2026.01.19
GORMで「検索条件が効かない!?」と焦った話。構造体検索の落とし穴と解決策
2018.01.10
導入編Sleipnir for windowsの導入

kmです。
Sleipnirとは、フェンリル株式会社が公開しているWebブラウザです。
どうやらジェスチャーにも対応してるみたいです。

なので、今回はsleipnirを入れてジェスチャーを試してみたいと思います。
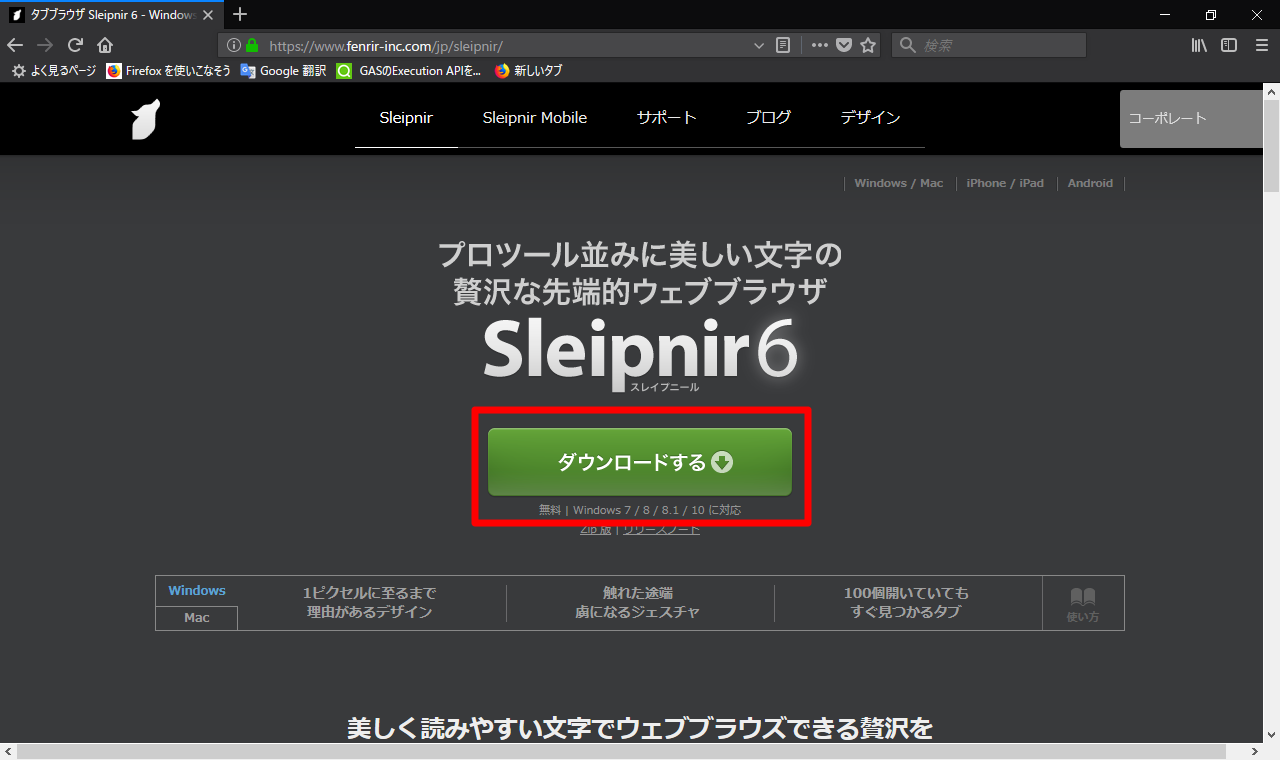
公式サイト(https://www.fenrir-inc.com/jp/sleipnir/)にいってダウンロードボタンを押します。

ダウンロードしたファイルを実行し、「インストール」ボタン押して完了です。

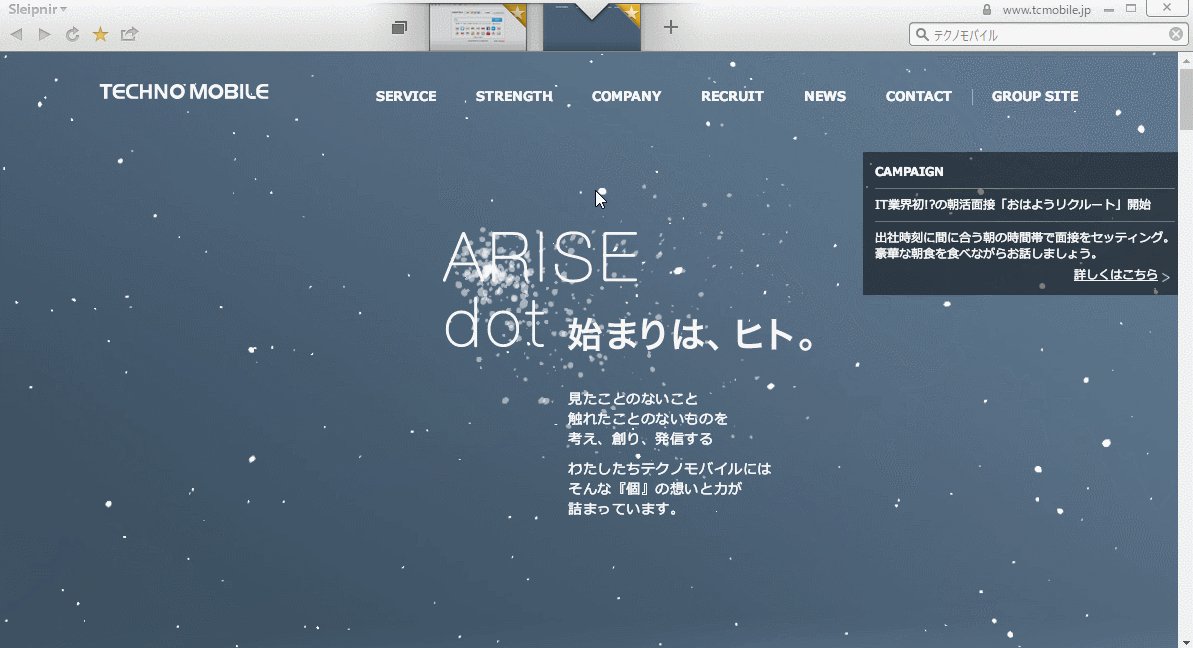
ジェスチャーは右クリックしながらマウスを動かせばできます。
少しだけジェスチャー例を紹介していきます。
リロードはマウスをくるっと一回転させればできます。
何回かやってみたのですが、一回転させた後にでてくるジェスチャーアイコン(?)のようなものにカーソルを合わせた状態でクリックを離さないとリロードされないみたいです。

