2026.01.19
GORMで「検索条件が効かない!?」と焦った話。構造体検索の落とし穴と解決策
2017.12.22
開発環境・ツール適した色合いを、簡単に Material Mixier

こんにちは、shiroです。
ボタンデザインって、年々大きく変わるものなんですね。
近年はフラットデザインのものやゴーストボタンを多く見ますね。
シンプルイズベストです。
他にもこのレイアウトで適した色の組み合わせを知りたい、というときもあるでしょう。
だけど、私みたいにデザインに疎いとどの色を組み合わせたらいいのかわからないものです。
そんな時におすすめなサイトがMaterial Mixierです
このサイトでは適した色の組み合わせを教えてくれます。
タブが「Mixer」「Color」「Image」の3つあるので、それぞれ紹介していきます。
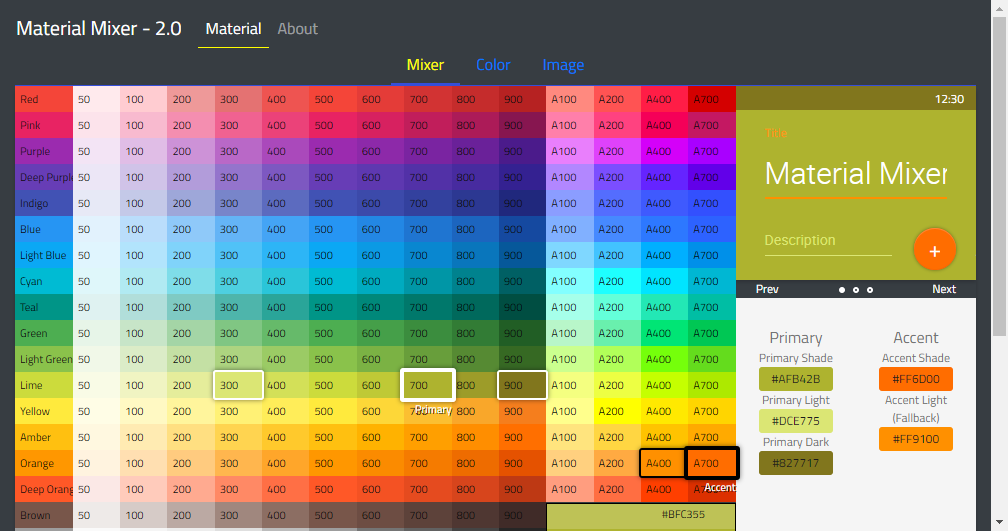
URLにアクセスすると最初に目にするページです。
下図のような構成になっています。

左側の3桁の数字が主要な色(背景)で、右側のAから始まるのがアクセントとなる色になります。
複数枠がありますが、それぞれ下に文字が書かれている箇所が選択した色です。
このパレットから選んだ色が右上のプレビューに表示されます。
また、プレビューの下にあるPrev、Nextで確認するパターンを変えられます。
右下は選んだ色と明るめ、暗めの色が表示されます。
ここの明るめ、暗めの色を使用すると、統一感のある色合いにしやすいです。
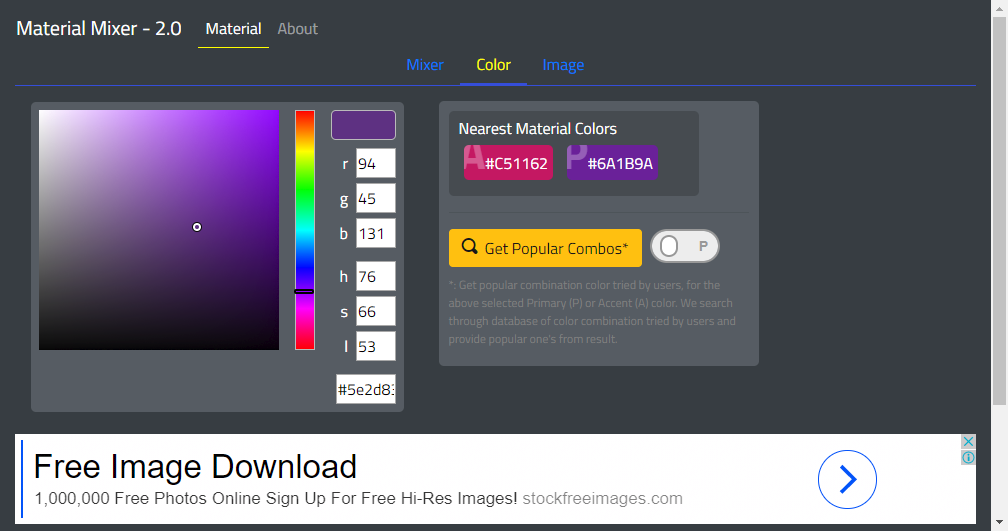
このタブでは左側のカラーピッカーで色を選択すると、右側に近似色あるいは適した色の組み合わせを表示してくれるもの……だと思います。

