2024.01.30
売れECサイトのデザインとは?ポイントやトレンドまで徹底解説

サイトのデザインはブランドのイメージを左右するだけでなく、サイト運営そのものに影響を与える重要なポイントです。
売れるECサイトにするためには、ユーザーにとって使い勝手のいい設計と興味を引くデザインが大切になります。
今回は、ECサイトを作る際のデザインのポイントやWebデザインのトレンドを解説します。
ECサイト担当の方はぜひ参考にしてみてください。
目次
売れるECサイトのデザインとは?

売れるECサイトに共通するのは、「シンプルでわかりやすいこと」「ユーザーファーストであること」です。
商品はカテゴリ別に分ける、説明は簡潔にして文の間に余白を入れるなどを意識すると、わかりやすさがアップします。
ユーザーファーストとはユーザーの満足度を優先することを意味します。サイトの見やすさや使いやすさが顧客の満足度に繋がるため、ユーザーファーストのサイトを作るにはUIとUXを意識した作りが大切です。
売れるECサイトのデザインの7つのポイント

ECサイトのデザインは、ブランドイメージだけでなく顧客からの信頼感や購買意欲にも影響します。ブランドイメージが下がるようなデザインや購買意欲が湧かないサイトだと、結果的に売り上げも下がってしまうのです。
そのため、サイトデザインは競合と差別化を図り、ユーザーのニーズにどれだけ対応できるかが重要になります。
ここでは、売り上げアップに繋がるサイトデザインのポイントを7つご紹介するので、サイトの見直しや設計の際に参考にしてみてください。
似ている情報や配置がまとまっている
同じような商品をカテゴリに分けたりキャンペーンやセール情報は同じ場所に配置したりすることで、情報がまとまり回遊率やサイトの滞在時間が改善されます。
例えばカテゴリは以下のように大・中・小の3つに分けてみましょう。
- 大カテゴリ:ブランド
- 中カテゴリ:アイテム(トップス/ボトムス/アウターなど)
- 小カテゴリ:さらに細かいアイテム(ショートパンツ/デニム/スカートなど)
カテゴリに分けることで情報が多くてもすっきりとまとめやすく、欲しい商品も探しやすいです。
実際、楽天市場やAmazonなどの大手ECサイトは情報の配置がまとまっていてわかりやすいです。
PC・スマートフォン・タブレットのどの媒体で見ても見やすい
パソコンだけでなくスマートフォンやタブレットなど、どのデバイスを使っても見やすいようなレスポンシブデザインにするのもポイントのひとつです。
特に最近はスマホでショッピングをする人が多いため、スマホファーストを意識したデザインが重要になります。
スマートフォンはPCに比べて画面が小さいため、メニューやカートをテキストではなくアイコンにするなど、情報を絞って配置しましょう。
購入までのわかりやすい導線設計を意識できている
購入率を上げるためには、サイト全体で購入までのプロセスが簡単で使いやすくなっていることが大切です。
商品の選択から購入までユーザーが考えずに簡単に操作できるかが、使いやすさを左右します。
購入ボタンや「カートに入れる」ボタンは大きくしたり目立つ色にしたりすることで、コントラストが出てユーザーに気付いてもらいやすくなります。
ファーストビューは顧客の興味を引く情報を入れることを意識し、定期的に変えるのもおすすめです。
配色に統一感がある
デザインで大切な要素のひとつに配色に統一感を出すことが挙げられます。
色を多く使いすぎていないか、ブランドイメージと合っているかなどに気を配りながら配色を考えましょう。色の3原色である赤・青・緑をメインで使うと見づらくなってしまうので注意が必要です。
また、背景と文字の色の組み合わせによっては文字が読みづらくなりユーザーの購買意欲を下げてしまう可能性もあります。
配色を考える際は、白をベースにして1〜2色をアクセントカラーとして入れるのがおすすめです。
余白や行間を十分取る
文章の段落や画像とテキストの余白が詰まっていると、文章が読みにくくユーザーの離脱にも繋がってしまいます。
そのため、画像や文字は詰めすぎずに余白を持たせるようにしましょう。
文字間だけでなく行間の余白も意識してスペースを作ることで、読みやすく情報もより伝わりやすくなります。
なお、余白を作るときのコツは余白を揃えることがポイントです。背景とコンテンツ、画像と文章の間などスペースの間隔を揃えることで洗練されおしゃれなECサイトに仕上がります。
商品詳細ページの情報量が充実している
ユーザーが商品を購入する決め手になる商品ページは、情報の充実度がとても重要になります。
商品の詳細ページには商品名や価格、サイズに加えて特徴や素材なども詳しく書きましょう。画像だけでなくモデルがアイテムを着用して動いてる動画があると、ユーザーはイメージが湧きやすくなります。
また、「送料無料」や「あと◯円でポイント2倍」など購入を後押しする一言も大切です。
商品ページの下部には関連商品や売れ筋ランキングを一覧で載せると、回遊率アップも期待できます。
カテゴリーページが工夫できている
カテゴリーページが工夫されているのも売れるECサイトの特徴です。
おすすめ商品を紹介したりカテゴリー内の売れ筋アイテムをランキングで表示するのもおすすめです。
商品数が多いとユーザーが欲しいアイテムを見つけるまでに時間がかかって離脱する可能性があります。ユーザーの離脱率を少しでも減らすためにも、カテゴリーページのファーストビューは大切なポイントです。
ECサイトデザインの最新トレンド10選

