウンリスト>
お問い合わせ内容などリストから選択を求める場合は、以下のコードを使用します。「お問い合わせ内容」の部分には、項目のタイトルを入力し、<option>で囲われている部分には選択肢を入力してください。
<label for="about">お問い合わせ内容</label>
<select id="about" name="contact[お問い合わせ内容]">
<option>商品の詳細について</option>
<option>返品について</option>
<option>運営会社について</option>
<option>その他</option>
</select><ラジオボタン>
複数の項目からボタンで選択する場合は、以下のコードを使用します。「ご希望の返答手段」の部分には、項目のタイトルを入力し、<input>に選択肢を入力してください。
<label class="response">ご希望の返答手段</label>
<input id="{{ formId }}-mail" name="contact[ご希望の返答手段]" type="radio" value="メール" />メール<br />
<input id="{{ formId }}-call" name="contact[ご希望の返答手段]" type="radio" value="電話" />電話<br />
<input checked id="{{ formId }}-chat" name="contact[ご希望の返答手段]" type="radio" value=”チャットツール" />チャットツール<br /><入力必須にする>
標準設定の項目、あるいは上記で紹介した追加項目を入力必須にするには、フォームタグに「required class=”required”」 を付与します。
例えばテキスト入力を必須にする場合は、以下のようになります。
<label for="TitleName">タイトル</label>
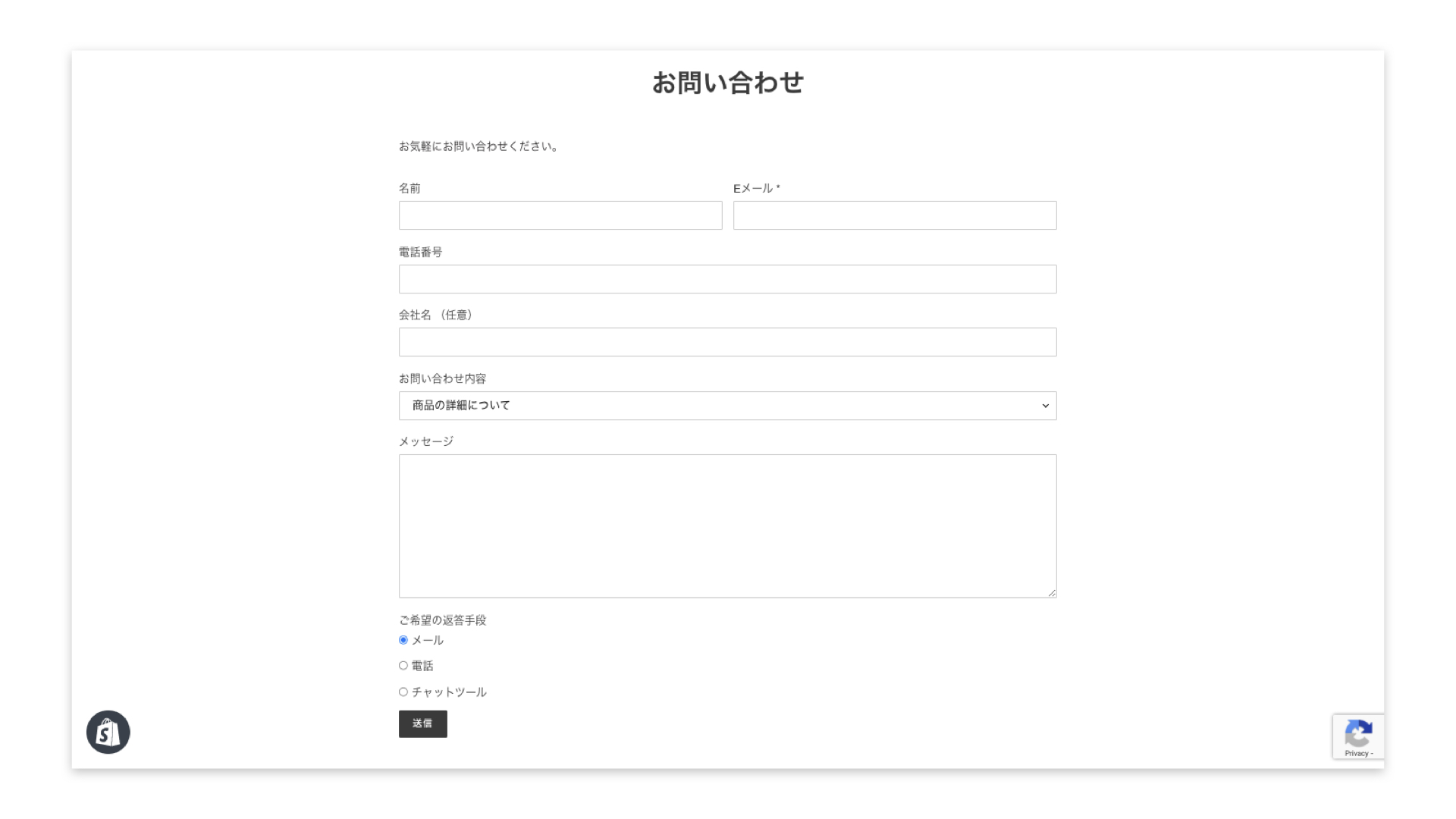
<input required class=”required” type="text" name="contact[タイトル]" id="TitleName">これらをすべて合わせると、以下のようなお問い合わせフォームが完成します。

お問い合わせフォームのカスタマイズについては以上です。
ユーザー向けと企業向けのお問い合わせを分ける
次はお問い合わせフォームをユーザー向けと企業向けに分けたい場合の設定を解説します。これまでに説明した内容を組み合わせることで可能になります。
Shopifyの管理画面から「オンラインストア > テーマ > アクション > コードを編集する」をクリックします。
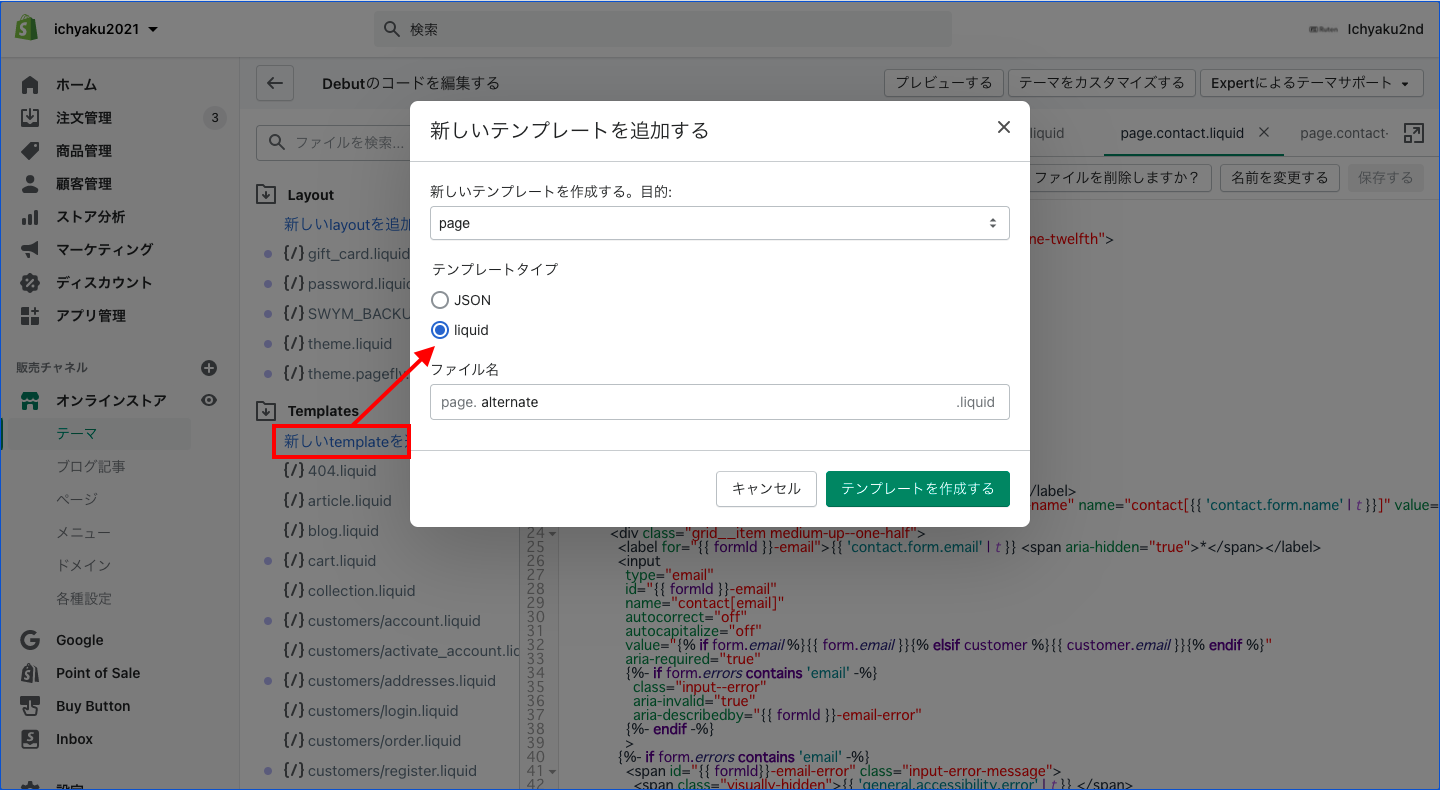
今度は「Templates」にある「page.contact.liquid」 をクリックし、コードの全文をコピーします。そして「Templates」のすぐ下にある「新しいtemplateを追加する」をクリックします。
表示されるポップアップの目的で「page」を選択し、テンプレートタイプは「liquid」を選択します。ファイル名には任意の文字を入力し、「テンプレートを作成する」をクリックします。

