2026.01.19
GORMで「検索条件が効かない!?」と焦った話。構造体検索の落とし穴と解決策
2014.10.16
その他同人作家、イラストレーターも見落とす「カラーマネジメント」の罠

こんにちは、RKです。
テクノモバイルはシステム開発会社ですが、本日はちょっと趣旨の違う話をして見たいと思います。
先月、とある国内のインディーズバンドのシングルのジャケットの作成を手伝いました。
そんな中、この案件の中で、一つ小さなことですが何気に根の深い問題がございました。
皆様は「カラーマネジメント」という言葉をご存知でしょうか。
●まず、よく聞くモニタの発色の話
皆さんがお使いのPCには、デスクトップにせよノートにせよ、当然ながらカラーのモニタを使用しているはずですが、
機種によって色味が違ったりしますね。
こういうものは「キャリブレーション」といって、長期間の使用で狂うモニターの発色を定期的に調整する機能がございます。
オフィスにあるモニタでも、機種で発色が黄色っぽかったり変に青っぽかったりしますね。
これは、デザインやイラストをやる人の間では常識で、「10万以下のモニタはまともな色なんか出やしない」なんて話も聞いたことあると思います。
(僕もその色味の再現性のために10万のハイエンドモニタを買いました・・・実際色の違いに愕然とします)
●RGB、CMYK色域の話
これはみなさん知っていると思います。
赤、緑、青の三色の光の合成によって色を決める、PCやテレビのモニター用色域「RGB」
シアン、マゼンタ、イエロー、ブラックの4色のインク色の合成で色を決定する、印刷物用の色域「CMYK」
よくイラストレータが印刷所に持っていくためにCMYK変換したら色飛びや変色を起こしてしまい、
「CMYKマジで死ねばいいのに!」なんて絶叫したり、印刷所とバトルする作家さん、イラストレータさんを見ます。
今回お話するのは、この2つとも違う、絵を描いてても知らない人が圧倒的に多い罠、
「カラーマネジメント」のお話を致します。
●カラーマネジメントの話、今回の事例
私は普段絵を描く際に、絵描きには基本的にお馴染みSYSTEMAX社のPaintTool SAI(いい加減64bit対応してくれよ!)を使用し、
テクスチャを使用する場合などにAdobeのPhotoshopを併用したり、文字を貼りこんだりする際にはIllustratorも使ったりし ています。
以上のようなフローでいつものようにイラストを仕上げ、納品してクライアントにレビューしてもらっていたところ、
「もうちょっと鮮やかにならないですかね」
「床の色飛んでないですか?」
などの話が帰ってきました。
そんなはずないだろう!と、仕上げで使ったこちらのPhotoshopで見てみても異常はみあたりません。
もしや・・・と思い、SAIで開きました。
もともと暗いトーンの絵だったのですが、全体に煤けたような、上に白のレイヤーを不透明度20%くらいでかぶせたような色になっているではありま せんか!
(画像1参照)
↑暗い絵の事例:同一のPSDファイルを比較した図 恥ずかしい!!!
