2026.01.19
GORMで「検索条件が効かない!?」と焦った話。構造体検索の落とし穴と解決策
2017.11.20
プログラミングcss変数って便利

こんにちは、新卒のshiroです。
という一文(shiroを除く)がお決まりの文言として打ちすぎたのか、予測変換で出てくるようになっていました。
今回はcss変数を触ってみた感想です。
css variablesとか、css custom propertiesとか、なんだか呼ばれ方が統一されていない複数あるやつです。
公式では「CSS Custom Properties for Cascading Variables」ですかね。
以降はcss変数で統一します。
存在だけは知っていて、実際触ってみたら便利だなぁ……と思ったので記事にしてみた次第です。
さて、前置きが長くなりました。
ここから本題です。
css変数は文字通り、css内で扱える変数のことです。
初期化はcss内で行えますが、変更はjavascriptで行います。
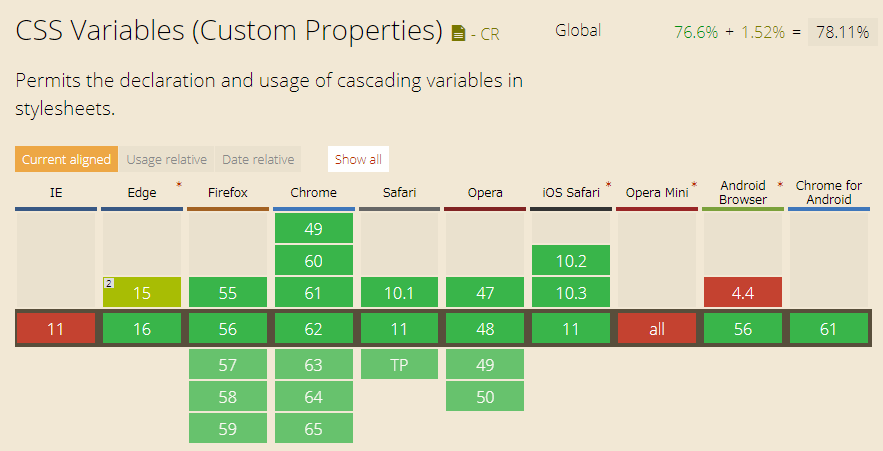
Can I useによると、下図のとおり主要ブラウザの現行バージョンではほぼ全て対応しています。

基本的な構文は以下の通り。
--property-name: value;
任意のプロパティ名の前に「–(ハイフン2つ)」を付けて指定するだけです。
valueは普段通り設定する値を入力します。
意外と簡単ですね。
グローバル変数のように扱いたければ
:root {
--property-name: value;
}
と書けばいいです。
実際に使用してみます。
例えば
:root {
--sample-color: #3F51B5;
}
とcss変数を設定したとし、
.sample_box {
background-color: var(--sample-color);
}
と記述すると、.sample_box内の背景色が–sample-colorで設定した値になります。
上記の様に、valueにcss変数を指定する際はvar()内に変数名を記述します。
また、varには以下の様に第二引数を指定することができます。
.sample_box {
background-color: var(--sample-color, black);
}
このようにすることで、–sample-colorを取得できなかった際に第二引数の値が適用されます。
複数個所で同じ色を指定する際、それぞれに直接書いていると修正が大変ですが、css変数を使用して記述すると1箇所の修正で全てに反映されます。
複数個所に同じ値を入れることがわかっている場合や、同じ値を指定する箇所が予想よりも多くなってきた際、css変数を利用してみることをおすすめします。
css変数の変更にはjavascriptを使用します。
まず、大事なこと。
下記のようなjqueryの記法では変更できません!
// 変更できない記法
$(":root").css("--sample-color","#2196F3");
これで変更しようとして見事にハマりました……。
ですので、javascriptのstyle.setProperty()を使用して変更します。
ですが毎回document…と書いていくのは大変なので、下記の様に変更用関数を用意しました。
function setProperty(selecter, property, value) {
if(selecter === "root") {
document.documentElement.style.setProperty(property, value);
} else {
document.querySelector(selecter).style.setProperty(property, value);
}
}
上記の引数にセレクタ、プロパティ名、値を入れればガリっと書き換えてくれる簡単なものです。
今気づきましたが、この関数setProperty()は名前を変えた方がいいですね。
それはさておき、:root内で設定している場合、document.documentElementに行かないといけないので、それ用にif文を入れています。
後は任意の場所で
// cssで:rootに--sample-colorを設定している場合
setProperty("root","--sample-color","#2196F3");
と書けば、–sample-colorを使用している箇所全体の色が変わります。
簡単ですね!
作成したレイアウトの背景色と文字色の兼ね合いを調べるときにinputでcolorを選択できるようにして、change()をトリガーに変更する、という方法で使えそうですね。
今回は色に注目して紹介しましたが、もちろんボーダーの太さなども設定できます。
快適なレイアウトライフを!
EOF.
【記事への感想募集中!】
記事への感想・ご意見がありましたら、ぜひフォームからご投稿ください!【テクノデジタルではエンジニア/デザイナーを積極採用中です!】
下記項目に1つでも当てはまる方は是非、詳細ページへ!Qangaroo(カンガルー)
【テクノデジタルのインフラサービス】
当社では、多数のサービスの開発実績を活かし、
アプリケーションのパフォーマンスを最大限に引き出すインフラ設計・構築を行います。
AWSなどへのクラウド移行、既存インフラの監視・運用保守も承りますので、ぜひご相談ください。
詳細は下記ページをご覧ください。
最近の記事
タグ検索