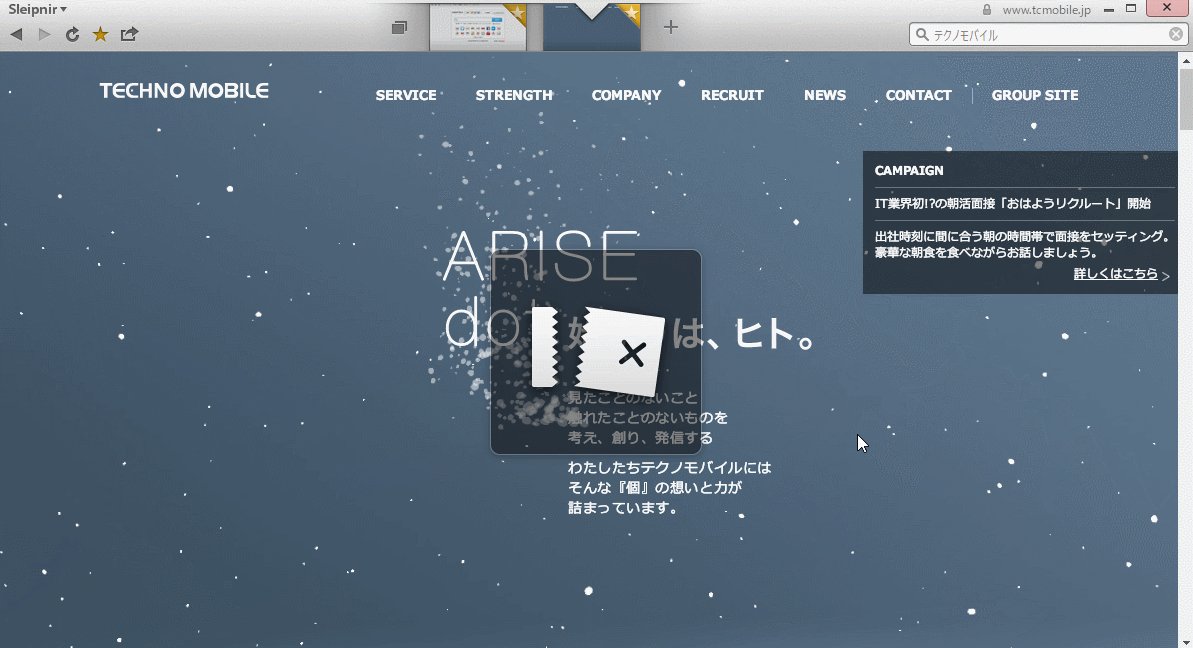
タブを閉じるのはLを書くように↓→するとできます。
これはアイコンにカーソルを合わせる必要はありません。

上記2つ以外のジェスチャー一覧は下記のURLにあります。(というかここ以外見つからなかったです。sleipnirブラウザのオプションとかにあるかなーと思って探したんですけど見つかりませんでした。。。)
「デベロッパーズブログ」https://blog.fenrir-inc.com/jp/2011/11/sleipnir-3-for-window-touchpaging.html
最初の内はジェスチャーなかなか慣れないですが、慣れたら便利そうな感じがしました。
ありがとうございました。
【記事への感想募集中!】
記事への感想・ご意見がありましたら、ぜひフォームからご投稿ください!【テクノデジタルではエンジニア/デザイナーを積極採用中です!】
下記項目に1つでも当てはまる方は是非、詳細ページへ!Qangaroo(カンガルー)
【テクノデジタルのインフラサービス】
当社では、多数のサービスの開発実績を活かし、
アプリケーションのパフォーマンスを最大限に引き出すインフラ設計・構築を行います。
AWSなどへのクラウド移行、既存インフラの監視・運用保守も承りますので、ぜひご相談ください。
詳細は下記ページをご覧ください。
最近の記事
タグ検索