2026.01.19
GORMで「検索条件が効かない!?」と焦った話。構造体検索の落とし穴と解決策
2017.12.08
導入編ライブプレビューができる! Bracketsの導入とおすすめ拡張機能
こんにちは、shiroです。
今回はテキストエディタのBracketsを紹介します。
Bracketsは公式サイトに”A modern, open source text editor that understands web design.”と書いてあるとおり、webデザインに強いエディタとなっています。
Bracketsはこちらからダウンロードができます。
“Download Brackets x.xx”(x.xxはバージョン)のボタンを押すとダウンロードが開始します。
特定のバージョンにしたい場合は”Other Downloads”からダウンロードします。
今回は執筆現在最新の1.11で説明します。
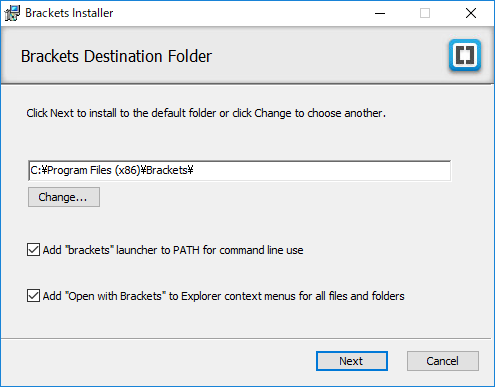
インストールで選択項目が出てくるのは以下の2つのみです。

Nextを押すと確認画面なので、インストールします。
シンプルですね。
どちらも任意で選択してください。
えぇ、インストールはこれだけで完了です。
さて、本記事のタイトルに書かれている「ライブプレビューとはなんぞや?」と思っている方もいると信じています。
ですので、こちらに関しても簡単に説明をします。
ライブプレビューは編集をしながらその結果がすぐに反映されるものになります。
「ファイルを保存してリロード、ファイルを保存してリロード、ファイルを保存してリロード……」とする必要がありません。
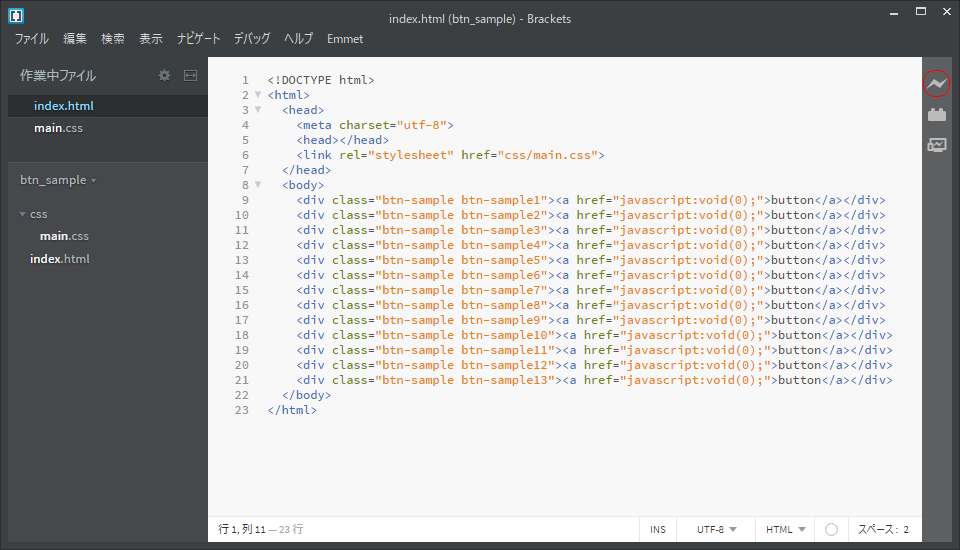
使い方は簡単。