WEBデザインのトレンドは常に変化しています。最新のトレンドをうまく取り入れることでサイトの魅力を伝えやすくなり、UXの向上や差別化にも繋がります。
これから紹介する最新トレンド10種を参考に、ECサイトのデザインに取り入れてみましょう。
巨大なタイポグラフィ
巨大なタイポグラフィとは、文字のフォントサイズを大きくして配置するデザインです。
元々タイポグラフィは文字を読みやすく、そして美しく見えるようにする技術のことで、近年は大きいフォントサイズをページいっぱいに配置するデザインがトレンドになっています。
サイトのトップページに活用することで、ユーザーにインパクトを与えられます。
手書き風の要素
手書き風は手で文字やイラストを描いたようなデザインを指します。
デジタルの世界で手作り感を出すことでサイトの雰囲気が柔らかくなり、親しみや温もりが感じられるのが特徴です。
ユニークなデザインが作られるためオリジナリティを出しやすく、他のサイトとの差別化にも繋がります。
レトロモダン
レトロモダンとは、80〜90年代の配色やデザインと現在のWebデザインを掛け合わせたスタイルのことです。
イラストやフォントを線で強調したりビビットな色や幾何学模様を使ったりするのが特徴です。
どこか懐かしさを感じさせながらもスタイリッシュな雰囲気が魅力であり、うまく取り入れればトレンドをおさえたおしゃれなサイトに仕上げられます。
パララックス・アニメーション
パララックス・アニメーションとは画面をスクロールすると画像が変わったり動いたりするアニメーションです。
スクロールに合わせて要素のスピードを変えたり紙芝居のような動きをつけたりすることで、スタイリッシュな仕上がりになります。
視差効果によって訴求力が高まるだけでなく、ストーリー立てて情報を伝えられたりユーザーの興味を引いたりすることが可能です。
ニューモーフィズム
ニューモーフィズムは比較的新しいデザインで、背景から要素が押し出されたり窪んでいたりするなど、凹凸のあるデザインを指します。
立体的なデザインで1枚の紙から要素の全てを作っているように見せられることから、先進的かつ洗練された印象を与えられます。
アブストラクト・アート
アブストラクト・アートはさまざまな図形や線を組み合わせる抽象的なデザインです。
直線ではなく波形で境界線を分けたり抽象的な図形を使ったりと、自由な取り入れ方ができるのがポイントです。
スタイリッシュにもポップで可愛い雰囲気にもできるため、ページに少しアクセントを入れたいときなどに活用してみましょう。
3Dグラフィック・3Dアニメーション
3Dグラフィック・3Dアニメーションは、フラットなWebの世界で画像やオブジェクトを立体的に見せる技術のことです。
フラットな画像だけでなく3Dを使用することで動きがつくため、ユーザーの興味を引きやすくなるのがポイントです。また、サイトからの離脱を防げるというメリットもあります。
流体シェイプ
流体シェイプは液体が流れているような模様を曲線で描いたデザインのことです。
背景や境界線、枠などさまざまな使い方ができ、曲線を取り入れることでサイト全体も柔らかい雰囲気になるのが特徴です。
グラデーションにしたり色を重ね合わせたりすることで、より洗練されたページに仕上げられます。
ミニマルデザイン
ミニマルデザインとは、不要な要素を削ぎ落としたシンプルなデザインを指します。
色使いを最小限に抑えたり余白を効果的に活用したりすることで、ユーザーに伝えたいメッセージが明確になりやすいです。
文章や色を最低限に抑えるため、ひとつひとつの要素同士のバランスが重要になります。
スプリットスクリーンレイアウト
スプリットスクリーンレイアウトは、画面を分割してそれぞれに異なる情報を表示させるデザインです。
上下や左右に分割することでコントラストがハッキリするだけでなく、背景やフォントなども変えられるため、ひとつのページで違った雰囲気のデザインを表示させられるのがメリットです。
レスポンシブデザインにも対応しているため、UIやUXの向上にも繋がります。
ECサイトデザイン考案に役立つおすすめギャラリーサイト7選