正確なことはよくわからないですが、Get Popular Combosを押すと、右側のチェックボックス(PrimaryまたはAccentを選択)に応じた人気の組み合わせを下部に表示してくれます。
rgb、hsl、カラーコードで指定できるのもありがたいですね。

目のアイコンを押すとMixerタブに移動して組み合わせの詳細を教えてくれます。
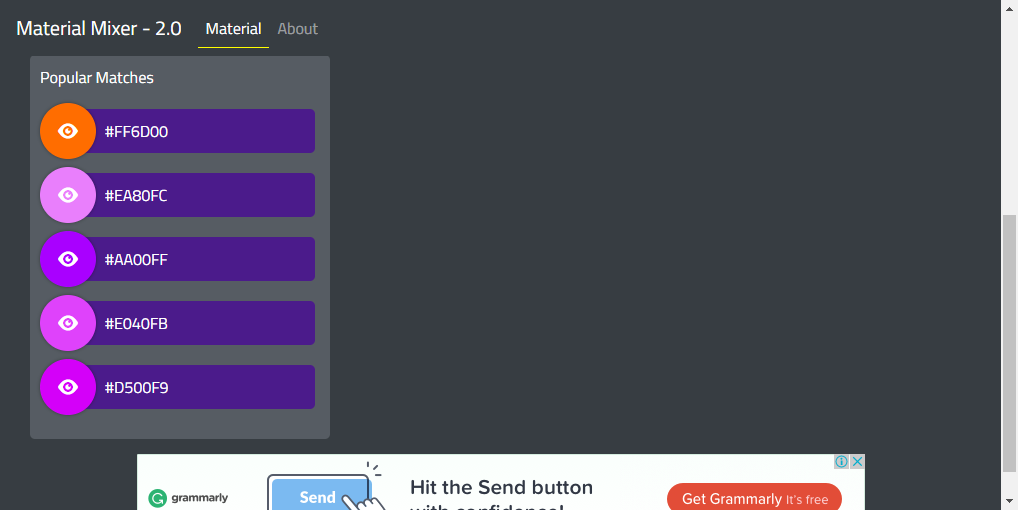
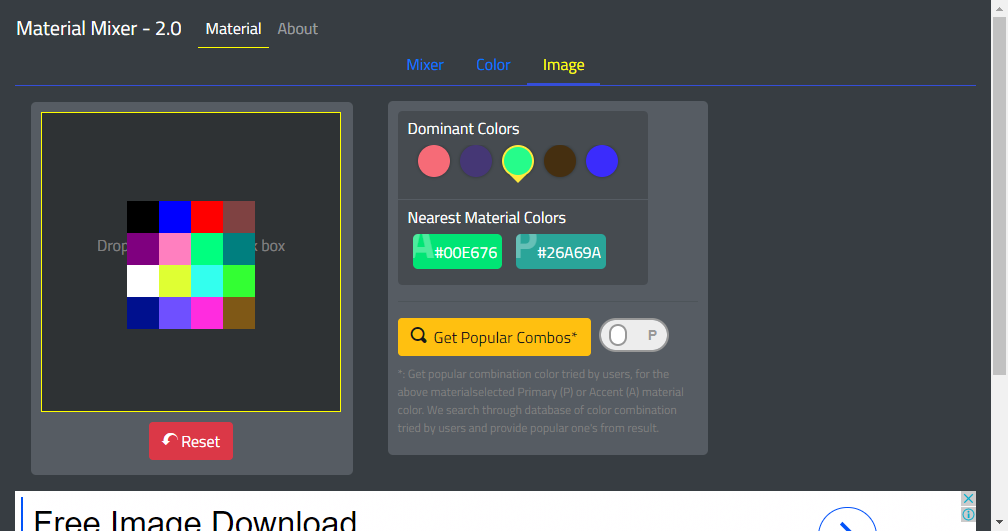
ここではアップロードした画像から主要な色を最大5色表示してくれます。

色数が5色に満たない場合は同一色が表示されます。
それぞれの色をクリックすると、近似色あるいは適した色の組み合わせを表示してくれます。
Colorタブと同じく人気の組み合わせを調べることができます。
以上、簡単ですがMaterial Mixierの紹介でした。
快適なカラーリングライフを!
EOF.
【記事への感想募集中!】
記事への感想・ご意見がありましたら、ぜひフォームからご投稿ください!【テクノデジタルではエンジニア/デザイナーを積極採用中です!】
下記項目に1つでも当てはまる方は是非、詳細ページへ!Qangaroo(カンガルー)
【テクノデジタルのインフラサービス】
当社では、多数のサービスの開発実績を活かし、
アプリケーションのパフォーマンスを最大限に引き出すインフラ設計・構築を行います。
AWSなどへのクラウド移行、既存インフラの監視・運用保守も承りますので、ぜひご相談ください。
詳細は下記ページをご覧ください。
最近の記事
タグ検索