右側にある稲妻のようなマーク(赤丸箇所)をクリックするだけです。

するとブラウザ上にプレビュー画面が表示されます。
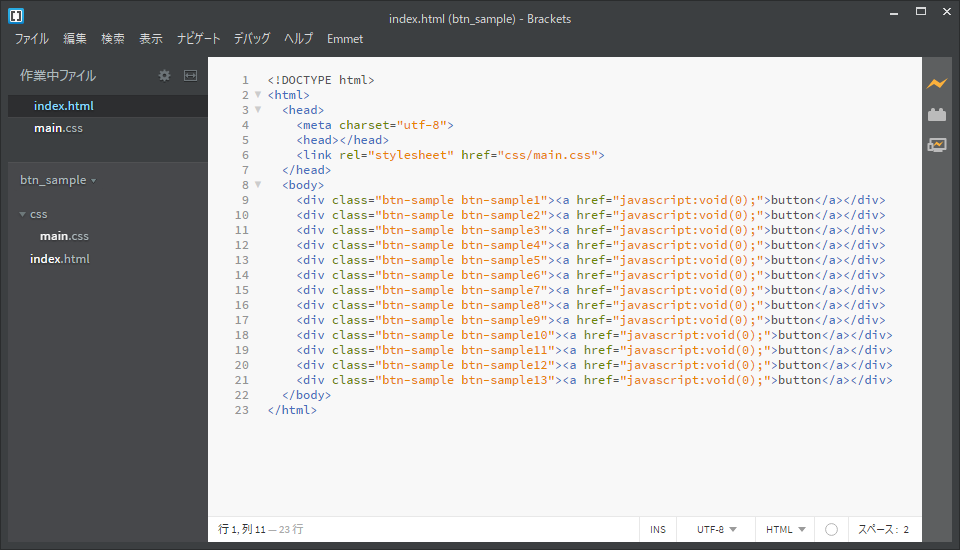
Brackets上では先ほどの稲妻に色がついています。

この状態でHTMLやCSSを編集するとリアルタイムに反映されていきます。

ただし、JavaScriptに関しては保存後反映という形になっています。
中途半端な状態で反映してしまいエラーを吐く、ということを防ぐためだと思います。
それでもHTMLとCSSがリアルタイムで確認しながら編集できるので、捗ること間違いなし、となるでしょう。
次はおすすめ拡張機能です。
Bracketsはオープンソースなので、有志の方が様々な拡張機能を作成しています。
それらはファイル>拡張機能マネージャーからインストールすることが可能です。
様々な拡張機能の中からいくつか紹介します。
rgb(a)、hsl(a)、カラーコード、カラーネームを指定した箇所にその色を表示する機能です。
指定した色を一目で確認できるので、探すときにとても便利です。
HTML、CSSの省略記法が可能なプラグインになります。
慣れないうちはその書き方に戸惑いますが、慣れてしまえば今までの比ではない速度で書いていくことができるでしょう。
現在ネット上で公開されているスクリプトは多岐にわたり、さらにバージョンも複数あって入力が面倒くさい……。
そんな時に活躍します。
<script
と書いてからスペースを一つ。スクリプト名の候補が表示されます。
そのままスクリプト名を打っていくと選択肢が出てくるので、適宜適切なものを選択します。
それだけでタグを記述してくれます。
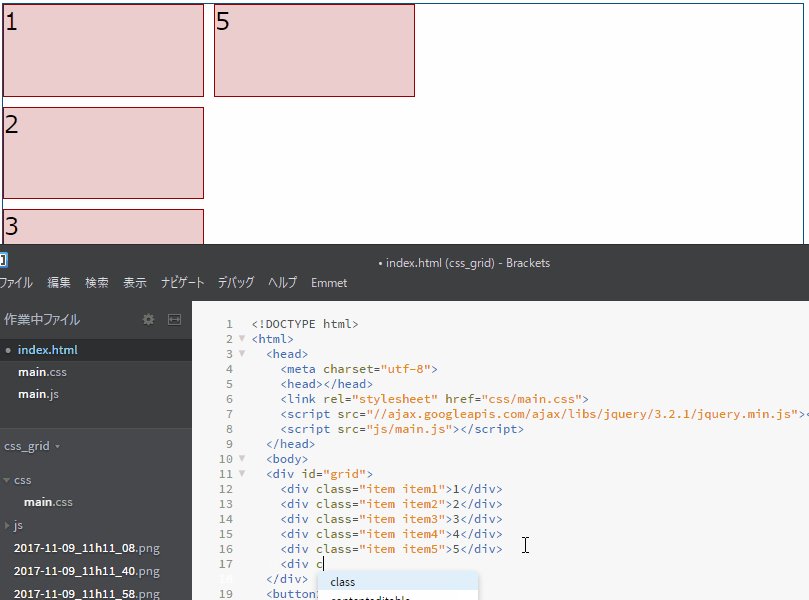
