2024.05.08
ECサイトで売れる商品画像の特徴と作り方!撮影や作成のコツ

ECサイトで商品を伝えるために重要なのが商品画像です。
しかし、「うまく撮れない」「どうすれば売れる画像にできるのか?」と悩んでいる方もいるでしょう。
そこで今回は、売れる商品画像の特徴と写真撮影や加工のコツをご紹介します。
画像作成で悩んでいる方はぜひ参考にしてみてください。
目次
ECサイトで売れる商品画像の特徴

ECサイトで売れる商品画像の特徴は、アイテムの全体像や細かい部分までわかるようになっていることです。
ピントが合っていることや商品に傷や汚れがないかといった基本的なことだけでなく、以下のポイントも確認しましょう。
商品全体が写っている
売れる商品画像にするためには、大前提として商品全体が写っていることが重要です。
全体像を写す際は、前からの写真だけではなく裏面や中、背面などの部分も載せておくと商品の詳細がより伝わります。
アイテムによって写すべき場所は異なるので、競合サイトや売れている商品を見てどこを撮るべきか考えましょう。
使用イメージがつく
ユーザーが購入した後の実際の使用イメージがつくかどうかも、購入に繋がりやすくなる大切なポイントです。
服だと着用イメージやコーディネート例、雑貨であれば置いたときのイメージがわかる画像があると良いでしょう。
質感・色味・サイズがわかりやすい
売れやすい商品画像の特徴には、質感や色味・サイズなどの詳細が写真を通して正確に伝わるように工夫されていることも挙げられます。
アイテムの質感を伝えるためには、アップで撮影したり角度を変えたりする工夫が必要です。
色味に関しては、写真と実物の色が違って見えないように、一般的に販売されている物の横に置くなど比べる対象物があるとわかりやすくなるでしょう。
サイズは、テキストで数字を書いたり比較対象の物と一緒に写っていたりする場合が多いです。
統一感がある
写真の雰囲気やアングルに統一感があることも、売れる商品画像の特徴です。
背景の色や写真の明るさにムラがあると、まとまりのない印象を与えてしまうかもしれません。
色違いの商品がある場合、同じ場所や角度などの同条件で撮影することで、統一感が生まれてユーザーも比較しやすくなります。
ECサイトの商品画像撮影の撮り方とコツ

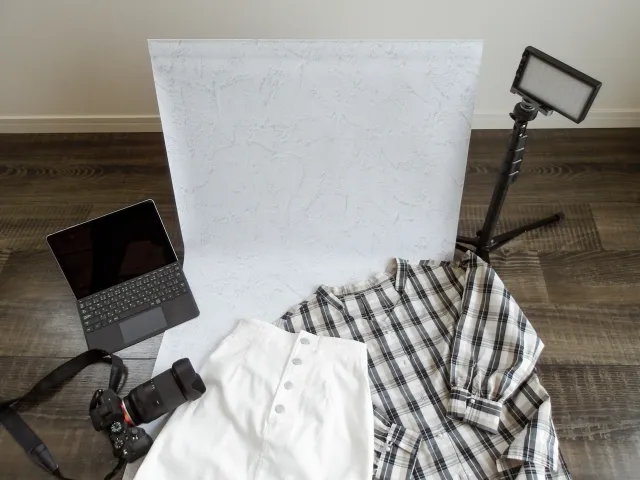
ECサイトの商品画像を撮る際は、デジタルカメラやスマートフォンの他に、ピントのズレや手ブレ防止のために三脚があると便利です。
また、どこに掲載する写真なのか、何枚くらい必要なのかを前もって考えておくと、撮影がスムーズに進みます。
ここでは、商品の写真の上手な撮り方のコツを5つご紹介するので、ぜひ参考にしてみてください。
利用シーンに合った小物を準備する
まずは、利用シーンを再現するために小物を用意しましょう。
シチュエーションも大切ですが、商品を引き立てるために色味や雰囲気が合った小物を選ぶのがポイントです。
具体的には以下のような小物がおすすめです。
- 花
- 植物
- 立体キューブ
- トレー
- 洋書
ただし、小物が多すぎたり商品よりも目立ちすぎるのはNGなので気を付けましょう。
背景を白にする
商品を撮影する際は、背景を白にするのが基本かつ重要で、売り上げアップにも繋がります。
多くのECモールでは、背景を白で統一するようにルールが決められていることが多く、背景を白にすることで商品の見栄えが良くなったり色味が伝わりやすくなったりするメリットがあります。
また、アイテムを切り抜いたりテキストを入れる際も背景が白の方がやりやすいです。
ルールが決められていない場合は、アイテムに合わせて工夫することで、高級感を出したり商品の魅力を引き立たせたりできます。
画像の構図やアングルを決める
利用シーンや背景が決まったら、構図やアングルを考えましょう。
同じ商品を色違いは、同じ角度や光の当て方で撮影することが大切です。
代表的な構図やアングルと特徴は以下の通りです。
| 日の丸構図 | 商品を真ん中に置くことで最も目立たせることができる。 |
|---|---|
| 三分割構図 | 縦と横をそれぞれ三分割した4つの点のいずれかに配置する構図。見た目のバランスがよくなる。 |
| 対角線構図 | 対角線に沿ってアイテムを置くことで、奥行きが出て躍動感を表現できる。 |
| ハイアングル | 上から撮るアングル。全体像が伝わりやすい。 |
| 水平アングル | 水平に撮るアングル。サイズ感がわかりやすくなる。 |
| ローアングル | 下から撮るアングル。迫力が出る。 |
アイテムによって適切な構図やアングルは変わり、角度によって印象も異なるため、最適な構図を探してみましょう。
自然光や光の加減の調整
写真には自然光や光の加減も重要になります。
自然光を使うとより実物に近い質感や色味が表現できます。撮影をするときは、日差しが柔らかい午前中がおすすめです。
また、白飛びしないように白いレースやレフ板で光の当たり具合を調節しましょう。
レフ板は光を反射させる反射板のことです。光がコントロールしやすいので、ぜひ活用してみてください。
複数枚・複数バリエーション撮影する
写真を撮るときは、さまざまなバリエーションで複数枚撮っておくのもコツのひとつです。
同じ角度でも光の当たり具合や小物の位置などが違うこともあるため、何枚か撮影しておくことで掲載する際に最適な1枚を選ぶことができます。
ECサイトの商品画像作成時の加工のコツ