そうすると「page.(ファイル名).liquid」というtemplateが完成します。
初期設定で入力されているコードを削除し、先ほどコピーした「page.contact.liquid」のコードを貼り付けます。
お問い合わせフォームの内容を企業向けにカスタマイズして「保存する」をクリックします。
あとは、最初に説明した手順と同じように、ページを作成してメニューに追加します。
※ページ作成の際、テンプレートでは「page.(ファイル名)」を選択します。
その他の設定
Shopifyのお問い合わせフォームは、他にも設定可能な機能があります。
送信元のメールアドレスの変更
初期設定では、ストア開設時に登録したメールアドレスでお問い合わせに対応することになります。
お問い合わせの対応に別のメールアドレスを使用したい場合は、Shopifyの管理画面から「設定 > 一般設定」をクリックして、送信元のメールアドレスを変更します。
お問い合わせ完了のメッセージ
お問い合わせが完了した後に、ユーザーに表示する完了メッセージがあります。
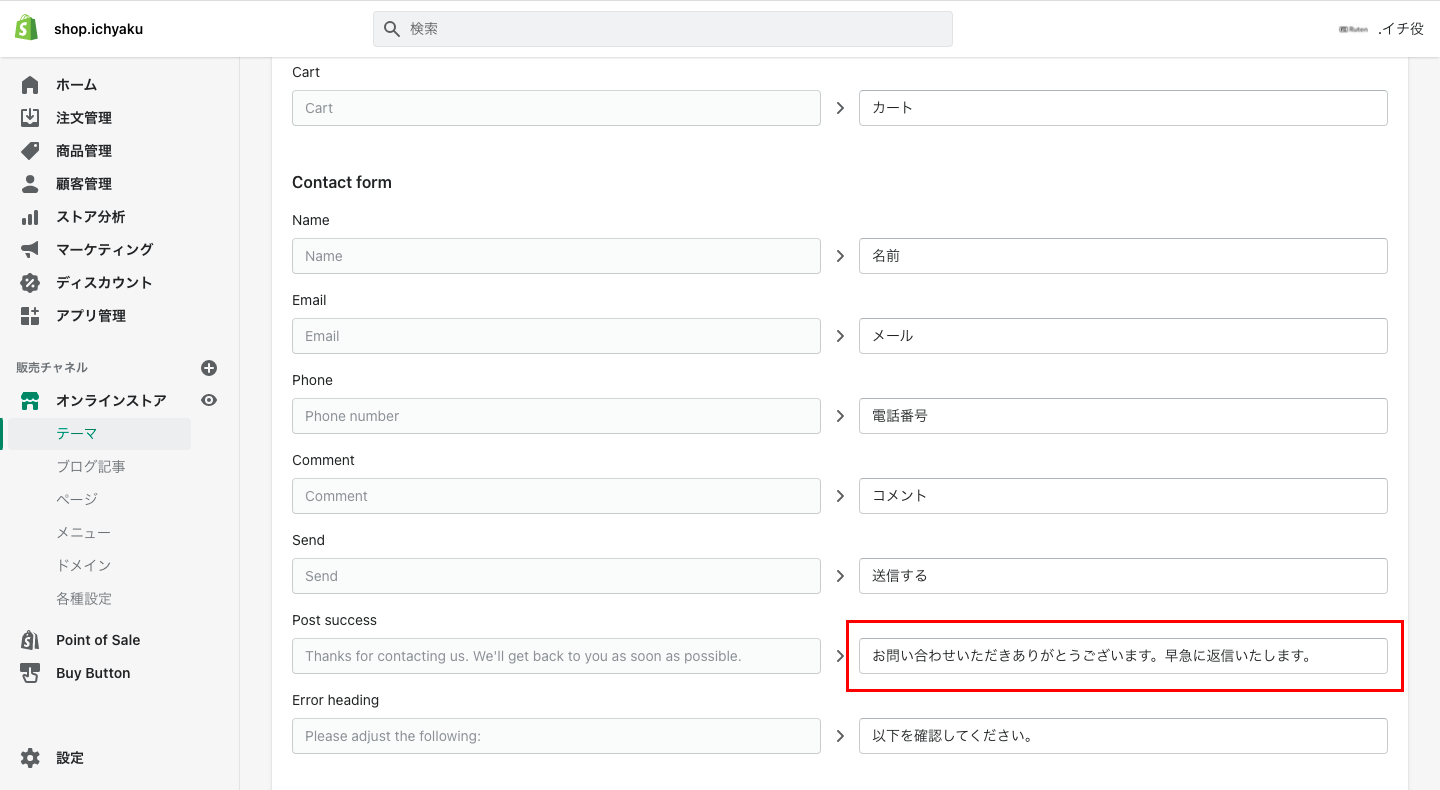
お問い合わせ完了メッセージを編集したい場合は、Shopifyの管理画面から「設定 > ストアの言語 > テーマ言語を変更する」をクリックします。
メニューの「Templates」をクリックしてContact formの欄にある「Post success」でメッセージの編集が可能です。

自動返信機能の設定が必要
