2025.12.17
Goのマイグレーション管理で消耗してた話。migrateコマンドを使おう!
2017.06.19
プログラミングJQueryって便利

こんにちは、新卒が書きます。
JQueryはJavascriptで使用するライブラリで10年位前には
世に出ていたものらしいのですが、今回初めて触る機会がありました。
初めて使った感想としてはすごく便利で、「こうできたら良いのに」という思いを
実現したようなものだと思いました。
内容としてはJQueryの名前くらいしかわからない人向けとなっております。
本当はもっといろいろな機能があるのですが、
簡単で便利だと思ったものを少しまとめてみました。
// 属性からJQueryオブジェクトを取得
$(‘#id’);
$(‘.class’);
// 文字の色を赤に変更
$(‘#id’).css(‘color’, ‘red’);
// JQueryオブジェクトを使用してイベント処理の追加
$(‘#buttonid’).on(‘click’, function(){
~#buttonid属性を持つボタンクリック時の処理~
});
// ajaxを使い非同期処理を行う
$ajax({
type: ‘post’,
data: jsonData ~json文字列~
url: ‘URL’,
headers: { ‘Content-Type’ : ‘application/json’ },
dataType: ‘json’
}).done(function(){
~ajax成功時の処理~
}).fail(function(){
~ajax失敗時の処理~
}).always(function(){
~ajax結果にかかわらず処理~
});
非同期処理がこんなに簡単に完結するということは素晴らしいと思います。
これからはJavascriptを使用する時には、
JQueryの使用を検討した方がいいなと思いました。
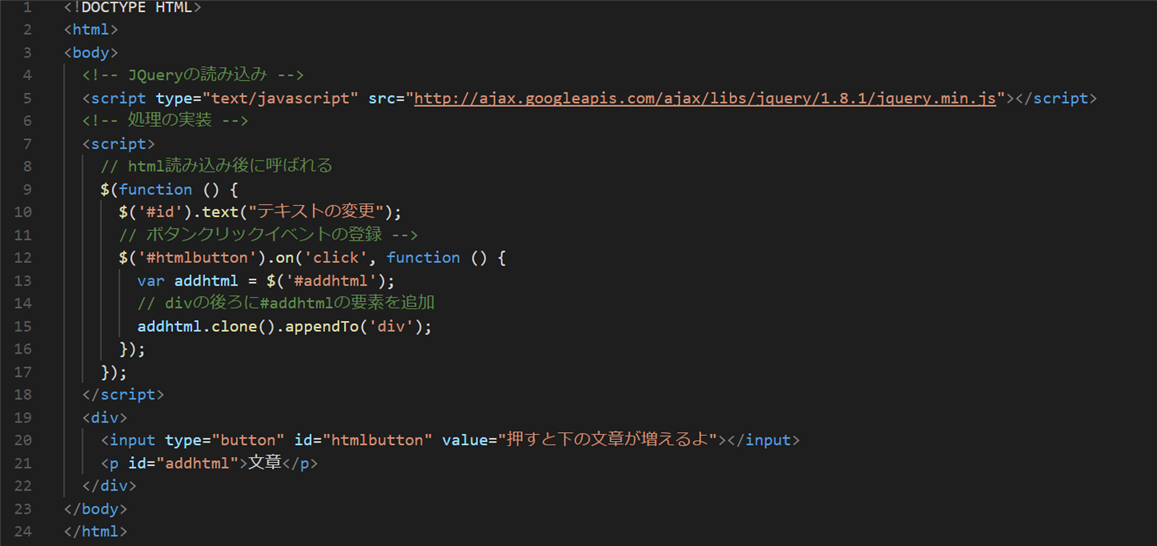
使い方:
headタグなんかで最初に読み込んでおくだけで使えるます。
こんな感じで簡単に動かせます。
(コードがうまく載せれなかったので画像で失礼します)

すっごく簡単な内容でしたが簡単にJQueryを紹介してみました。
ありがとうございました。
【記事への感想募集中!】
記事への感想・ご意見がありましたら、ぜひフォームからご投稿ください!【テクノデジタルではエンジニア/デザイナーを積極採用中です!】
下記項目に1つでも当てはまる方は是非、詳細ページへ!Qangaroo(カンガルー)
【テクノデジタルのインフラサービス】
当社では、多数のサービスの開発実績を活かし、
アプリケーションのパフォーマンスを最大限に引き出すインフラ設計・構築を行います。
AWSなどへのクラウド移行、既存インフラの監視・運用保守も承りますので、ぜひご相談ください。
詳細は下記ページをご覧ください。
最近の記事
タグ検索