2024.02.06
VSCode Live Shareの完全ガイド | 共同作業をよりスムーズに

近年、リモートワークを導入する企業が増えたことで、リモートでペアプログラミングやモブプログラミングを行う機会が多いと思います。
VSCode Live Shareは特定のコード部分を共有し、直接編集することができるので、コードレビューやペアプログラミングが簡単にできます。
今回は、とても便利なVSCode Live Shareについて解説していきます。
VSCode Live Shareは設定が重要なので是非ご確認ください。
この記事でわかること
- VSCode Live Shareの導入方法
- VSCode Live Shareの設定
- VSCode Live Shareの使い方
目次
VSCode Live Shareとは何か?

VSCode Live Shareとは、Visual StudioとVisual Studio Codeで、ソースコードを共有し、編集やデバッグをチームで協力して行うことが可能な共同編集機能です。
通常、画面共有ツールを使用しても実際に画面を通じてソースコードにアクセスすることはできません。
しかし、VSCode Live Shareを利用することで特定のコード部分を共有し、直接編集することができるため、リモート作業中でもペアプログラミングやコードレビューをまるで同じ場所にいるかのようにスムーズに進めることができます。
VSCodeは必ず最新版を使いましょう
VSCodeを使用する際は、最新のバージョンに常に更新しておくことが重要です。
画面の左下にある設定アイコンにバッジが表示されている場合は、アップデートが必要なサインです。
VSCodeは未保存データも含めて全データをディスクに保存するため、ファイルを編集中であっても、再起動しても以前の状態に復元することができます。
そのため、アップデートを行う際も安心して実行できます。
また、VSCodeの拡張機能も自動でアップデートされますが、時折リロードが必要な場合があります。拡張機能タブを開いて「Reload」と表示されている項目があれば、クリックしてリロードしましょう。
古いバージョンを使用していると予期せぬトラブルが発生することがあるため、VSCodeを利用する全てのユーザーは、Live Shareに関わらず、常にアップデートすることを心掛けましょう。時にはユーザーインターフェースが変更されることもありますが、いずれにせよアップデートが必要になるため、早めに最新バージョンに移行することをお勧めします。
特にLive Shareを使用する場合、バージョンの不一致は不要なトラブルの原因になり得るので注意が必要です。
VSCode Live Share導入方法

ここからは、VSCode Live Shareの導入方法について解説していきます。
VSCode Live Shareをインストール
以下のように簡単な2つの手順を踏むだけで、セットアップは完了します。
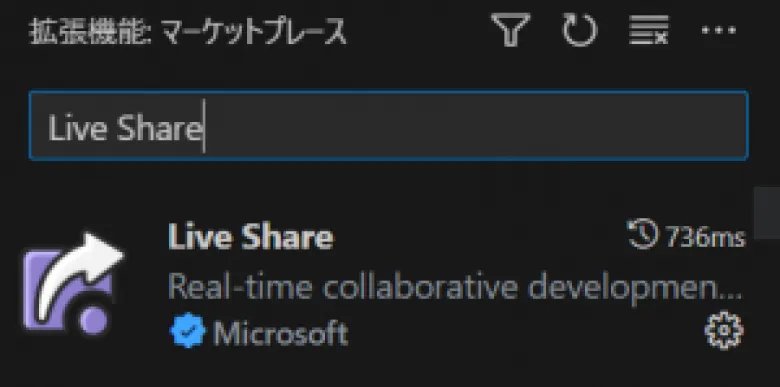
- VSCode(バージョン1.72.0以上)の拡張機能メニューで「Live Share」と入力し、検索結果の最上位に表示されるオプションをインストールしてください。
- 続いて、MicrosoftまたはGitHubのアカウントを使ってログインします。

ホストとしてLiveShareセッションを開始する
続いて、VSCode Live Shareの機能を使ってセッションを作成します。
ホスト側の操作は、以下2つだけです。
- セッションを作成する
- 作成したセッションの招待用URLを共有したい人に送る
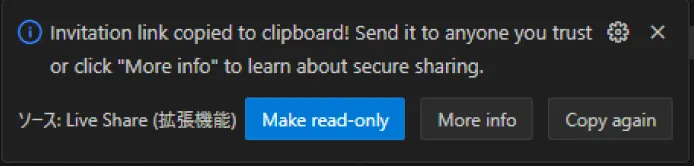
このポップアップが画面の右下に表示されたら、招待用のURLがクリップボードにコピーされていますので、そのURLをゲストに送信すれば、完了です。