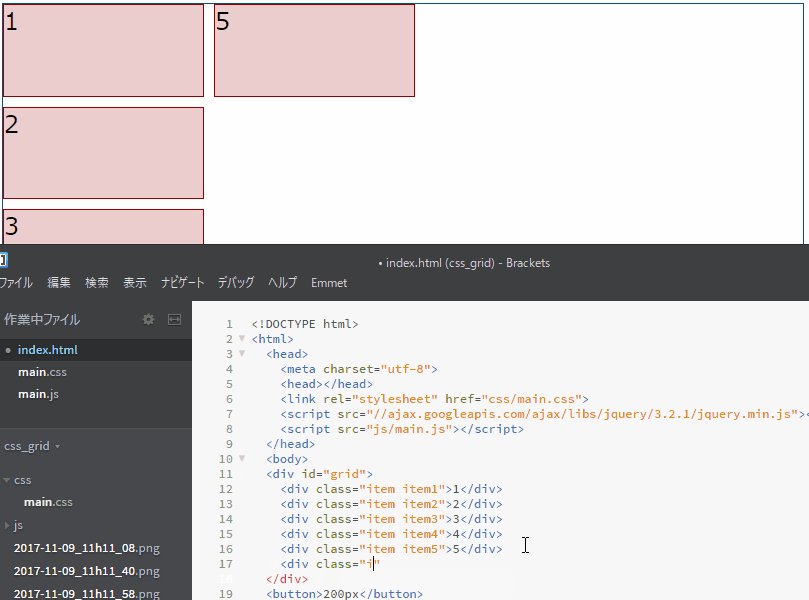
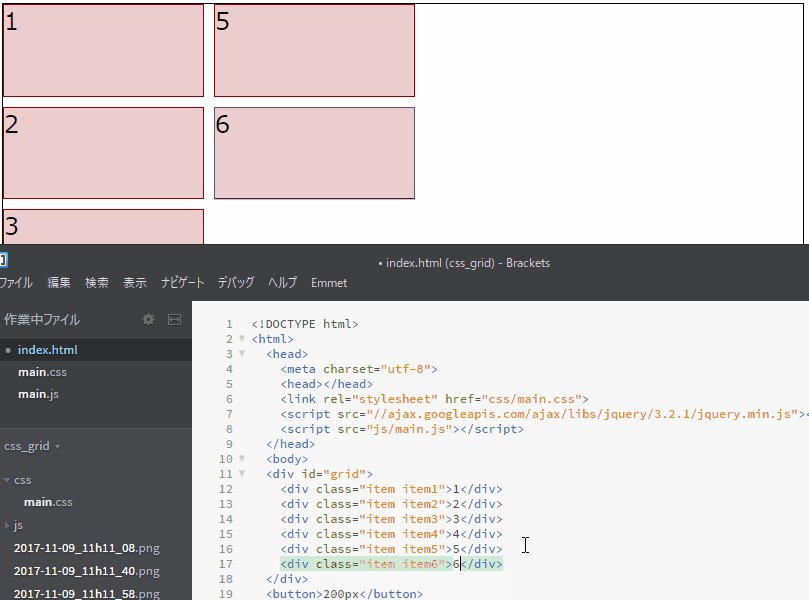
HTML、CSS、JavaScriptで、idやclassなどを入力する際、同プロジェクト内のそれらから候補を表示してくれます。
入力省略形って、すごく重宝しますよね。
ライブプレビューはすごい!
……けど、何か足りない。
そう、現代はレスポンシブデザインの時代なのです!
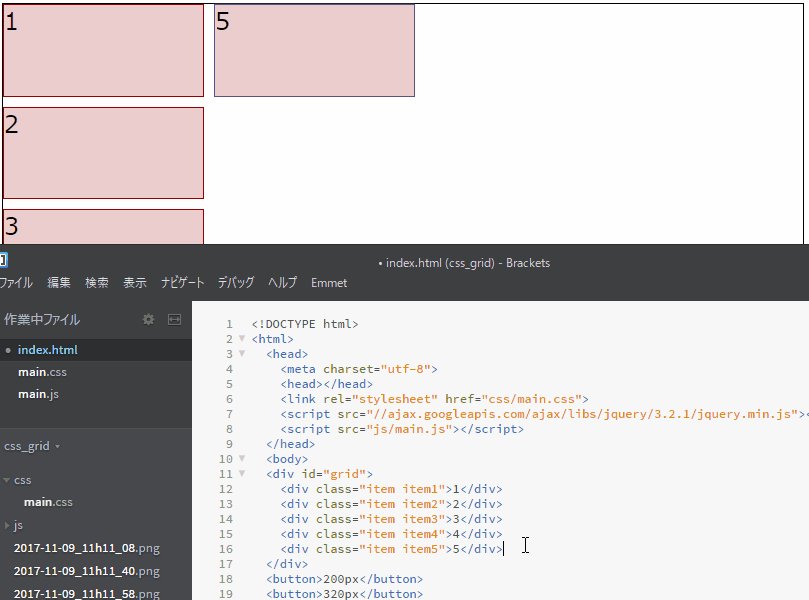
ライブプレビューを拡張し、画面サイズを指定できるようになるものです。
デフォルトでは「320×568」「768×1024」「1280×1024」の3種類が選べ、独自に画面サイズを追加することもできます。
また、2つ表示されるのでスマホ用デザインとPC用デザインを同時に確認、ということも可能です。
ただし、この機能を有効にするにはファイル>試験ライブプレビューを有効にするにチェックを入れる必要があります。
今までのものとは毛色が違いますが、マークダウンのプレビュー機能を追加します。
マークダウンファイルを開くと右側のメニューに”M↓”が追加されます。
これをクリックすると下部にプレビューが表示されます。
編集画面をスクロールするとプレビューも動いてくれるのですが、個人的にはこの機能あまり使わないかな、と思っています。
そのような時はプレビュー右上の歯車から”Sync scroll position”のチェックを外せばいいです。
最後に紹介するのはペースト時に自動でインデントを修正してくれる機能です。
コードをコピペした際にインデントがずれて手作業で修正……そんな経験ありませんか?