上がPhotoshopで見たもの、下がSAIで見たもの。
上の方が若干彩度が高く、下は少し薄く、明るめになっていますね。
「やっぱりお前のせいかAdobeRGB!!!」そう叫び、私はPhotohsopの設定を慌てて変更したのでした・・・
●原因、解決策
さて、なぜカラーマネジメントが原因で色が変わってしまうかといいますと、
コンピュータというのは、たとえばRGBだと皆さんおなじみ#FFFFFFから#000000までのカラーコードなどで色を定義しますが、
じゃあ「#1166DDの色はこういう色をモニタに表示しろ!」という定義が決まっておりません。
それを、OSやソフトウェアのほうで面倒みてしまおうという、「色味の定義」がカラーマネジメントということになります。
たとえば全く同じモニタに、同じ画像をMacとWindowsから表示したら、おそらく違った色味になるでしょう。
(カラーマネジメントは当然Macのほうがデフォルトしっかりしています。逆にWinXPなんかはボロッカスでした)
で、なんで環境によって違うのかといいますと、じつはSAIというのは、ソフトウェアでカラーマネジメントをしておりません。
よって、OSで設定されていたプロファイル、「sRGB」を使用しておりました。
逆に、AdobeのPhotoshopでは独自の(独自とかやめろよ・・・)プロファイル、AdobeRGBというものを使用しております。
コレがどういうものかといいますと、通常のsRGBに比べると、いくらか彩度が強く、もともと写真をレタッチするソフトであるフォトショで
写真が鮮やかに見えるようにこういうプロファイルに設定されています。(また、sRGBでは不可能な細微な色が発色できちゃいます。)
(画像2参照)
これを知らずにSAIとPhotoshopを行き来していると、謎の変色に惑わされて色調補正を繰り返し、
グラデーションに汚いモアレが出たりして全部塗り直し、なんて悲劇が発生します。
つまり、Adobe の「鮮やかすぎる発色」のAdobeで保存したPSDを、クライアントさんは手持ちのGIMPに設定された「普通の発色の」sRGBで閲覧したため、
煤けたイラストを見る事になってしまったのです・・・
↑学生時代のヘッタクソな絵引っ張り出してきました。恥ずかしい!!!
左のが緑っぽく、鮮やかでパキっとした色ですね。
これを解決するには、Adobeのソフトで採用されている「Adobe RGB」を、「sRGB」に変換することです。
他で再現出来ない色を再現できても仕方ないので、「下」に合わせます。
この設定は、以外にも簡単で、
私が使用しているCS5だと
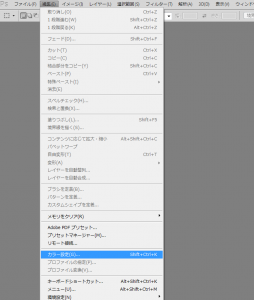
編集→カラー設定
で開く画面で設定が可能です。
(画像3、4参照)
基本的には、モニターで持っているsRGBを設定いたします。
画像3

これを行えば、AdobeRGBを使用しないようになります。
こうしてなんとかsRGBに直して色化けしないPSDを納品することが可能になったのでした!
ついでにクライアントさんも、音楽やるのにまるで必要ない知識が増えたのでした・・・
以上、知っている必要あんまりないですが、知っていると絵を描く人には重宝する、かもしれない豆知識でした。
ちなみにこの話題、一時期一瞬だけ同人作家、イラストレータの間で話題になったりもしました。
のわりには相変わらず全然浸透しておらず、若干の危機感を覚える次第でございます。
たかがイラストですが、カラマネにモニタのキャリブレ、CMYKへの変換など、色化けや色調には意外と気を使うのがデジタルのイラストだったりし ます。
これを機に、南青山オフィスのイラストレーター方々にもNANAOのColorEdgeモニターが配給されたらなー、なんて。
http://www.eizo.co.jp/products/ce/index.html
どうでしょうか!社長!
関連記事
・SAIとカラーマネージメント – Togetterまとめ
http://togetter.com/li/280804
・キャリブレーション後にWindowsフォトビューアーの色がおかしくなる時の対処法
http://personal-studio9.com/iccptofile-setting/
【記事への感想募集中!】
記事への感想・ご意見がありましたら、ぜひフォームからご投稿ください!【テクノデジタルではエンジニア/デザイナーを積極採用中です!】
下記項目に1つでも当てはまる方は是非、詳細ページへ!Qangaroo(カンガルー)
【テクノデジタルのインフラサービス】
当社では、多数のサービスの開発実績を活かし、
アプリケーションのパフォーマンスを最大限に引き出すインフラ設計・構築を行います。
AWSなどへのクラウド移行、既存インフラの監視・運用保守も承りますので、ぜひご相談ください。
詳細は下記ページをご覧ください。
最近の記事
タグ検索