フォーマッター設定
使用する言語に応じたformatterのプラグインを事前にインストールしておきましょう。
例えばJavaScriptでは、prettierがおすすめです。
複数のformatterをインストールしている場合、競合が生じることがあるため、デフォルトのformatterを選定することが必要になるかもしれません。
F1キーを押してコマンドパレットを開き、「Format Document」を実行して、対象ファイルが適切にフォーマットされるかを確認しましょう。
また、必要に応じてデフォルトフォーマッターの設定も行ってください。
さらに、「format on save」オプションを設定画面で有効にすることをお忘れなく。
VSCode Live Shareのホストを務める方は、これらの設定を行っておくことが重要です。
必要に応じて .vsls.json を設定する
VSCode Live Share は .gitignore に設定されたファイルを、リモートには表示しません。
たいていの場合は困らないのですが、特定のケースで困ることがあります。
困ったときには、プロジェクトのルートに .vsls.json という JSON ファイルを置くことで、その問題を回避できます。
| { “$schema”: “http://json.schemastore.org/vsls”, “gitignore”: “none” } |
※詳しい設定方法についてはこちらをご覧ください。
ゲストとしてセッションに参加する
ホストから受け取ったVSCod Live Shareのリンクをブラウザで開くと、どのアプリケーションでLive Shareを起動するかを選ぶことができます。
選択肢にはVisualStudioやVSCodeが含まれています。
選んだアプリケーションが立ち上がり、ログインしていなければアカウントのサインインが求められた後、VSCode Live Shareセッションに参加可能となります。
※ゲスト側の環境が、VSCodeもしくはVisualStudio2017の場合は拡張機能をインストールする必要があります。
コード共有機能を使い共同開発
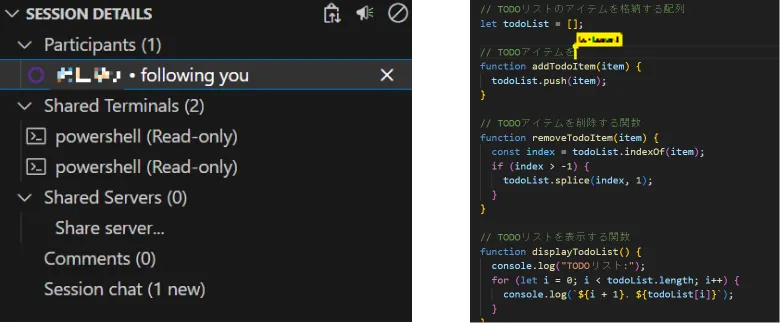
セッションを開始すると、VSCode Live Shareタブのparticipants(参加者)欄にゲストの名前が表示されるようになります。
ゲストの権限がホストによって設定されると、エディタ上にはゲストのカーソルが現れ、逆にゲストにはホストのカーソルが表示されるようになります。
お互いの活動はリアルタイムで同期されるため、共同開発が可能となります。
編集中の人物の名前がカラフルなラベルで表示されることで、リアルタイムでの編集作業が一目で確認できます。

さらに、画面をスクロールしたり、別のファイルを閲覧したりすることも可能で、隣で誰かに指導を受けているかのような感じで利用できます。
編集者が誰かが明確にわかり、参加人数が増えても管理がしやすいです。
よくあるトラブル

VSCodeを使用していて何も起こらない場合は、ポップアップウィンドウが表示されていないか、またはブラウザでのサインインプロセスが完了していないかをチェックしてみてください。
さらに、ステータスバーにMicrosoftまたはGitHubのIDが表示されていない場合、サインインが完了していない可能性があります。
まとめ

リモートワークが多い環境において、VSCode Live Shareはレビュープロセスの手間や時間のロスを劇的に減らすことができます。
「そのファイルじゃない…」「もう少し画面をスクロールしてほしい…」のといった、通常の画面共有時に感じるストレスがなく進められることが大きなメリットです。
共有の方法がシンプルであるため、リモートでのペアプログラミングやコードレビューに不便を感じている方は、ぜひVSCode Live Shareを試してみてください。
投稿者
-

システム開発、Webサイト制作、ECサイトの構築・運用、デジタルトランスフォーメーション(DX)など、デジタルビジネスに関わる多岐の領域において、最新のトレンド情報や実践的なノウハウを発信してまいります。
こんな記事が読まれています
まだデータがありません。
同じカテゴリの記事
新着記事
人気の記事
まだデータがありません。