ユーザーからお問い合わせを受けた際に、自動でメールを返信したい場合はアプリを導入する必要があります。
Shopifyアプリの「Klaviyo」を導入することで、ユーザーのアクションに対して自動でメールを送信することができます。Klaviyoについて詳しく知りたい方は、以下の記事を参考にしてください。
Shopifyのメルマガ配信アプリ「Klaviyo」の使い方を徹底解説
reCAPTCHA機能を解除する
Shopifyでは標準設定でreCAPTCHA機能が備わっています。
reCAPTCHA(リキャプチャ)とは、botなどによる悪質なアクセスからWebサイトを守るための機能です。ユーザーはメッセージを送信する際に「私はロボットではありません」というチェックボックスにチェックを入れる必要があります。
解除したい場合はShopifyの管理画面から「オンラインストア > 各種設定」をクリックします。スパム保護の欄で「リキャプチャを有効にする」のチェックを外します。
【最後に】公開する前に必ず確認をする
今回はShopifyのお問い合わせフォームについて詳しく解説しました。
お問い合わせフォームがうまく機能していないと、ユーザーへの不対応になる可能性もあります。
お問い合わせフォームが正常に機能しているのか、ショップを公開する前に必ず確認するようにしてください。確認項目は主に以下の4つです。
- フォームのレイアウトは崩れていないか(スマホ / PCともに)
- メールの送受信ができているか
- メール本文がきちんと反映されているか
- 完了画面の設定が正しいか
本記事を参考に、是非お問い合わせフォームのカスタマイズに挑戦してみてください。