この機能を使えばずれてしまうインデントを自動で適切な位置に修正してくれます。
手動で修正しなくても読みやすさを維持してくれるのがいいですね。
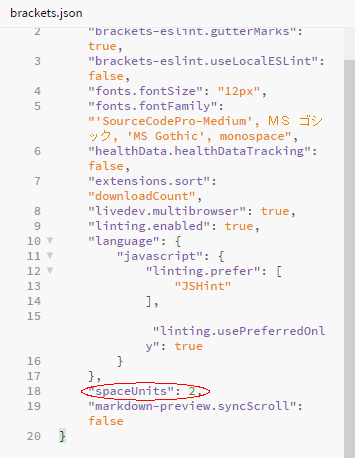
私はインデントを半角スペース2つにしているのですが、Bracketsは4つがデフォルトになっています。
その変更方法がわかったので記載しておきます。
デバッグ>環境設定ファイルを開くを押下し、brackets.jsonを表示させます。
それの”spaceUnits”を”2″にすると変更が可能です。

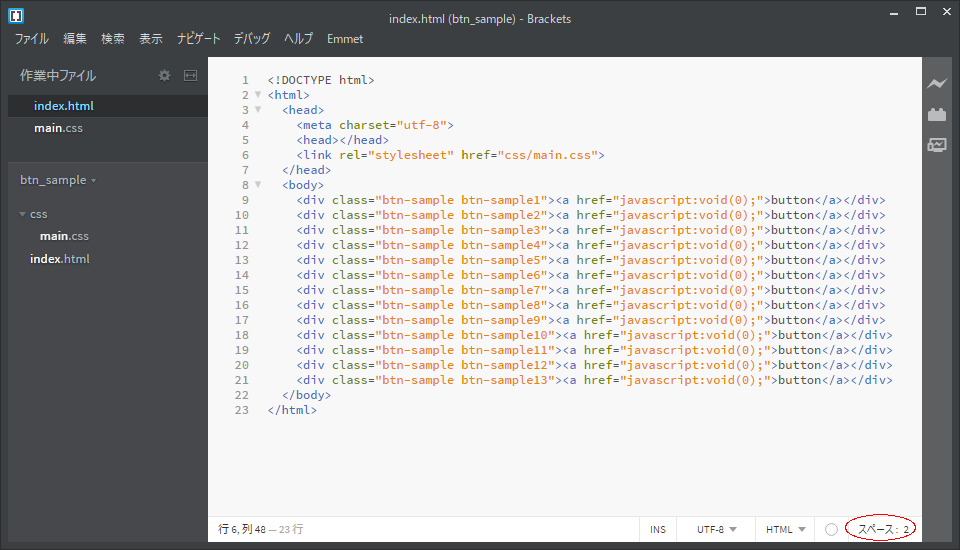
ですがその後、右下のスペース:nをダブルクリックして編集すればいいことを知りました。

後者の方が圧倒的に楽です。
快適なフロント開発ライフを!
EOF.
【記事への感想募集中!】
記事への感想・ご意見がありましたら、ぜひフォームからご投稿ください!【テクノデジタルではエンジニア/デザイナーを積極採用中です!】
下記項目に1つでも当てはまる方は是非、詳細ページへ!Qangaroo(カンガルー)
【テクノデジタルのインフラサービス】
当社では、多数のサービスの開発実績を活かし、
アプリケーションのパフォーマンスを最大限に引き出すインフラ設計・構築を行います。
AWSなどへのクラウド移行、既存インフラの監視・運用保守も承りますので、ぜひご相談ください。
詳細は下記ページをご覧ください。
最近の記事
タグ検索