ECサイトのデザインに迷ったら、まずはさまざまなデザインが載っているサイトを参考にしてみるのがおすすめです。実際に色々なデザインの事例を見ることは、自社サイトの弱みや強みを把握するのにも役立ちます。
ここでは、デザイン考案の役に立つサイトを7つご紹介します。
SANKOU!

出典:SANKOU!
SANKOU!はWebデザインの参考にできる国内のサイトを集めたギャラリーサイトで、1000種類以上のサイトを紹介しています。
色々なジャンルのサイトが掲載されており、見たい業界を絞って検索ができるのが特徴です。
また、STUDIOで作ったサイトやスマホファーストに特化したサイトも見れるため、サイト作りが初めてな人やスマホファーストを意識したい人におすすめです。
MUUUUU.ORG

出典:MUUUUU.ORG
MUUUUU.ORGはデザイン性の高い縦長のサイトを集めたギャラリーサイトです。分野やサイトのタイプ、色別などでも探せる仕組みになっています。
紹介されているサイトのクオリティが高いため、ページにどのような動きをつけたらいいのか、色の配色や使い方などが参考になります。
Web Design Clip

Web Design Clipは、国内と海外、LPそしてスマートフォンの4つのカテゴリに分けてサイトを紹介しているギャラリーサイトです。
国内のみならず海外のサイトも見れるため、世界のデザインとトレンドから刺激をもらえるでしょう。
また、LPのカテゴリもあることから、LPのデザインのアイデアに悩んでいる方にもおすすめです。
S5-Style

出典:S5-Style
S5-Styleの特徴は、HTMLやWordPressといったサイト制作のシステムや言語別にサイトを検索できることです。
「WordPressでサイトを作りたい」「HTMLやCSSの使い方を参考にしたい」など、使いたいツールや言語が決まっている場合は、技術ごとに絞って探すのもおすすめです。
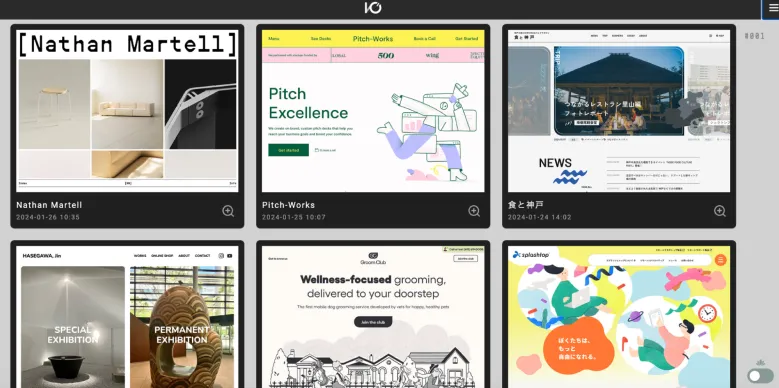
I/O 3000

出典:I/O 3000
I/O 3000は、主にブランドサイトやコーポレートサイトを多く紹介しているサイトギャラリーです。
海外のサイトも非常に多く、タグ検索ではタイポグラフィやJavascriptなど細かい検索も可能です。
特に掲載年に焦点を当てると、当時と今のデザイントレンドを比べられます。
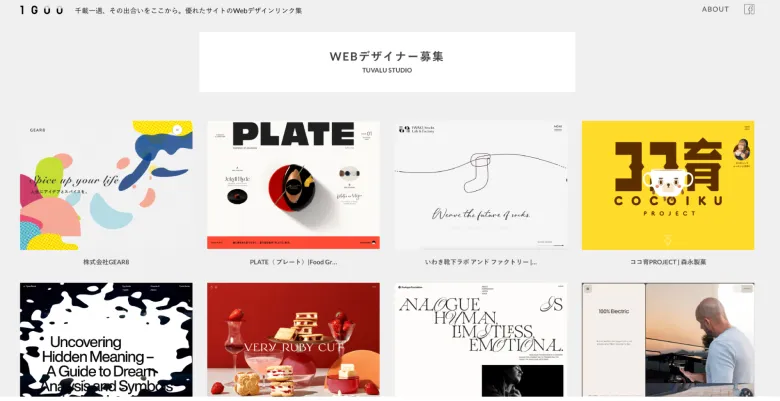
1GUU