ECサイトの商品画像を作成するときのコツは、以下の3点です。
コツをおさえれば、写真編集の経験がなくても画像を作れるため、大事なポイントは必ず覚えておきましょう。
トリミング・サイズ調整
写真を撮った後は、サイトに掲載するためにトリミングや切り抜き、リサイズなどの調整を行う必要があります。
例えば、トリミングで必要な部分だけを残したり画像を拡大・縮小したりするなどの方法があります。
カメラやスマホで撮った写真は画像のサイズや解像度が高く、ページの読み込みが遅くなってしまう場合が多いです。
しかし、解像度は低すぎても見づらくなってしまうため、画像の質をキープしたままリサイズができるTinyPNGやiLoveIMGなどのWebサービスの利用がおすすめです。
明るさや色味の変更
サイズの調整をしたら、次は商品の色合いを正確に伝えるために明るさやカラーの調整をします。
調整すべきポイントは以下の通りです。
- 明度
- 彩度
- ホワイトバランス
- カラーバランス
- コントラスト
画像加工ツールやデザインツールには、上記のような色合いや明るさを調整してくれる機能があります。
スマホにも編集機能が備わっていますが、本格的に編集したい場合は画像加工ツールがおすすめです。
テキストを入れる(文字入れ)
画像の編集や加工が済んだら、文字入れをして情報を補足しましょう。
テキストを入れることで、商品の特徴やサイズなどがより具体的に伝わりやすくなります。
ただし、文字が多すぎると読みづらいうえに商品が目立たなくなってしまうので注意しましょう。
アイテムとのバランスを取りながらうまく入れることがポイントです。
ECサイトの商品画像を用意するときの2つの注意点

ECサイトの商品画像を用意するときの2つの注意点は、著作権とガイドラインです。
ここでは、それぞれについて解説していきます。
著作権に気をつける
ECサイトで使う画像を制作するときは、著作権に違反していないかを確認することが重要です。
具体的には、タレントや著作物が写っているもの、他サイトからの無断転載が著作権の違反に当たります。
フリー素材の場合でも「商用利用可」であったり「条件次第では有料」といったケースもあるため、使用する際は各サイトの規約やガイドラインの確認が大切です。
最悪の場合、損害賠償請求や販売・営業の停止などに繋がる恐れがあるため、必ずチェックしましょう。
ガイドラインに気をつける
著作権に加えて、ECモールを利用する場合は、各モールの商品画像のガイドラインにも気を付けなければいけません。
サイトによっては着用・使用イメージ写真が禁止されていることもあります。
以下は、大手ECモールの画像に関するガイドラインです。(一部抜粋)
| Amazon | メイン画像の背景は純白 長辺1001ピクセル以上のサイズのものを使用 メイン画像内に文字やロゴ、デコレーションなどは入れない イラスト不可 |
| 楽天市場 | 画像のテキスト要素の占有率は20%以下にする 枠線なしの画像を登録する 背景は写真背景か単色白背景のみ |
| Yahoo!ショッピング | 枠線なしの商品画像を登録する テキスト要素を20%以下にする 背景は写真背景か単色白背景のみ 画像は中央に配置する |
ガイドラインに違反すると、検索対象外になったり販売停止になったりする可能性があるので注意しましょう。
商品画像の加工に利用できるデザインツール

商品画像の加工に利用できるデザインツールは、以下の5つです。
それぞれの機能やメリットをご紹介するので、ツール選びの参考にしてみてください。
Photoshop Express

Photoshop Expressは、Photoshopの機能の一部が無料で使えるアプリです。
モバイル向けなので操作が簡単で、スマホでサイトを利用するときに見やすい画像を作れます。
レタッチやゆがみを直すツールもあり、自動切り抜きも可能なのがメリットです。
Canva

Canvaは画像やスライド、バナーなどさまざまなデザインが作れるツールです。
Canvaを使う大きなメリットは、テンプレートが充実していることです。
無料版でも多くのテンプレートや素材があるため、デザインが初めての人でも簡単に画像をデザインできます。
無料版でも素材は豊富ですが、よりデザイン性の高い画像を作りたい場合は有料版もおすすめです。
Fotor

Fotorはアプリとブラウザの両方で使えるデザインツールです。
編集したい画像をアップロードするだけで作業が始められるため、直感で触れるのがメリットです。
トリミングやサイズ変更、文字入れも無料でできるほか、デザインページからチュートリアルも見られるため、初心者でも安心して使えます。
Zenfotomatic

Zenfotomaticは、ECサイトの画像作成に特化したサービスです。
撮影した写真をまとめて1クリックでアップロードできるうえに、リサイズや明るさ、コントラストの調整などECに必要な作業が充実しています。そのため、作業時間を大幅に減らせるのが強みです。
1クリックで自動加工もできるので、画像枚数が多い場合はZenfotomaticを活用するのがおすすめです。
キリエクラウド

キリエクラウドは、簡単に画像の切り抜きができるクラウドサービスです。
画像を加工しようと思っても、機能が多すぎて使いこなせないと感じている人も多いでしょう。
キリエクラウドの強みは、操作がシンプルなので少ないステップで画像を切り抜けることです。切り抜きたい対象と背景に指示線を引いたら、自動で切り抜いてくれます。
スマホにも対応しているので、写真をとってすぐに作業に移れるのもメリットです。
ECサイトの商品画像の重要性

ECサイトでの商品画像が重要な理由は、文字よりも情報量が格段に多く、テキストだけでは伝わりきらないアイテムの魅力や使用イメージが伝えられるからです。
写真を見て購入後のイメージが湧くことで、クリック率や購入率アップにも繋がります。
他にも、同じような商品が並ぶECモールに出店している場合、画像でユーザーの興味を引くことができれば、自社サイトが選ばれやすくなるというメリットもあります。
そのため、撮影や加工の際は今回ご紹介したコツや注意点を意識することが大切です。
ECサイトについて不安がある方はぜひご相談ください

ECサイトにおける商品画像は、商品のイメージを左右する重要なポイントです。
いくら商品が良くても、写真が暗かったり写りが悪かったりすると、クリックされずに終わってしまう可能性も高いです。
撮影する際は光や角度を意識して、加工は色味や明るさ、テキストを調整しながら商品が映えるよう意識してみてください。
テクノデジタルでは、ECサイト運営を幅広くサポートしております。「商品画像をうまく撮れない」「コツがわからない」などの悩みをお持ちの方はぜひ一度ご相談ください!
投稿者
-

システム開発、Webサイト制作、ECサイトの構築・運用、デジタルトランスフォーメーション(DX)など、デジタルビジネスに関わる多岐の領域において、最新のトレンド情報や実践的なノウハウを発信してまいります。
こんな記事が読まれています
まだデータがありません。
同じカテゴリの記事
新着記事
人気の記事
まだデータがありません。