出典:1GUU
1GUUはアニメーションデザインを使用しているサイトを多く紹介しているギャラリーサイトです。
トップ画面ではそれぞれのサムネに動きがついているため、気になるアニメーションがあればクリックしてサイトへアクセスできます。
デザインも細かくカテゴリ分けされているので、デザインアニメーションを取り入れたい方や作りたいサイトの雰囲気が決まっている方におすすめです。
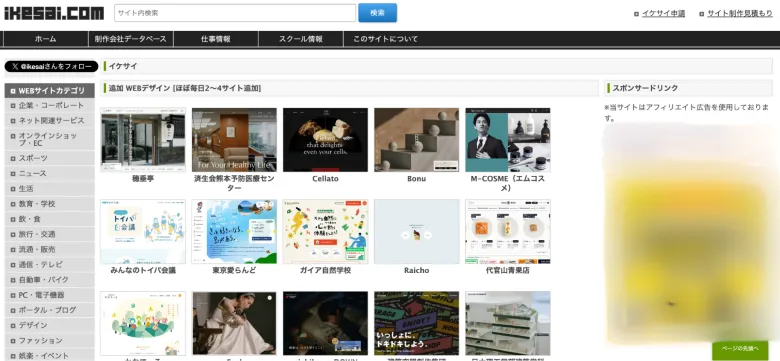
ikesai.com

出典:ikesai.com
ikesai.comはかっこいいサイトや目を引くようなサイトを多く紹介しています。
レスポンシブに対応しているサイトを絞って見ることもできるため、レスポンシブデザインを取り入れたい方は参考にできます。
毎日2〜4つのサイトが追加されているので、こまめにチェックしてみるのもおすすめです。
ECサイトのデザインは制作会社への依頼と自作のどっちがおすすめ?

では、ECサイトのデザインは自作するのと制作会社へ依頼するのと、どちらがいいのでしょうか?
制作会社へ依頼する場合はプロのデザイナーや開発者に任せられるのがメリットですが、費用や納期が途中で課題になる可能性があります。
一方で自作だと費用を節約できますが、Webデザインや開発スキルの知識が必要になります。
| 制作会社に依頼 | 自作 |
|---|---|
| 経験豊富な会社に依頼すれば質は高くなる | クオリティの高いものを作るにはスキルが必要 |
「自作したいけどスキルに自信がない」と感じる場合は、テンプレートを利用してサイトを作るのもひとつの方法です。
テンプレートを利用すれば初心者でもサイト制作ができ、費用もおさえられます。
売れるECサイトにするための集客方法

ECサイト運営を成功させるためには、サイトの開設やデザインだけでなく、さまざまな方法で集客を行わなければなりません。
集客はサイトの売り上げに大きく影響するため、どれくらい多くのユーザーがサイトにアクセスするかが非常に大切なのです。
代表的な集客方法は以下の4つです。
- SEO:サイトの検索順位を上げるのに効果的。
- ブログ運営:SEOを意識すればコンテンツの質も上がる。
- SNS:それぞれのプラットフォームに合わせた運営を行うことで多くのユーザーにアプローチできる。
- 広告:リスティング広告やインターネット広告などがあり、特性もそれぞれ異なる。
多くのユーザーの目に触れるようにするためには、コンテンツ自体の質を上げたりSNSや広告などの特徴をうまく活かすことを意識しましょう。
ECサイトについて不安がある方はぜひご相談ください

売れるECサイトを作るためには、ページの見やすさや情報のわかりやすさがポイントになります。そのため、サイト制作の際はユーザーファーストを意識して取り組んでみましょう。
ECサイトのデザインに悩んでいる方は、本記事で紹介しているギャラリーサイトも参考にしてみてください。
テクノデジタルでは、ネットショップの開業からマーケティング施策の立案まで幅広くサポートいたします。お悩みの方は、ぜひお気軽にご相談ください。
投稿者
-

システム開発、Webサイト制作、ECサイトの構築・運用、デジタルトランスフォーメーション(DX)など、デジタルビジネスに関わる多岐の領域において、最新のトレンド情報や実践的なノウハウを発信してまいります。
同じカテゴリの記事
新着記事
人気の記事